 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisez mint-ui pour obtenir des effets de liaison à trois niveaux dans les provinces et les municipalités
Utilisez mint-ui pour obtenir des effets de liaison à trois niveaux dans les provinces et les municipalités
Utilisez mint-ui pour obtenir des effets de liaison à trois niveaux dans les provinces et les municipalités
Ci-dessous, je partagerai avec vous un exemple de code qui utilise mint-ui pour obtenir l'effet de liaison à trois niveaux des provinces et des municipalités. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Plug-in de référence : la fonction de sélection dans le composant mint-ui d'Ele.me Pour une API spécifique, veuillez vous référer à la description officielle du site : http://mint-ui.github.io/docs/#. /zh-cn2/picker
Contexte : Le projet doit créer un effet en cascade de sélection province-ville-région. Je l'ai recherché sur gayhub et j'ai décidé d'utiliser les composants mint-ui car chaque fonction est complète et la. le design est similaire au nôtre. Le style du projet est similaire.
Implémentation spécifique :
En lisant les exemples sur le site officiel, vous pouvez probablement connaître l'utilisation de ce composant :
Écrivez le composant dans vue :
On voit que ce composant Les slots de données transmis et l'événement déclenché lorsqu'il change sont : onValuesChange(), donc tant que les slots et onValuesChange sont enregistrés dans le composant parent qui utilise ce composant, cela peut être réalisé
Ce qui suit est le site officiel Exemple :
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
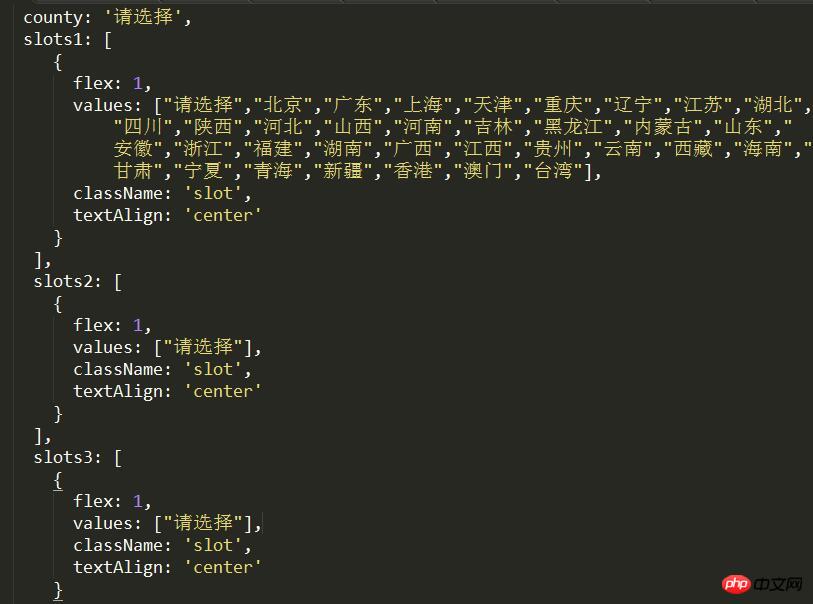
};En fonctionnement réel, lorsque je veux utiliser le sélecteur pour sélectionner des provinces, des villes et des régions, je trouve que le plus gros problème est que je ne peux pas obtenir des données conformes au format de données du plug-in, j'ai donc récupéré les données d'une province, d'une ville et d'une région de Baidu et j'ai écrit une fonction pour les traiter ici, je les partage avec tout le monde :
. 
onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},Les trois ensembles de données et les trois méthodes sont comme ci-dessus. Lors de la sélection des provinces, les villes correspondantes sont mises en correspondance dynamiquement. De même, lorsque les villes sont sélectionnées, les régions correspondantes sont mises en correspondance dynamiquement. De cette façon, l'effet d'un lien à trois niveaux peut être obtenu
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Utilisation de vue2.0.js pour implémenter un sélecteur de liaison multi-niveaux
Comparaison du temps de celui-ci jour via JavaScript Size
dans les projets React et VueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





