 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser le nœud echarts pour afficher des données dynamiques
Comment utiliser le nœud echarts pour afficher des données dynamiques
Comment utiliser le nœud echarts pour afficher des données dynamiques
Cette fois, je vais vous montrer comment utiliser le nœud echarts pour afficher des données dynamiques, et quelles sont les précautions à prendre pour utiliser le nœud echarts pour afficher des données dynamiques. Ce qui suit est un cas pratique, jetons un coup d'œil.
Je viens d'entrer en contact avec les echarts il n'y a pas longtemps, et j'ai rencontré deux difficultés lors de l'utilisation
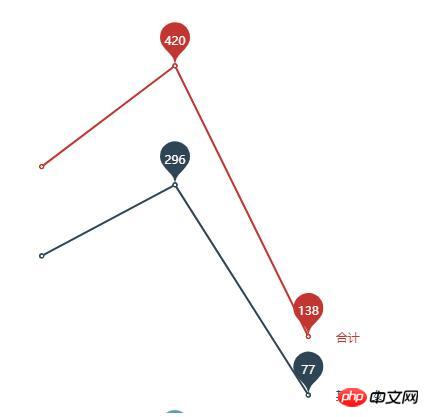
1. Chaque nœud affiche des données dynamiques Cela peut en fait être complété via des éléments de configuration, en données en série. contraignant , vous pouvez utiliser le formatage de l'étiquette dans l'élément de configuration d'origine itemStyle pour compléter, comme suit :

Le code est le suivant si vous devez modifier le style d'affichage du texte. , vous devez configurer des éléments supplémentaires (tels que le style de police, le poids de la police, etc.) terminés
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},2. Certains clients proposeront des exigences supplémentaires tandis que la polyligne affiche les valeurs les plus élevées et les plus basses. , la fin de la polyligne doit être ajoutée avec la valeur représentée par la polyligne. Cela peut également être fait via itemStyle. Cependant, lorsque le formateur formate l'invite de texte, vous devez écrire vous-même une fonction pour effectuer un jugement de formatage et. puis affichez

Le code est le suivant :
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. informations passionnantes, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser la fonction de décorateur JS dans le projet
vue.js+element-ui Quitter arborescence du menu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres et des diagrammes circulaires, nécessitant des exemples de code spécifiques. Avec l'avènement de l'ère Internet, l'analyse des données est devenue de plus en plus importante. Les graphiques statistiques sont une méthode d'affichage très intuitive et puissante. Les graphiques peuvent afficher les données plus clairement, permettant aux utilisateurs de mieux comprendre la connotation et les modèles des données. Dans le développement Java, nous pouvons utiliser les interfaces ECharts et Java pour afficher rapidement divers graphiques statistiques. ECharts est un logiciel développé par Baidu
 Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Les étapes pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python nécessitent des exemples de code spécifiques Résumé : ECharts est un excellent outil de visualisation de données qui peut facilement effectuer le traitement des données et le dessin graphique via l'interface Python. Cet article présentera les étapes spécifiques pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python, et fournira un exemple de code. Mots clés : ECharts, interface Python, tableau de bord, visualisation de données Introduction Le tableau de bord est une forme couramment utilisée de visualisation de données, qui utilise
 Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Dans le contexte actuel où la visualisation des données devient de plus en plus importante, de nombreux développeurs espèrent utiliser divers outils pour générer rapidement divers graphiques et rapports afin de pouvoir mieux afficher les données et aider les décideurs à prendre des décisions rapides. Dans ce contexte, l'utilisation de l'interface Php et de la bibliothèque ECharts peut aider de nombreux développeurs à générer rapidement des graphiques statistiques visuels. Cet article présentera en détail comment utiliser l'interface Php et la bibliothèque ECharts pour générer des graphiques statistiques visuels. Dans l'implémentation spécifique, nous utiliserons MySQL
 Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser une carte thermique pour afficher la chaleur de la ville dans ECharts ECharts est une puissante bibliothèque de graphiques visuels qui fournit différents types de graphiques que les développeurs peuvent utiliser, y compris des cartes thermiques. Les cartes thermiques peuvent être utilisées pour montrer la popularité des villes ou des régions, nous aidant ainsi à comprendre rapidement la popularité ou la densité de différents lieux. Cet article explique comment utiliser la carte thermique dans ECharts pour afficher la chaleur de la ville et fournit des exemples de code à titre de référence. Tout d'abord, nous avons besoin d'un fichier cartographique contenant des informations géographiques, EC
 Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts ECharts (la bibliothèque de graphiques JavaScript open source de Baidu) est un outil de visualisation de données puissant et facile à utiliser. Il propose une variété de types de graphiques, notamment des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc. Le graphique calendaire est un type de graphique très distinctif et pratique dans ECharts, qui peut être utilisé pour afficher des données liées au temps. Cet article explique comment utiliser les graphiques de calendrier dans ECharts et fournit des exemples de code spécifiques. Tout d'abord, vous devez utiliser
 Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et Golang : Conseils pratiques pour créer divers graphiques statistiques, des exemples de code spécifiques sont nécessaires Introduction : Dans le domaine de la visualisation de données moderne, les graphiques statistiques sont un outil important pour l'analyse et la visualisation des données. ECharts est une puissante bibliothèque de visualisation de données, tandis que Golang est un langage de programmation rapide, fiable et efficace. Cet article vous expliquera comment utiliser ECharts et Golang pour créer différents types de graphiques statistiques et fournira des exemples de code pour vous aider à maîtriser cette compétence. Préparation
 Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques Introduction : Dans le développement d'applications Web modernes, la visualisation des données est un lien très important, qui peut nous aider à afficher et analyser les données de manière intuitive. ECharts est une puissante bibliothèque de graphiques JavaScript open source. Elle fournit une variété de types de graphiques et de riches fonctions interactives, et peut facilement générer divers graphiques statistiques. Cet article expliquera comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques et donnera des exemples de code spécifiques. 1. Présentation de l'ECha
 ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts doit-il s'appuyer sur jQuery ? L'interprétation détaillée nécessite des exemples de code spécifiques. ECharts est une excellente bibliothèque de visualisation de données qui fournit une riche gamme de types de graphiques et de fonctions interactives et est largement utilisée dans le développement Web. Lors de l'utilisation d'ECharts, de nombreuses personnes se poseront une question : ECharts doit-il s'appuyer sur jQuery ? Cet article expliquera cela en détail et donnera des exemples de code spécifiques. Premièrement, pour être clair, ECharts lui-même ne s'appuie pas sur jQuery ;





