
Cette fois, je vais vous apporter JS pour créer des effets spéciaux d'animation de chute de flocon de neige. Quelles sont les précautions à prendre pour réaliser des effets spéciaux d'animation de chute de flocon de neige avec JS. Voici un cas pratique, jetons un coup d'oeil.
Avant-propos
J'ai été libre ces derniers temps et j'ai l'intention d'écrire un effet de chute de flocons de neige. Je n'ai pas écrit d'effets spéciaux trop géniaux. C'est génial. La quantité de code est simplifiée, ce qui rend le code facile à lire et à utiliser. C'est une bénédiction pour les novices. Commençons par le code directement, puis expliquons-le un par un. Vous pouvez simplement le copier et le coller et l'utiliser, c'est encore plus facile à modifier.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<p class="bk">
</p>
</body>
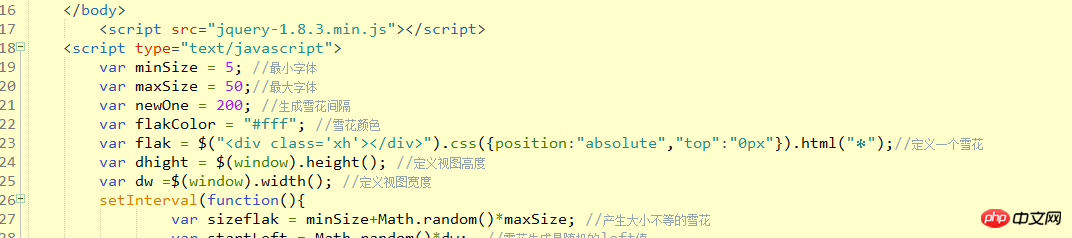
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
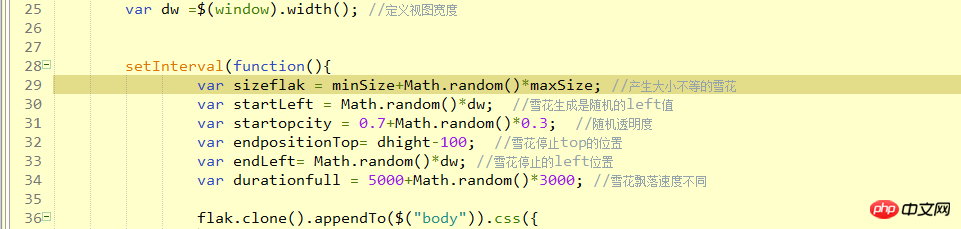
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
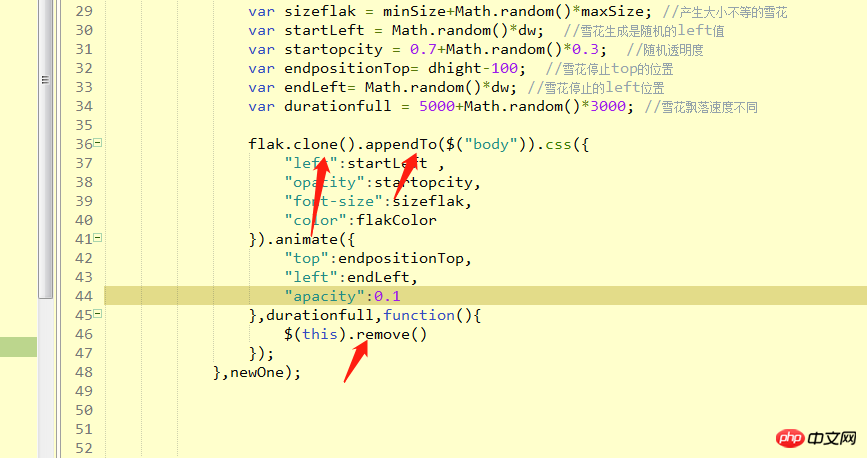
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
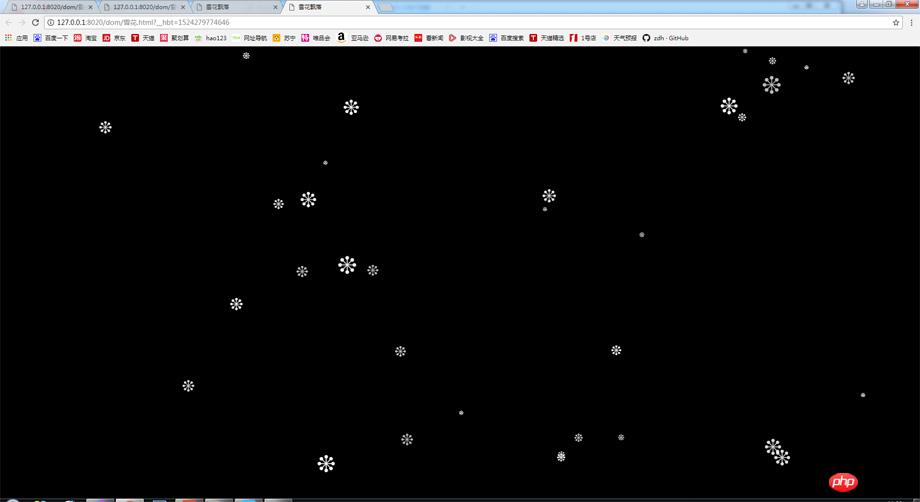
</html>Ce qui précède est le code. Est-ce très simple ? Pensez-vous qu'il peut obtenir l'effet souhaité ? Laissez-vous voir l'effet ci-dessous

Ce qui précède est l'effet, vous pouvez changer les flocons de neige en argent ou en d'autres choses, vous pouvez également changer l'arrière-plan, puis ajouter une image du Père Noël, et d'autres, c'est une simple page de Noël, qui est en fait plutôt cool.
Bien sûr, nous pouvons également ajouter d'autres effets interactifs, transformer l'image en un petit avion, puis créer un jeu Web sur la masturbation. C'est en fait très simple, il suffit d'y ajouter de l'interaction et un peu de logique. Je vais maintenant vous donner une explication étape par étape de l'ensemble de l'idée de programmation.
Résumé des prémisses : J'ai utilisé jq pour cela. Bien sûr, vous pouvez également utiliser l'écriture native, mais jq est plus facile à utiliser, j'ai donc utilisé jq.
Introduisez d'abord jq : <script src="jquery-1.8.3.min.js"></script> Ceci doit être écrit en fonction de votre propre répertoire réel Lors de l'importation, faites attention à deux points :
1. N'oubliez pas que. les mots les plus importants à importer sont : Il est préférable de le mettre en bas de la page entière, car lorsque la page est chargée, elle est chargée de haut en bas. Si jq est introduit au-dessus du style, cela provoquera la page. pour se charger lentement et affecter l'expérience utilisateur, il sera donc placé en bas. Le chargement des styles et des images en premier est bénéfique pour l'expérience utilisateur.
assurez-vous de ne pas le mettre en dessous du code jq dépendant lors de son introduction, car la page est chargée de haut en bas en bas Si vous le mettez ci-dessous, le code dépendant ne pourra pas trouver les variables et les méthodes jq. Signaler une erreur.
2. Pensez aux variables dont vous avez besoin avant d'écrire, puis définissez les variables :

Ce que nous faisons, ce sont des flocons de neige qui tombent, donc j'utilise * Pour remplacer les flocons de neige, il faut donc savoir définir un flocon de neige, var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //Définir un flocon de neige, et ensuite il faut réfléchir aux propriétés des flocons de neige et connaître plusieurs propriétés des flocons de neige.
1. Nous savons que les tailles des flocons de neige sont différentes lorsqu'il neige, donc lorsque nous définissons la taille des flocons de neige, nous devons utiliser la taille du plus gros flocon de neige et du plus petit flocon de neige, nous précisons. la fonction d'exécution d'intervalle setinterval. Des nombres aléatoires sont utilisés pour générer aléatoirement des flocons de neige avec des tailles comprises entre le plus grand et le plus petit :
var sizeflak = minSize+Math.random()*(maxSize-minSize); //Générer des flocons de neige de différentes tailles
2. Définissez l'exécution de l'intervalle. intervalle de fonction, vous n'avez pas besoin de le définir, vous pouvez simplement l'écrire directement
3. Définissez la couleur de l'attribut fixe du flocon de neige et définissez la largeur de la vue.
3. Introduisez les variables dans la fonction de boucle d'intervalle en fonction des variables précédemment définies :

Cette étape est beaucoup plus simple, car cette fonction est chaque It est exécuté une fois par seconde, il suffit donc de prendre les éléments précédemment définis entre les valeurs maximales et minimales. Clonez ensuite le flocon de neige précédemment défini. Nous parlerons ici du clonage de jq et du clonage de js
Le clonage de jq est le nœud directement .clone(), qui est une méthode de clonage js encapsulé. js est le nœud direct .cloneNode(true) , il vous suffit de le connaître, pour ne pas trop vous fier à la bibliothèque jq.
La dernière étape : Placez le nœud cloné dans notre nœud parent, qui est la vue. Notre vue ici est le corps, donc directement appendto(body), et puis jq a une API d'animation, nous directement. utilisez cette API pour faire passer le flocon de neige entier du clonage au mouvement, puis supprimez le flocon de neige cloné après le déplacement
, obtenant ainsi l'effet de chute du flocon de neige entier.

Résumé : Cette page n'a pas beaucoup d'interaction, mais elle contient également quelques points de connaissances et résume les technologies clés utilisées.
1. Les flocons de neige tombent aléatoirement et sont de taille aléatoire Math.random() génère des nombres aléatoires de 0 à 1
2. Utilisation des fonctions d'exécution d'intervalle setInterval (function(){}, time intervalle)
3. La fonction d'animation de jq animate
4. Cloner et supprimer des nœuds clone() remove()
Il a fallu une midi et demi entre la conception et l'écriture J'ai créé ce dom, puis j'ai expliqué petit à petit le processus de conception et la pensée logique. Il était midi en un clin d'œil, et ma capacité d'organisation linguistique et mes compétences en dactylographie devaient être améliorées.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
vue déclenche un événement de barre de défilement mobile
Utilisation pratique de l'environnement sandbox d'application
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser le sommeil php
Comment utiliser le sommeil php