 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter un menu de tiroir inférieur de contrôle personnalisé à l'aide de React Native
Comment implémenter un menu de tiroir inférieur de contrôle personnalisé à l'aide de React Native
Comment implémenter un menu de tiroir inférieur de contrôle personnalisé à l'aide de React Native
Cet article présente principalement l'exemple du menu tiroir en bas du contrôle personnalisé React Native. Maintenant, je le partage avec vous et le donne comme référence.
1. Analyse des exigences
Dans le développement natif, la personnalisation de View est une chose courante et souvent les contrôles du système ne peuvent pas répondre aux besoins réels. . Une variété de conceptions de produits nous oblige à créer des vues différentes. Il existe de nombreux articles de blog sur Internet sur le contenu d'affichage personnalisé. Ce blog vous expliquera comment implémenter des effets de contrôle de menu de tiroir avec des composants personnalisés dans React Native. L'importance de la fonction de partage dans App doit aller de soi, alors comment obtenir cet effet dans RN ?
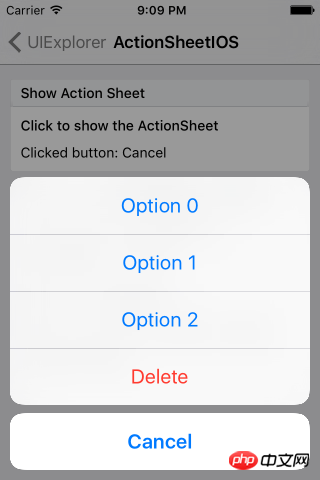
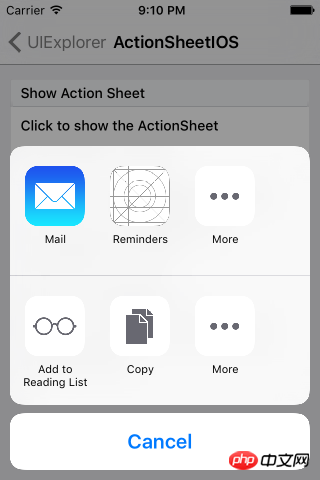
La bibliothèque système React Native fournit uniquement l'implémentation d'IOS, à savoir ActionSheetIOS. Il existe deux implémentations du mode d'affichage de ce contrôle :
(1) showActionSheetWithOptions
( 2) showShareActionSheetWithOptions
La première consiste à afficher une boîte de dialogue ActionSheet sur l'appareil iOS. La deuxième implémentation consiste à afficher une fenêtre contextuelle de partage sur l'appareil iOS. La description officielle de l'image est la suivante :


Le système d'implémentation sur les appareils IOS a été fourni, et nous devons ensuite nous adapter à Android. Dans le développement natif, la personnalisation de View comporte également un processus de base :
(1) Personnalisez la classe de contrôle et héritez de View ou du contrôle système.
(2) Attributs personnalisés
(3) Obtenez des attributs personnalisés et initialisez une série de classes d'outils
(4) Remplacez la méthode onMeasure pour mesurer le contrôle
(5) S'il s'agit d'une mise en page personnalisée, vous devez également réécrire onLayout pour la mise en page
L'idée de personnaliser les composants dans React Native est fondamentalement similaire à la personnalisation native. Ainsi, selon ce processus, nous pouvons le mettre en œuvre étape par étape.
2. Implémentation fonctionnelle
1. Personnaliser les composants et implémenter le composant
export default class AndroidActionSheet extends Component
2. Attributs personnalisés
// 1.声明所需要的属性
static propTypes= {
title: React.PropTypes.string, // 标题
content: React.PropTypes.object, // 内容
show: React.PropTypes.func, // 显示
hide: React.PropTypes.func, // 隐藏
}constructor(props) {
super(props);
this.translateY = 150;
this.state = {
visible: false,
sheetAnim: new Animated.Value(this.translateY)
}
this.cancel = this.cancel.bind(this);
}3. Implémenter la mise en page de base
/**
* Modal为最外层,ScrollView为内容层
*/
render() {
const { visible, sheetAnim } = this.state;
return(
<Modal
visible={ visible }
transparent={ true }
animationType="none"
onRequestClose={ this.cancel }
>
<View style={ styles.wrapper }>
<TouchableOpacity style={styles.overlay} onPress={this.cancel}></TouchableOpacity>
<Animated.View
style={[styles.bd, {height: this.translateY, transform: [{translateY: sheetAnim}]}]}>
{ this._renderTitle() }
<ScrollView
horizontal={ true }
showsHorizontalScrollIndicator={ false }>
{this._renderContainer()}
</ScrollView>
</Animated.View>
</View>
</Modal>
)
}Vous pouvez voir notre définition ci-dessus La base layout est utilisé dans la mise en page. La méthode _renderTitle() est utilisée pour restituer la partie titre. La zone de contenu est un ScrollView et elle défile horizontalement. Autrement dit, lorsque l'élément de menu dépasse la largeur de l'écran, il peut être sélectionné. en glissant horizontalement. La méthode renderContainer est appelée en interne pour afficher le menu :
/**
* 标题
*/
_renderTitle() {
const { title,titleStyle } = this.props;
if (!title) {
return null
}
// 确定传入的是不是一个React Element,防止渲染的时候出错
if (React.isValidElement(title)) {
return (
<View style={styles.title}>{title}</View>
)
}
return (
<Text style={[styles.titleText,titleStyle]}>{title}</Text>
)
}
/**
* 内容布局
*/
_renderContainer() {
const { content } = this.props;
return (
<View style={styles.container}>
{ content }
</View>
)
}Lorsque nous devons cliquer sur Modal pour le fermer, nous devons également traiter l'opération de fermeture. Modal ne nous fournit pas de traitement de fermeture externe, donc. nous devons l'implémenter séparément. À partir du code de mise en page, nous voyons TouchableOpacity comme calque de masque, et ajoutons un événement autonome, appelons Cancel pour gérer :
/**
* 控制Modal点击关闭,Android返回键关闭
*/
cancel() {
this.hide();
}4. Méthode personnalisée, appel externe
En externe, nous devons contrôler l'affichage et le masquage des contrôles, nous devons donc afficher et fermer publiquement les méthodes :
/**
* 显示
*/
show() {
this.setState({visible: true})
Animated.timing(this.state.sheetAnim, {
toValue: 0,
duration: 250
}).start();
}/**
* 隐藏
*/
hide() {
this.setState({ visible: false })
Animated.timing(this.state.sheetAnim, {
toValue: this.translateY,
duration: 150
}).start();
}Utiliser
<ActionSheet
ref='sheet'
title='分享'
content={this._renderContent()}
/>3. Rendus

Utilisation du plug-in time et obtention de la valeur de sélection dans mint-ui
VUE2 réalise des liens entre les provinces secondaires et les villes sélection
Utiliser React pour implémenter le composant de pagination
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer





