
Ci-dessous, je vais partager avec vous un exemple du plug-in de chargement différé d'image vue-lazyload. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
1. Téléchargez d'abord le package de référence de vue-lazyload sur npm
npm install vue-lazyload --save-dev
2. Importez ce package dans main.js Bien sûr, ce package seul ne suffit pas. Vous avez également besoin d'autres fichiers
import Vue from 'vue'; import App from './App.vue' import router from './router'; import VueLazyload from "vue-lazyload"
3. Ensuite, nous configurons vue. -lazyload
Vue.use(VueLazyload, {
error: 'static/error.png',//这个是请求失败后显示的图片
loading: 'static/loading.gif',//这个是加载的loading过渡效果
try: 2 // 这个是加载图片数量
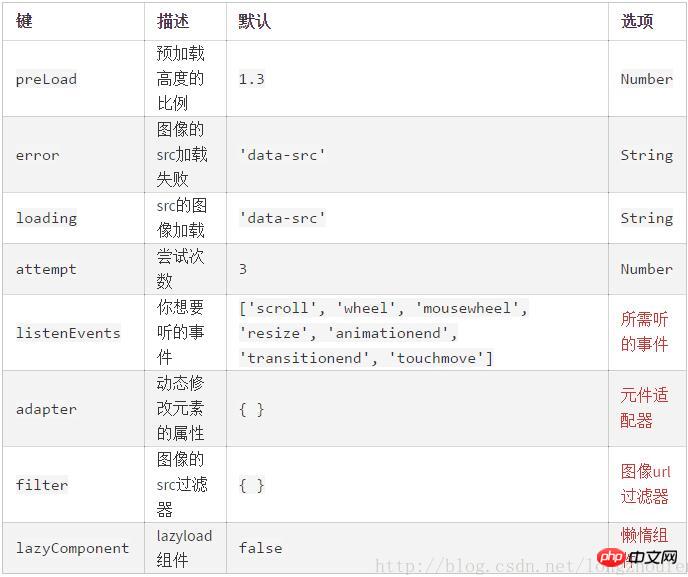
})4. L'API de configuration spécifique peut être vue dans l'image ci-dessous
<🎜. >
html
<template>
<p>
<ul id="container">
<li v-for="img in list">
<img v-lazy="img">
</li>
</ul>
</p>
</template>JS
<script>
export default {
data () {
return {
list: [
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
]
}
}
}
</script>css
<style>
//图片加载中...
img[lazy=loading] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/loading.gif");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=error] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/error.png");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=loaded] {
/*width: 100px;*/
background-position:center center!important;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-color: green;
}
/*
or background-image
*/
.yourclass[lazy=loading] {
/*your style here*/
}
.yourclass[lazy=error] {
/*your style here*/
}
.yourclass[lazy=loaded] {
/*your style here*/
}
</style>Problèmes inter-domaines de ProxyTable dans le projet vue-cli
Comment utiliser les références dans les composants React
Explication détaillée de l'utilisation de devtool dans webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue