
Cette fois, je vais vous montrer comment trier les objets json et supprimer les données avec le même identifiant. Quelles sont les précautions pour trier les objets json et supprimer les données avec le même identifiant ?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>json排序并删除ID相同项</title>
</head>
<body>
<script type="text/javascript">
var data=[
{
"distance": 10,
"name": "lv",
"id": 1
},
{
"distance": 1,
"name": "lv",
"id": 1
},
{
"distance": 12,
"name": "lv",
"id": 3
},
{
"distance": 18,
"name": "lv",
"id": 4
},
{
"distance": 5,
"name": "lv",
"id": 5
},
{
"distance": 12,
"name": "lv",
"id": 6
}
]
//根据distance排列data
function sortNumber(a,b)
{
return a.distance - b.distance
}
data.sort(sortNumber);
//去除id相同并且距离较大的数据
for(var i=0; i < data.length; i++) {
for(var j=i+1; j < data.length; j++) {
if(data[i].id == data[j].id) {
data.splice(j,1);
}
}
}
console.log(data);//打印最终数据
</script>
</body>
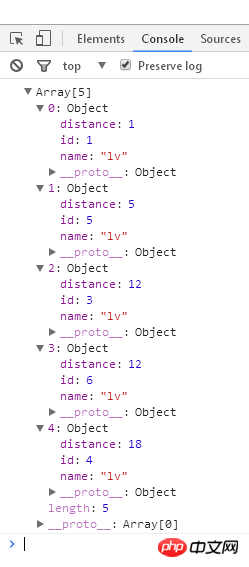
</html>Résultats d'exploitation :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention. vers d'autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Utiliser JS pour créer une fonction de minuterie
Comment utiliser JS pour lire le contenu et la sortie XML à
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!