
Cette fois, je vais vous expliquer comment utiliser vue-devtools à partir de zéro. Quelles sont les précautions à prendre pour utiliser vue-devtools ? Ce qui suit est un cas pratique, jetons un coup d'œil.
vue-devtools est un plug-in basé sur le navigateur Chrome, utilisé pour déboguer les applications vue. Le Google Store n'étant pas accessible en Chine (il faut surfer scientifiquement sur Internet), l'installation est plus fastidieuse. . Je vais écrire un article pour l’enregistrer.
La première étape
Cloner vue-devtools localement
git clone https://github.com/vuejs/vue-devtools.git
La deuxième étape
Installer le package de dépendances dans le répertoire vue-devtools
cd vue-devtools npm install
La troisième étape
Compiler le code
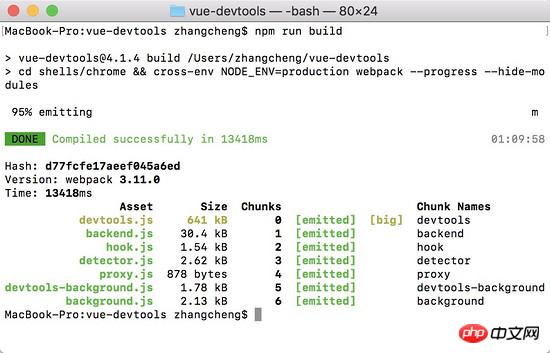
npm run build

Étape 4
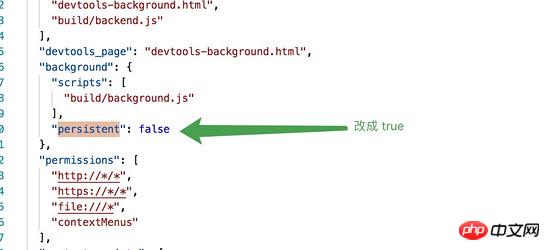
Modifiez le fichier vue-devtools/shells/chrome/manifest.json et changez persistant en vrai

Étape 5
Ouvrez Chrome, entrez chrome://extensions/ pour accéder à la page des paramètres de l'extension Chrome
Ouvrez le mode développeur dans le coin supérieur droit

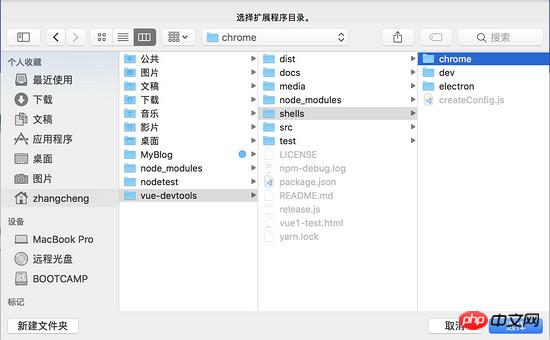
Cliquez pour charger l'extension décompressée et sélectionnez vue-devtools/shells/chrome

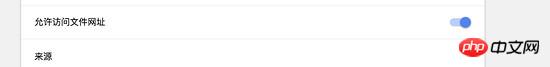
Remarque : cochez pour autoriser l'accès au fichier URL

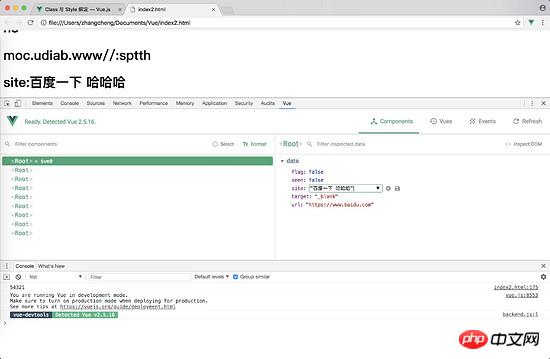
À ce stade, vue-devtools a été installé. Profitez-en !

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Utilisation de la fonction de hook beforeEnter (avec code)
Cas d'utilisation de l'échafaudage de développement d'applications React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue