
Cet article est ma collection des 10 erreurs les plus fréquentes en JavaScript. Nous vous expliquerons les causes de ces erreurs et comment les éviter. Les amis dans le besoin peuvent s'y référer
Afin de redonner à notre communauté de développeurs, nous avons vérifié la base de données de milliers de projets et trouvé les 10 erreurs les plus fréquentes en JavaScript. Nous vous expliquerons les causes de ces erreurs et comment les éviter. Si vous parvenez à éviter de tomber dans ces « pièges », vous deviendrez un meilleur développeur.
Les données sont reines, nous avons collecté et analysé le top 10 des erreurs JavaScript les plus fréquentes. Rollbar collecte toutes les erreurs pour chaque projet et résume le nombre de fois où chaque erreur s'est produite. Nous faisons cela en regroupant les erreurs en fonction des « empreintes digitales » (un algorithme utilisé par rollbar, voir : https://rollbar.com/docs/grouping-algorithm/). Fondamentalement, si la deuxième erreur n’est qu’un double de la première erreur, nous regroupons les deux erreurs dans le même groupe. Cela donnera à l'utilisateur une bonne vue d'ensemble, plutôt qu'un vidage écrasant comme celui que vous voyez dans le fichier journal.
Nous nous concentrons sur les bugs les plus susceptibles d'avoir un impact sur vous et vos utilisateurs. Pour ce faire, nous avons classé les erreurs en étudiant des ensembles de projets de différentes entreprises. Si nous examinions uniquement le nombre total de fois où chaque erreur s'est produite, les erreurs produites par un projet à volume élevé pourraient supplanter les autres erreurs, ce qui entraînerait un ensemble de données d'erreurs qui ne seraient pas pertinentes pour la plupart des lecteurs.
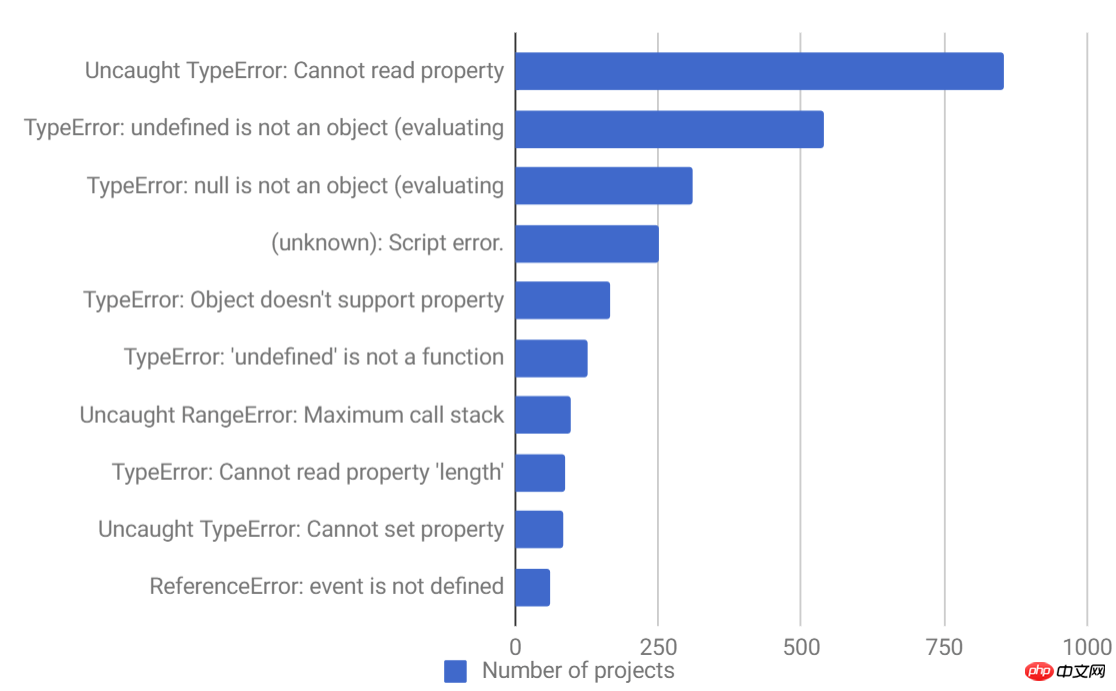
Voici les 10 principales erreurs JavaScript :

Nous avons raccourci chaque description d'erreur pour une lecture plus facile. Examinons ensuite chaque erreur pour déterminer sa cause et comment éviter de la créer.
1. Uncaught TypeError : Impossible de lire la propriété
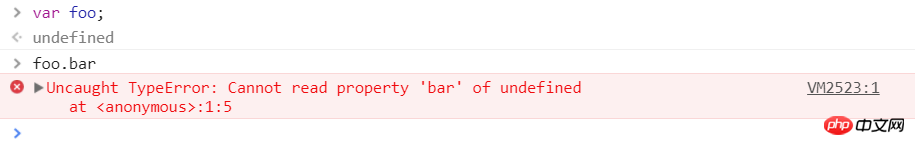
Si vous êtes un développeur JavaScript, vous avez peut-être vu cette erreur plus de fois que vous n'osez l'admettre (MDR…) . Cette erreur se produit dans Chrome lorsque vous lisez une propriété d'un objet non défini ou appelez sa méthode. Vous pouvez facilement tester (essayer) dans la console de développement Chrome.

Il existe de nombreuses raisons pour lesquelles cela se produit, mais l'une d'entre elles est une initialisation incorrecte de l'état lors du rendu des composants de l'interface utilisateur.
Regardons un exemple de ce qui se passe dans une application réelle : on choisit React, mais il en va de même pour Angular, Vue ou tout autre framework.
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Il y a deux choses importantes à réaliser ici :
L'état du composant (par exemple this.state) commence à partir d'un état indéfini.
Lorsque les données sont récupérées de manière asynchrone, qu'elles soient récupérées dans le constructeur composantWillMount ou composantDidMount, le composant sera rendu au moins une fois avant le chargement des données. Lorsque Quiz est rendu pour la première fois, this.state.items ne l'est pas. défini. Cela signifie à son tour que ItemList définit les éléments comme non définis et qu'une erreur apparaît dans la console : "Uncaught TypeError : Impossible de lire la propriété 'map' de non définie".
C'est facile à résoudre. Le moyen le plus simple : initialiser l'état dans le constructeur avec des valeurs par défaut raisonnables.
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Le code spécifique de votre application peut être différent, mais nous espérons vous avoir donné suffisamment d'indices pour résoudre ou éviter ce problème dans votre application. Si vous ne l'avez pas encore fait, continuez à lire car nous aborderons ci-dessous d'autres exemples d'erreurs associées.
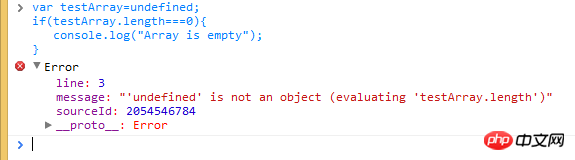
2. TypeError : 'undefined' n'est pas un objet
Il s'agit d'une erreur qui se produit lors de la lecture d'une propriété ou de l'appel d'une méthode sur un objet non défini dans Safari. Vous pouvez facilement tester cela dans la console développeur Safari. Il s'agit essentiellement de la même erreur Chrome mentionnée en 1, mais Safari utilise un message d'erreur différent.

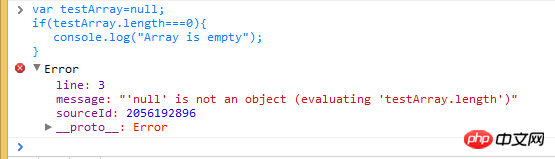
3. TypeError : null n'est pas un objet
C'est lors de la lecture de propriétés ou de l'appel d'un objet nul dans Safari An une erreur s'est produite pendant la méthode. Vous pouvez facilement tester cela dans la console développeur Safari.

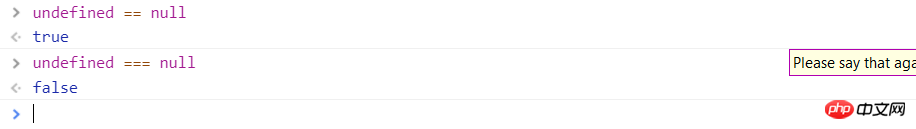
Fait intéressant, null et undefined ne sont pas les mêmes en JavaScript, c'est pourquoi nous voyons deux messages d'erreur différents. undefined est généralement une variable qui n'a pas été affectée, tandis que null signifie que la valeur est vide. Pour vérifier qu'ils ne sont pas égaux, essayez d'utiliser l'opérateur d'égalité stricte === :

Dans un exemple réel, un scénario dans lequel cette erreur peut se produire est : Si vous essayez d'utiliser l'élément en JavaScript avant que l'élément ne soit chargé. Parce que l'API DOM renvoie null pour une référence d'objet vide.
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。 JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在
 Que signifie nohup ?
Que signifie nohup ?
 Prévisions futures d'ondulation
Prévisions futures d'ondulation
 Introduction aux touches de raccourci de capture d'écran dans Win8
Introduction aux touches de raccourci de capture d'écran dans Win8
 Plateforme de change virtuelle
Plateforme de change virtuelle
 Modifier le nom du fichier sous Linux
Modifier le nom du fichier sous Linux
 La différence entre aléatoire et pseudo-aléatoire
La différence entre aléatoire et pseudo-aléatoire
 Qu'est-ce que la programmation de socket
Qu'est-ce que la programmation de socket
 Fichier au format DAT
Fichier au format DAT
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie