
La bibliothèque d'icônes fournie avec element-ui n'est pas assez complète et des icônes tierces doivent encore être introduites. Ci-dessous, je vous présente un tutoriel sur la façon d'utiliser les icônes avec Vue Element. Les amis intéressés devraient y jeter un œil ensemble
la propre bibliothèque d'icônes d'element-ui n'est toujours pas assez complète. Vous devez encore introduire des tiers. icônes. Vous pouvez le faire vous-même. Il y a toujours eu des problèmes lors de son utilisation. J'ai fait référence à certains tutoriels et je les ai enregistrés en détail
Pour nous, le premier choix est bien sûr la bibliothèque d'icônes Alibaba
.Tutoriel :
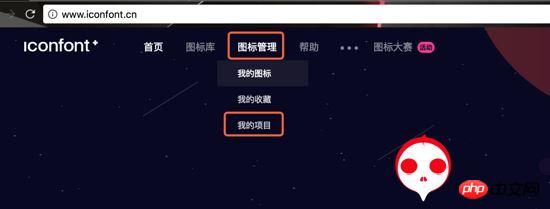
1. Ouvrez l'icône Alibaba, S'inscrire>Connexion>Gestion des icônes>Mon projet

Gestion des icônes>Mon projet, cliquez sur
Nouveau projet

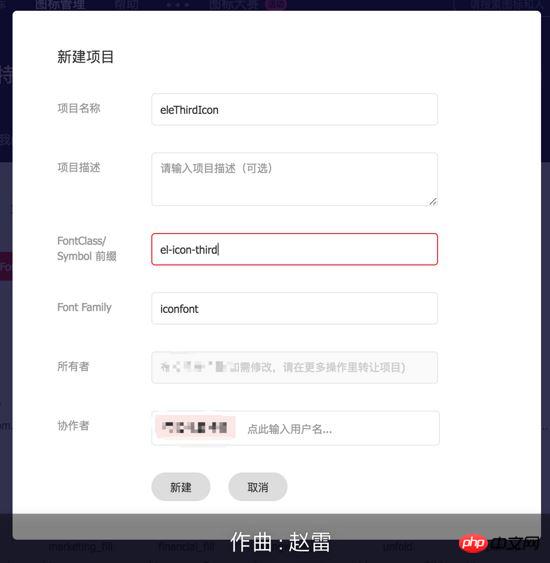
Nouveau projet
Écrivez le nom du projet comme vous le souhaitez. Notez le préfixe, n'avez pas le même nom que l'icône fournie avec element-ui (préfixe : el-icon).
Après le réglage, cliquez sur Nouveau

Faites attention au préfixe. Après la configuration, cliquez sur Nouveau
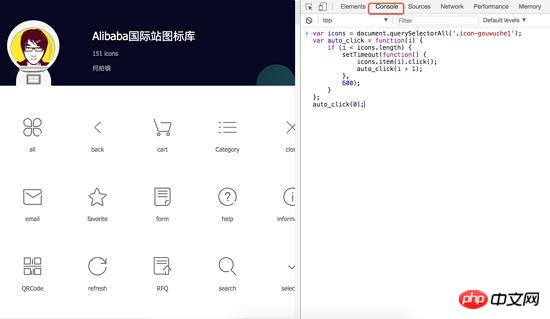
Nous revenons maintenant à la page d'accueil des icônes Alibaba et cliquons sur la bibliothèque d'icônes souhaitée. Comme il n'y a pas d'importation par lots dans le panier, vous devez généralement cliquer une par une. est une perte de temps, alors s'il vous plaît Entrez le code suivant dans la console, importez par lots
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
puis cliquez sur Entrée, il ajoutera toutes les icônes de cette galerie au panier
cliquez sur Le panier sur la page

L'icône du panier sur le côté droit de la page, cliquez sur
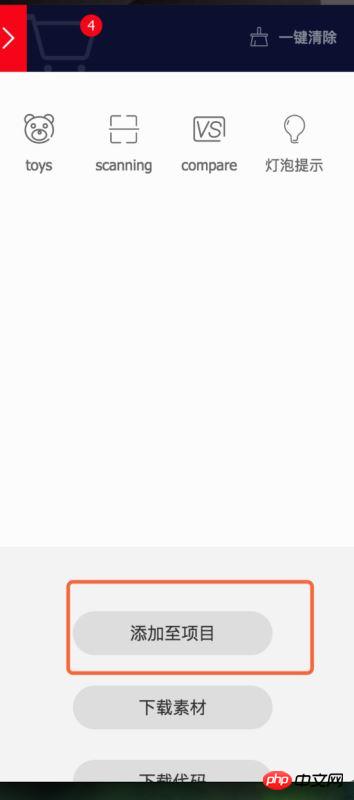
pour ajouter toutes les icônes au projet que vous venez de créer

Ajoutez
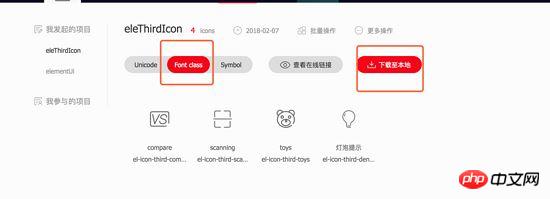
pour définir fontClass, puis téléchargez-le en local

Télécharger en local, décompresser
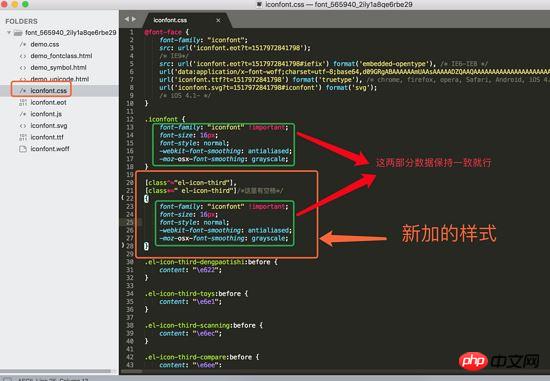
décompresser Enfin vous obtiendrez ces fichiers, ouvrez le fichier
dans le cercle sur l'image et ajoutez le code suivant. el-icon-third est le préfixe d'icône que vous avez défini auparavant, le deuxième est devant el-icon-third Il y a des espaces
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
Gardez simplement les données dans la case verte cohérente
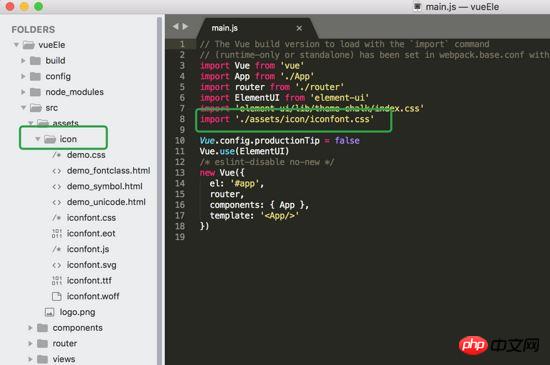
2. Après avoir configuré ce qui précède, ouvrez le projet vue Je suis dans src -Créé le dossier d'icônes sous actifs et copié tous les fichiers dessus
Introduisez le css. dans main.js

N'oubliez pas de l'importer
Puis re-npm run dev cliquez
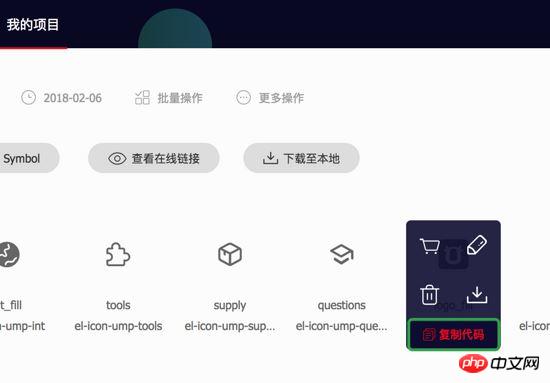
3. Ouvrez le projet dans l'icône Alibaba et copiez le code d'icône que vous souhaitez

code d'icône : el-icon-ump-qianniudaidise
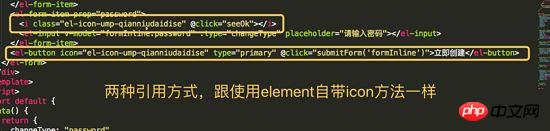
utiliser, deux méthodes de référence, la même que la méthode d'utilisation fournie avec l'élément

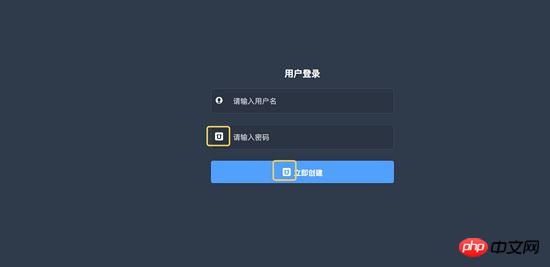
Effet final :

J'ai compilé ce qui précède pour vous, j'espère que ce sera le cas vous sera utile à l'avenir.
Articles connexes :
Comment jQuery implémente le carrousel d'images
Comment jQuery empêche le même événement de se déclencher rapidement et à plusieurs reprises
Utilisation d'AnglarJs pour implémenter le chargement pull-up
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue