Comment générer un exe à partir d'une page Web frontale
Cet article présente comment Electron emballe les pages Web dans des applications de bureau (comment les pages Web frontales génèrent des fichiers exécutables exe). Les amis intéressés devraient apprendre ensemble
Dans l'essor du HTML5, JavaScript Quand nous voulons). Pour dominer le monde, il existe une technologie appelée [cross-platform] qui devient de plus en plus populaire. Pourquoi est-il si populaire ? Étant donné que les développeurs de logiciels n'ont besoin d'écrire le programme qu'une seule fois, il peut être exécuté sur Windows, Linux, Mac, IOS, Android et d'autres plates-formes, ce qui réduit considérablement la charge de travail du programmeur et permet d'itérer rapidement les produits de l'entreprise. La technologie multiplateforme n’était autrefois pas considérée comme prometteuse, mais elle se développe désormais rapidement avec le développement des téléphones mobiles et du matériel informatique. Tout cela repose presque sur la technologie HTML5. Bien entendu, JavaScript est le plus gros contributeur.

Les technologies multiplateformes les plus connues basées sur HTML5 incluent PhoneGap et Cordova, qui sont souvent utilisées pour développer des applications Web ; il existe également Egret, Cocos-creator, Unity, etc. ., qui sont souvent utilisés pour développer des jeux. ; Il existe également nw.js basé sur Node.js, qui est utilisé pour développer des applications de bureau, et Electron, un artefact plus puissant que nw.js et qui utilise la technologie Web pour développer. applications de bureau.
En fait, tout ce qui précède n’a aucun sens, passons maintenant au sujet : Comment utiliser Electron pour empaqueter une page Web dans un fichier exécutable !
Hypothèses :
1. Vous avez installé et configuré node.js (installation globale)
2 Vous avez installé electronic en utilisant npm (installation globale)
3, vous avez. déjà écrit la page Web front-end (html, css, javascript, etc., ou la page Web écrite sur la base du framework front-end)
4. Si vous ne comprenez pas les trois points ci-dessus, allez sur Baidu rapidement. . .
Si vous avez les hypothèses ci-dessus, veuillez continuer à lire :
1. Recherchez le dossier de votre projet Web frontal et créez un nouveau fichier package.json, main.js, index.html. (remarque : index.html est la page d'accueil de votre page Web)
Le répertoire de votre projet/
├── package.json ├── main.js └── index.html
2 Ajoutez le contenu suivant à package.json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Ajoutez le contenu suivant à main.js. Ce fichier main.js est la valeur de la clé "main" dans package.json ci-dessus, afin que vous puissiez le modifier si nécessaire
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Si le nom de fichier de la page d'accueil de votre page Web n'est pas "index.html", alors veuillez remplacer "index.html" dans main.js par le nom de la page d'accueil de votre page Web
5. Ouvrez DOS, cd vers votre répertoire de projet (ou directement shift+clic droit dans un espace vide de votre répertoire de projet, puis cliquez pour ouvrir la fenêtre de commande ici. Je ne comprends pas ici, hélas, garçon Baidu)
6 . Sous DOS à l'étape précédente, saisissez npm install electron-packager -g pour installer globalement notre artefact de packaging
npm install electron-packager -g
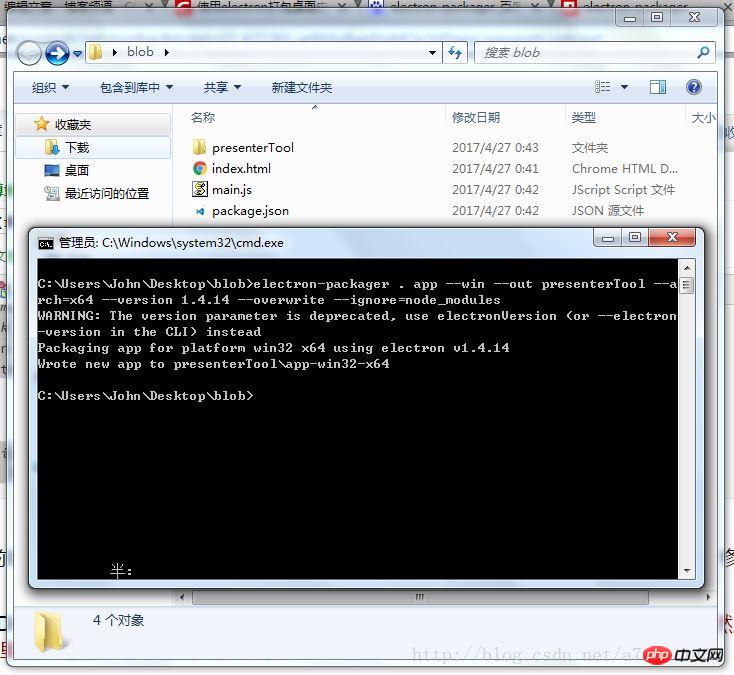
7. Après avoir installé l'artefact de packaging, toujours sous DOS à l'étape précédente, saisissez electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules pour démarrer. que signifie la commande package
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
? La partie bleue peut être modifiée par vous-même :
electron-packager. Le nom du fichier exécutable --win --out le nom du dossier emballé --arch=x64 bit ou 32 bit --numéro de version. - -overwrite --ignore=node_modules

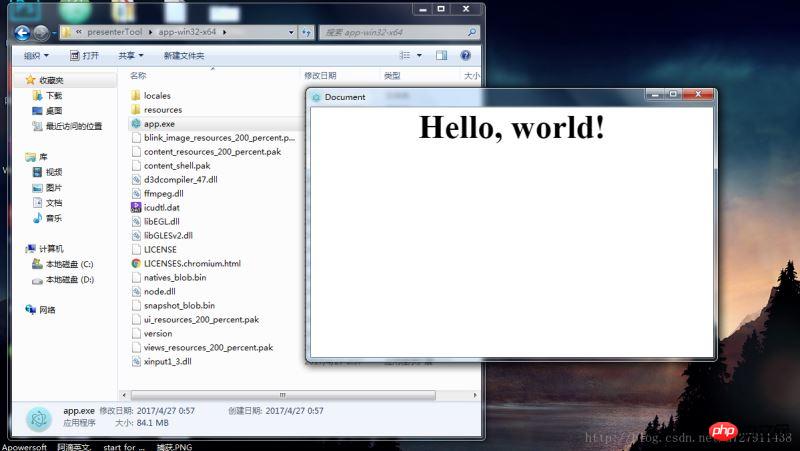
8. Après un emballage réussi, un nouveau dossier sera généré. Cliquez dessus et recherchez le fichier exe. Double-cliquez pour voir. la page Web change. Elle est devenue une application de bureau !

Ce qui précède est la méthode d'empaquetage la plus simple. Quant à savoir comment modifier la taille de la fenêtre, comment ajouter la barre de menus, comment appeler l'API du système, etc. étudiera lentement Electron pour vous.
Si votre emballage échoue toujours et que vous trouvez cela ennuyeux, et que vous n'avez aucune exigence en matière de fonctions étendues,
Cliquez pour accéder à mon référentiel de code de codage : https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
contient la page Web index.html avec le contenu hello,world que j'ai intégré dans une application de bureau sous l'environnement Windows via le framework Electron.
Maintenant, copiez simplement votre projet Web frontal dans le répertoire /resources/app/project, double-cliquez sur le fichier exe pour exécuter votre page Web en tant qu'application de bureau.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
VUE2 réalise la sélection de liens de province et de ville secondaires
Utilisation du plug-in temporel dans mint-ui et obtention la valeur de sélection
Sélectionner tout en vue pour lier et obtenir des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






