Comment utiliser Angular pour lancer un composant
Cette fois, je vais vous montrer comment utiliser Angular pour lancer un composant. Quelles sont les précautions à prendre pour utiliser Angular pour lancer un composant. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Créer un module
Initialiser le fichier package.json
Exécuter le nommage
npm init -y
générera automatiquement le fichier package.json comme suit, le nom par défaut est le nom du dossier
{
"name": "MZC-Ng-Api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Sur cette base, vous pouvez définir la valeur générée par défaut
npm config set init-author-name "yiershan" # 你的名称 npm config set init-author-email "511176294@qq.com" # 你的邮箱 npm config set init-author-url "https://www.jianshu.com/u/8afb7e623b70" # 你的个人网页 npm config set init-license "MIT" # 开源授权协议名 npm config set init-version "0.0.1" # 版本号
Supprimez-le et réessayez
{
"name": "MZC-Ng-Api",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT"
}Ajoutez ensuite un fichier README.md
Présentez brièvement le projet
# MZC-Ng-Api 这是一个npm包发布测试项目 ## License 请查看 [MIT license](./LICENSE).
Ajoutez un fichier de protocole open source
Il faut encore avoir un nez et un œil pour faire les choses.
MIT License Copyright (c) 2017 MZC 本项目为测试项目,完全免费。
Ajouter le code source
Créer un répertoire src et ajouter un fichier Index.ts
export class MzcNgApi{
private name: string;
constructor() {
this.name = "MzcNgApi";
}
}Créer un fichier Index.ts
export * from './src/index'
Compilez à l'aide de TypeScript
Si vous n'avez pas TypeScript installé, installez-le d'abord
npm i -g typescript
Initialisez le tsconfig.json fichier
tsc --init
Générer automatiquement des fichiers, très complets et puissants, avec explications
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
//"declaration": true, /* Generates corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "dist", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}Compiler
tsc -p .
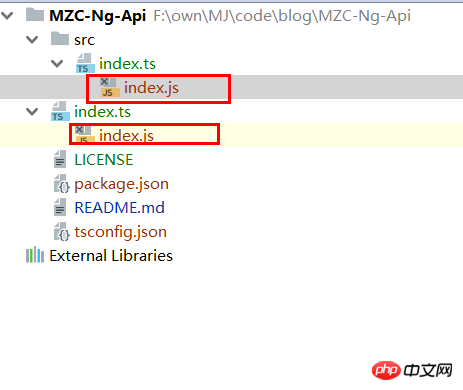
Si la compilation est réussie, un fichier js sera être généré

Libération
Bien qu'il n'y ait rien, tout est là.
Modifier le fichier package.json
{
"name": "mzc-ng-api", // 这个名字要小写且不能重复,有大写字母会报错
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}Corriger la source de téléchargement
npm config set registry https://registry.npmjs.org/
Connexion
npm login
Si vous n'avez pas de compte, enregistrez-en simplement un
Publier
npm publish
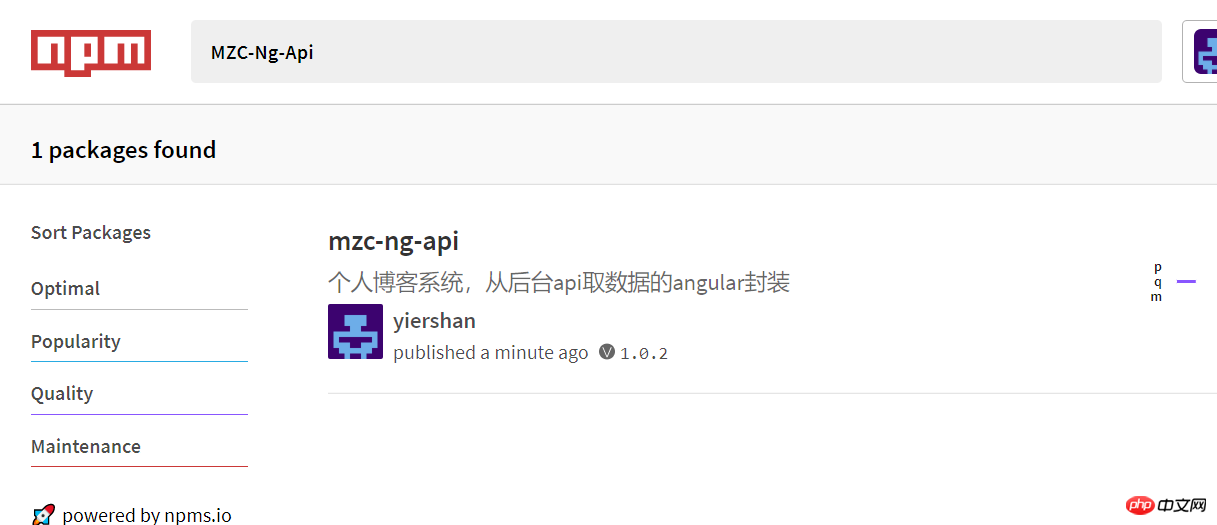
Cela prendra effet immédiatement une fois la publication terminée. Vous pourrez le vérifier. en allant sur npm et en le téléchargeant

Utilisez
pour créer un nouveau package d'installation de projet
npm i mzc-ng-api
J'ai découvert que beaucoup de choses ont été publiées.

Et il n'y a pas d'invites intelligentes pendant le travail de développement.
Optimisation parfaite
Générer un fichier d'en-tête, *.d.ts lors de la compilation.
Résoudre la fonction d'invite du compilateur
Paramètres dans tsconfig.json
"declaration": true,

Plus de configurations sur tsconfig.json peuvent être étudiées attentivement
Spécifier le fichier de version
Modifier
{
"name": "mzc-ng-api",
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"types": "./index.d.ts", // 添加这个
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"files": [ // 指定发布文件
"index.js",
"index.d.ts",
"src/*.js",
"src/*.d.ts",
"src/**/*.js",
"src/**/*.d.ts",
"README.md",
"LICENSE",
"package.json"
],
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}Mettre à jour la version
npm version prepatch
Plus d'opérations
# 版本号从 1.2.3 变成 1.2.4-0,就是 1.2.4 版本的第一个预发布版本。 npm version prepatch # 版本号从 1.2.4-0 变成 1.3.0-0,就是 1.3.0 版本的第一个预发布版本。 npm version preminor # 版本号从 1.2.3 变成 2.0.0-0,就是 2.0.0 版本的第一个预发布版本。 npm version premajor # 版本号从 2.0.0-0 变成 2.0.0-1,就是使预发布版本号加一。 npm version prerelease 更新 npm publish
Ce sera bien mieux si vous le téléchargez et y jetez un œil

Encapsulez quelques scripts.
Vous pouvez écrire des scripts plus rapides en fonction de vos propres besoins
"scripts": {
"build": "tsc -p .",
"b":"npm run build",
"version": "npm version prerelease",
"v":"mpm run v",
"publish": "npm run b && npm publish",
"p":"npm run publish"
},Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez. faites attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser vue pour masquer div
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !






