Explication détaillée de l'utilisation de devtool dans webpack
Cet article présente principalement l'explication détaillée de l'outil de développement de webpack. Je vais maintenant le partager avec vous et vous donner une référence.
À propos de Devtool
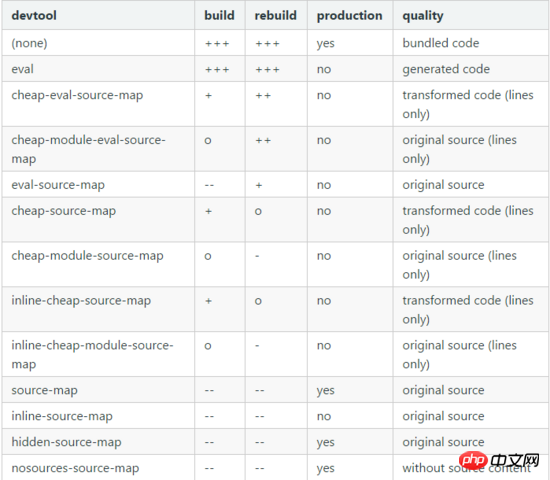
Cette option contrôle si et comment les cartes sources sont générées. Les valeurs facultatives indiquées sur le site officiel sont :

Certaines de ces valeurs conviennent au développement et d'autres à la production. Pour le développement, vous souhaitez généralement des cartes sources rapides, au détriment de la taille du bundle, mais pour la production, vous voulez des cartes sources indépendantes, précises et prenant en charge la minimisation.
Choisissez un style de mappage source pour améliorer le processus de débogage. Ces valeurs peuvent affecter considérablement la vitesse de construction et de reconstruction. Au lieu d'utiliser l'option devtool, vous pouvez également utiliser directement SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin pour plus d'options. N'utilisez pas les options de devtool et les plugins en même temps. L'option devtool ajoute le plugin en interne, vous vous retrouvez donc avec le plugin appliqué deux fois.
Explication des exemples
1. Créer un nouveau print.js
export default function printMe() {
console.log('武昌鱼@222');
}2. Créer un nouveau index.js
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());3. Créez un nouveau webpack.config.js
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: ' webpack之devtool'
})
]
};4. Utilisez différentes options de devtool
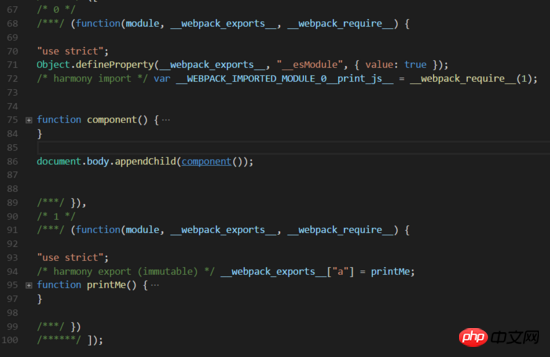
aucun
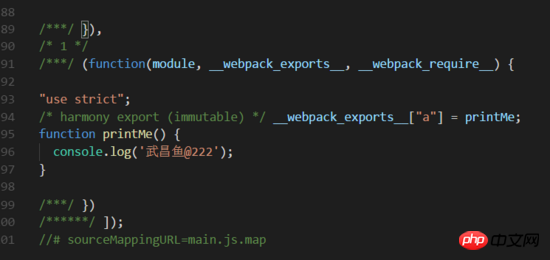
Après l'empaquetage, cliquez sur le bouton imprimer, la console Main.js:96 s'affiche, et le code généré est le suivant :


eval
Le mode eval convertira chaque module. Le module est encapsulé en eval et exécuté, et des commentaires seront ajoutés à la fin.
Chaque module est exécuté avecevaland//@ sourceURL.
Après l'emballage, cliquez sur le bouton imprimer, la console affiche print.js:3, et le code généré est le suivant :


source-map
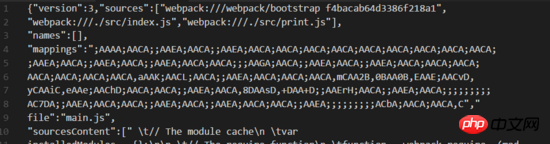
Après l'emballage, vous trouverez un fichier index.js.map supplémentaire dans votre répertoire de sortie. Le fichier enregistre le sourceMap Comment les informations de ligne et de colonne sont mappées aux informations du code source. Cliquez sur le bouton Imprimer, la console affiche print.js:3, et le code généré est le suivant :

main.js

main.js.map
hidden-source-map
Après l'empaquetage, main.js a moins de commentaires de fin que l'option source-map, mais c'est dans le répertoire de sortie. L'index.js.map n'en est pas moins. Cliquez sur le bouton Imprimer et la console affiche main.js:96.
inline-source-map
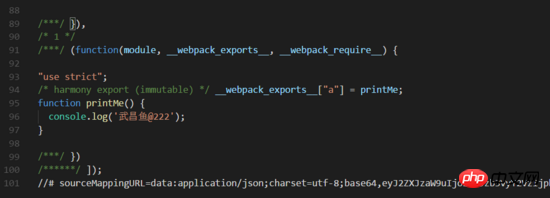
Après l'emballage, vous pouvez voir le commentaire sourceMap à la fin est intégré dans le bundle en tant que DataURL puisque toutes les informations de sourceMap sont. a été ajouté au bundle et l'ensemble du fichier du bundle est devenu extrêmement volumineux. Cliquez sur le bouton Imprimer, la console affiche print.js:3, et le code généré est le suivant :

main.js
eval -source-map
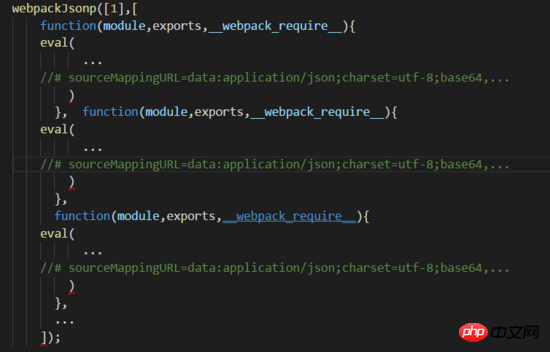
Similaire à eval, mais le sourceMap dans le commentaire est converti en DataURL. La console affiche print.js?dc38:2, et le code généré est le suivant :

main.js
cheap-source- map
Les résultats générés par source-map sont similaires. Le contenu de index.js dans le répertoire de sortie est le même. Cependant, le contenu de index.js.map généré par cheap-source-map est beaucoup moins de code que celui de index.js.map généré par source-map. Comparons les résultats de index.js.map générés par source-map ci-dessus. . Il s'avère qu'il manque une colonne d'informations à l'attribut source, comme indiqué ci-dessous :

main.js.map
cheap-. module-source-map
Générez une carte sans mappage de colonnes dans un fichier séparé. Sans mappage de colonnes, cela améliore la vitesse d'empaquetage, mais cela permet également aux outils de développement du navigateur de mapper uniquement sur des lignes spécifiques et ne peuvent pas le faire. correspondre les uns aux autres. à des colonnes spécifiques (symboles) entraînera des désagréments lors du débogage
Résumé
Recommandé pour l'environnement de développement :
1.eval : Chaque module est exécuté en utilisant eval() et //@sourceURL. C'est très rapide. Le principal inconvénient est qu'il n'affiche pas correctement le numéro de ligne car il est mappé sur le code transformé plutôt que sur le code d'origine (pas de mappage source depuis le chargeur).
2.eval-source-map : chaque module est exécuté à l'aide de eval() et SourceMap est ajouté à eval() en tant que DataUrl. Au départ, il est lent, mais il offre des vitesses de reconstruction rapides et produit des fichiers réalistes. Le numéro de ligne est correctement mappé car il est mappé au code d'origine. Il produit des ressources de développement de la plus haute qualité.
3.cheap-eval-source-map : Semblable à eval-source-map, chaque module est exécuté à l'aide de eval(). Il n'a pas de mappage de colonnes, il mappe uniquement les numéros de ligne. Il ignore le code source du chargeur et affiche uniquement le code transformé similaire à eval devtool.
4.cheap-module-eval-source-map : Semblable à cheap-eval-source-map, dans ce cas, la carte source du chargeur est traitée pour de meilleurs résultats. Cependant, la carte source du chargeur est réduite à une seule carte par ligne.
Recommandé pour l'environnement de production :
1 (aucun) : (Omettre l'option devtool) - Ne déclenche pas SourceMap. C'est un excellent choix.
2.source-map : Un SourceMap complet se présente sous la forme d'un fichier séparé. Il ajoute une annotation de référence au bundle afin que les outils de développement sachent où la trouver.
3. Hidden-source-map : identique à source-map, mais n'ajoute pas de commentaires de référence au bundle. Vous pouvez utiliser cette option si vous souhaitez uniquement que SourceMaps mappe les traces de pile d'erreurs à partir des rapports d'erreurs, mais que vous ne souhaitez pas exposer votre SourceMap aux outils de développement du navigateur.
4.nosources-source-map : Un SourceMap est créé sans code source. Il peut être utilisé pour mapper les traces de pile sur la machine client sans exposer tout le code source. Vous pouvez déployer des fichiers de mappage source sur le serveur Web.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comparaison de cartes, d'ensembles, de tableaux et d'objets dans ES6 (tutoriel détaillé)
Comment utiliser Node .js Implémentation d'un serveur statique
Comment implémenter la fonction de rappel correspondante après le chargement à l'aide du script JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
 Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Avec le développement continu de la technologie de développement Web, la séparation front-end et back-end et le développement modulaire sont devenus une tendance répandue. PHP est un langage back-end couramment utilisé. Lors du développement modulaire, nous devons utiliser certains outils pour gérer et empaqueter les modules. Webpack est un outil d'empaquetage modulaire très facile à utiliser. Cet article explique comment utiliser PHP et Webpack pour le développement modulaire. 1. Qu'est-ce que le développement modulaire ? Le développement modulaire fait référence à la décomposition d'un programme en différents modules indépendants. Chaque module a sa propre fonction.
 Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Méthode de configuration : 1. Utilisez la méthode d'importation pour placer le code ES6 dans le fichier de code js emballé ; 2. Utilisez l'outil npm pour installer l'outil babel-loader, la syntaxe est "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Créez le fichier de configuration ".babelrc" de l'outil babel et définissez les règles de transcodage ; 4. Configurez les règles de packaging dans le fichier webpack.config.js.
 Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Alors que la complexité des applications Web modernes continue d’augmenter, la création d’excellents systèmes d’ingénierie frontale et de plug-ins devient de plus en plus importante. Avec la popularité de Spring Boot et Webpack, ils sont devenus une combinaison parfaite pour créer des projets frontaux et des systèmes de plug-ins. SpringBoot est un framework Java qui crée des applications Java avec des exigences de configuration minimales. Il fournit de nombreuses fonctionnalités utiles, telles que la configuration automatique, afin que les développeurs puissent créer et déployer des applications Web plus rapidement et plus facilement. W
 Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
En vue, webpack peut regrouper des fichiers js, css, images, json et autres dans des formats appropriés pour une utilisation par le navigateur. Dans webpack, js, css, images, json et d'autres types de fichiers peuvent être utilisés comme modules. Diverses ressources de module dans webpack peuvent être regroupées et fusionnées en un ou plusieurs packages, et pendant le processus de packaging, les ressources peuvent être traitées, comme la compression d'images, la conversion de scss en css, la conversion de la syntaxe ES6 en ES5, etc., qui peuvent être reconnu par le type de fichier HTML.
 Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Webpack est un outil de packaging de modules. Il crée des modules pour différentes dépendances et les regroupe tous dans des fichiers de sortie gérables. Ceci est particulièrement utile pour les applications d'une seule page (le standard de facto pour les applications Web aujourd'hui).
 Une analyse approfondie du processus de packaging et des principes du webpack
Aug 09, 2022 pm 05:11 PM
Une analyse approfondie du processus de packaging et des principes du webpack
Aug 09, 2022 pm 05:11 PM
Comment Webpack implémente-t-il le packaging ? L'article suivant vous donnera une compréhension approfondie des principes d'empaquetage de Webpack. J'espère qu'il vous sera utile !






