
Cet article présente principalement la méthode d'obtention et d'affichage des mots de passe en temps réel dans AngularJS, impliquant la liaison de données AngularJS et les compétences opérationnelles liées à l'affichage. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article indique le. obtention et affichage en temps réel des mots de passe dans la méthode AngularJS Password. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Code source de conception
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
2.

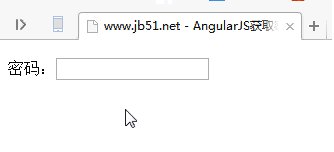
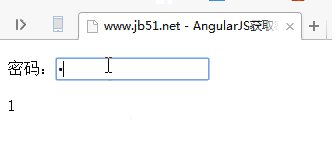
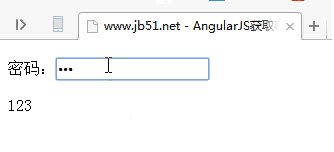
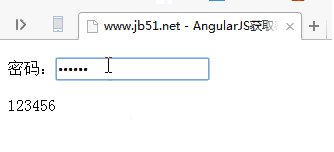
3. Exemple
Lorsque « 123456 » est saisi dans la zone de saisie, « 123456 » sera également affiché ci-dessous ; affichage de reliureCe qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir. Articles associés :
Projet pratique dans vue+iview+less+echarts (tutoriel détaillé)
Explication détaillée du style de codage vue
Comment implémenter l'optimisation du packaging webpack dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 logiciel erp gratuit
logiciel erp gratuit
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?