
Cet article présente principalement la sélection de requêtes et de zones de liste implémentée par PHP+Mysql+jQuery. Les amis intéressés peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
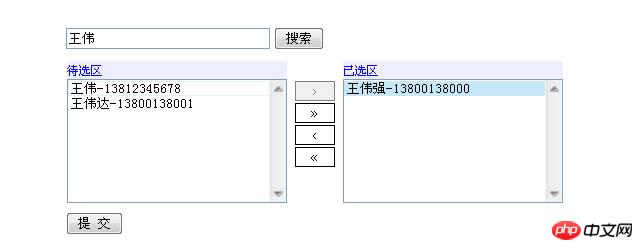
Cet article explique comment interroger les données MySQL via ajax et afficher les données renvoyées dans la liste de sélection, puis enfin ajouter les options à la sélection sélectionnée via la sélection. Il peut être utilisé dans de nombreux systèmes de gestion back-end. . Le fonctionnement de la list box dans cet article repose sur le plug-in jquery.

HTML
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <p id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </p> <input type="submit" value="提 交" /> </form>
Explication, le contenu HTML est un formulaire avec une zone de saisie de requête et une liste à l'intérieur de la zone, et les boutons associés.
Structure de la table de données MYSQL
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
La table t_mult est une table d'informations de contact, comprenant les champs de nom et de numéro de téléphone portable.
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Dans cet exemple, seuls les fichiers de style requis par le plug-in Multiselect sont chargés. Vous pouvez concevoir d'autres CSS par vous-même.
JAVASCRIPT
Vous devez d'abord référencer les deux fichiers js requis pour cet exemple.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Ensuite, nous appelons le plug-in Multiselect.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});Ensuite, nous écrivons un bouton de recherche pour effectuer une requête Ajax sur les données.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});Expliquez que lorsque vous cliquez sur le bouton de recherche, une opération asynchrone Ajax est effectuée. JAVASCRIPT transmettra la valeur d'entrée obtenue du champ de recherche au programme d'arrière-plan action.php en mode POST pour traitement après. traitement, retour Différents résultats sont donnés à JAVASCRIPT Si 1 est renvoyé, la page HTML affichera "Aucun enregistrement". Sinon, le résultat sera affiché dans la zone de liste de gauche (à sélectionner) : liOptionms2side__sx. RemarqueLe point clé est ici, Pourquoi la zone de liste n'est-elle pas la liOption de XHTML, mais la liOptionms2side__sx ? Cela commence avec le plug-in Multiselect. Le plug-in Multiselect remplace en fait une zone de liste par deux zones de liste gauche et droite pour les opérations associées. Il n'est pas difficile de trouver en regardant le code du plug-in. de la list box de gauche est : liOptionms2side__sx , la list box de droite (sélectionnée) est nommée : liOptionms2side__dx, qui sera utilisée plus tard.
PHP
Regardons d'abord le traitement de action.php.
La première étape consiste à se connecter à la base de données.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");La deuxième étape lit les données et les génère. Construisez différentes instructions SQL en détectant la valeur du champ de recherche et renvoyez les données pour la sortie. Le code est le suivant :
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}Enfin, il y a une opération de soumission, une publication en arrière-plan. .php Procédure pour obtenir la valeur de l'élément final soumis.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Recommandations associées :
Explication détaillée de l'exemple de fonction count en PHP
Explication détaillée du principe OpCode en PHP
Analyse du cycle d'exécution des principes PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!