
Cette fois, je vais vous présenter l'utilisation de l'attribut définirProperty de Vue. Quelles sont les précautions à prendre pour utiliser l'attribut définirProperty de Vue ? Voici un cas pratique, jetons un coup d'oeil.
1. Principe
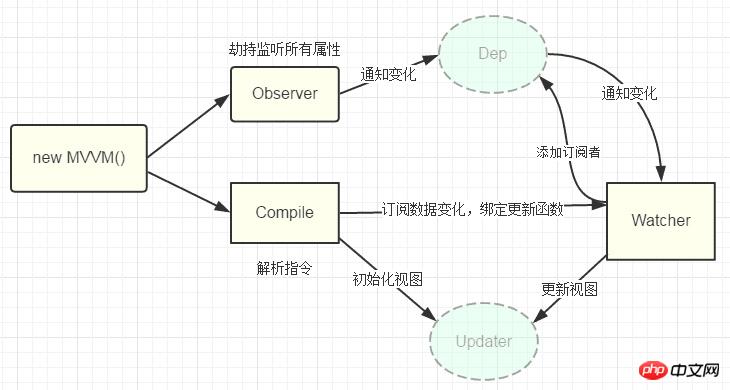
Je pense que tout le monde connaît le principe de la liaison de données bidirectionnelle de Vue principalement via l'attribut de définition de propriété de l'objet de réécriture ES5 ; Les fonctions Set et get sont implémentées
, nous n'utiliserons donc pas ES6 pour le développement réel du code ; si la fonction utilise le parent this pendant le processus, nous devons toujours utiliser les variables intermédiaires du cache d'affichage et les fermetures pour le traitement ; la raison est que la fonction flèche n'a pas de contexte d'exécution indépendant ; donc lorsque l'objet this apparaît à l'intérieur de la fonction flèche, il accédera directement au parent, on peut donc également voir que la fonction flèche ne peut pas remplacer complètement le scénario d'utilisation de la fonction flèche ; fonction ; par exemple, lorsque nous avons besoin d'un this ou d'un argument indépendant
1.2 Qu'est-ce que DefineProperty
Syntaxe :
Object.defineProperty(obj, prop, descripteur)
Paramètres :
obj : objet cible nécessaire
prop : nom d'attribut nécessaire qui doit être défini ou modifié
descripteur : attribut nécessaire appartenant par tous les attributs cibles
valeur de retour :
Renvoie la première fonction passée ; c'est-à-dire le premier paramètre obj
Cette méthode permet l'ajout ou la modification précise des propriétés de l'objet ; les propriétés ordinaires ajoutées par affectation seront créées dans Affiché lors de l'énumération des attributs (fon...in ; object.key) ; ces valeurs ajoutées peuvent être modifiées ou supprimées ; certaines caractéristiques peuvent également être définies pour cet attribut ; comme s'il est en lecture seule et non inscriptible ; actuellement deux formulaires sont fournis : description des données (ensemble ; obtenir ; valeur ; inscriptible ; énumérable ; configurable) et description de l'accesseur (ensemble ; obtenir)
Données description
Lors de la modification ou de la définition de l'objet Lorsqu'un certain attribut ; ajoutez quelques caractéristiques à cet attribut
var obj = {
name:'xiangha'
}
// 对象已有的属性添加特性描述
Object.defineProperty(obj,'name',{
configurable:true | false, // 如果是false则不可以删除
enumerable:true | false, // 如果为false则在枚举时候会忽略
value:'任意类型的值,默认undefined'
writable:true | false // 如果为false则不可采用数据运算符进行赋值
});
但是存在一个交叉;如果wrirable为true;而configurable为false的时候;所以需要枚举处理enumerable为false
--- 我是一个writable栗子 ---
var obj = {};
Object.defineProperty(obj,'val',{
value:'xiangha',
writable:false, // false
enumerable:true,
configurable:true
});
obj.val = '书记'; // 这个时候是更改不了a的
--- 我是一个configurable栗子 ---
var obj = {};
Object.defineProperty(obj,'val',{
value:'xiangha',
writable:true, // true
enumerable:true,
configurable:false // false
});
obj.val = '书记'; // 这个时候是val发生了改变
delete obj.val 会返回false;并且val没有删除
--- 我是一个enumerable栗子 ---
var obj = {};
Object.defineProperty(obj,'val',{
value:'xiangha',
writable:true,
enumerable:false, // false
configurable:true
});
for(var i in obj){
console.log(obj[i]) // 没有具体值
}
综上:对于我们有影响主要是configurable控制是否可以删除;writable控制是否可以修改赋值;enumerable是否可以枚举Donc, une fois que vous utilisez Object.defineProperty() pour ajouter des attributs au objet ; alors si vous ne définissez pas les attributs de l'attribut, la valeur par défaut est fausse
var obj = {};
Object.defineProperty(obj,'name',{}); // 定义了心属性name后;这个属性的特性的值都为false;这就导致name这个是不能重写不能枚举不能再次设置特性的
obj.name = '书记';
console.log(obj.name); // undefined
for(var i in obj){
console.log(obj[i])
}Caractéristiques récapitulatives :
valeur : Définir la valeur de l'attribut
writable [ 'raɪtəbl] : Indique si la valeur peut être réécrite
enumerable [ɪ'nju:mərəbəl ] : Indique si l'attribut cible peut être énuméré
configurable [kən'fɪgərəbl] : Indique si l'attribut cible peut être supprimé et si l'attribut peut être à nouveau modifié
Description de l'accesseur
var obj = {};
Object.defineProperty(obj,'name',{
get:function(){} | undefined,
set:function(){} | undefined,
configuracble:true | false,
enumerable:true | false
})
注意:当前使用了setter和getter方法;不允许使用writable和value两个属性gettet&& setter
Lors de la définition d'un certain attribut de l'objet, vous pouvez fournir un getter et les méthodes setter
var obj = {};
var value = 'xiangha';
Object.defineProperty(obj,'name',{
get:function(){
// 获取值触发
return value
},
set:function(val){
// 设置值的时候触发;设置的新值通过参数val拿到
value = val;
}
});
console.log(obj.name); // xiangha
obj.name = '书记';
console,.log(obj.name); // 书记get et set ne doivent pas nécessairement apparaître par paires ; vous pouvez écrire Une suffit ; si les méthodes set et get ne sont pas définies
Haha ; ; les préliminaires sont enfin terminés
Supplémentaire : Si vous utilisez vue pour développer le projet ; lorsque vous essayez d'imprimer l'objet de données, vous constaterez que chaque attribut dans data a des méthodes d'attribut get et set ; de la différence dans la liaison de données bidirectionnelle entre vue et angulaire
angular utilise la détection de données sales ; lorsque le modèle change, il détectera si la vue est liée aux données pertinentes, puis mettra à jour la vue
;vue utilise le mode publication-abonnement ; liaison de données point à point

2 . 🎜> la page est très simple ; elle contient :
<p id="app"> <form> <input type="text" v-model="number"> <button type="button" v-click="increment">增加</button> </form> <h3 v-bind="number"></h3> </p>
une entrée, en utilisant la commande v-model
Un bouton, utilisez le v- cliquez sur la commande
An h3, utilisez la commande v-bind.
Nous finirons par implémenter une liaison de données bidirectionnelle similaire aux paires de vues
Définition 2.1
var app = new xhVue({
el:'#app',
data: {
number: 0
},
methods: {
increment: function() {
this.number ++;
},
}
})D'abord, nous il faut définir un constructeur de xhVue
2.2 Ajouter
function xhVue(options){
}pour initialiser ce constructeur ; ajoutez-y un attribut _init
2.3 Transformation et mise à niveau
function xhVue(options){
this._init(options);
}
xhVue.prototype._init = function(options){
this.$options = options; // options为使用时传入的结构体;包括el,data,methods等
this.$el = document.querySelector(options.el); // el就是#app,this.$el是id为app的Element元素
this.$data = options.data; // this.$data = {number:0}
this.$methods = options.methods; // increment
}Modifier la fonction _init ; et implémenter la fonction _xhob ; réécrire l'ensemble et obtenir les fonctions
2.4 xhWatcher
xhVue.prototype._xhob = function(obj){ // obj = {number:0}
var value;
for(key in obj){
if(obj.hasOwnProperty(ket)){
value = obj[key];
if(typeof value === 'object'){
this._xhob(value);
}
Object.defineProperty(this.$data,key,{
enumerable:true,
configurable:true,
get:function(){
return value;
},
set:function(newVal){
if(value !== newVal){
value = newVal;
}
}
})
}
}
}
xhVue.prototype._init = function(options){
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._xhob(this.$data);
}指令类watcher;用来绑定更新函数;实现对DOM更新
function xhWatcher(name,el,vm,exp,attr){
this.name = name; // 指令名称;对于文本节点;例如text
this.el = el; // 指令对应DOM元素
this.vm = vm; // 指令所属vue实例
this.exp = exp; // 指令对应的值;例如number
this.attr = attr; // 绑定的属性值;例如innerHTML
this.update();
}
xhWatcher.prototype.update = function(){
this.el[this.attr] = this.vm.$data[this.exp];
// 例如h3的innerHTML = this.data.number;当numner改变则会触发本update方法;保证对应的DOM实时更新
}2.5 完善_init和_xhob
继续完善_init和_xhob函数
// 给init的时候增加一个对象来存储model和view的映射关系;也就是我们前面定义的xhWatcher的实例;当model发生变化时;我们会触发其中的指令另其更新;保证了view也同时更新
xhVue.prototype._init = function(options){
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._binding = {}; // _binding
this._xhob(this.$data);
}
// 通过init出来的_binding
xhVue.prototype._xhob = function(obj){ // obj = {number:0}
var value;
for(key in obj){
if(obj.hasOwnProperty(ket)){
this._binding[key] = {
// _binding = {number:_directives:[]}
_directives = []
}
value = obj[key];
if(typeof value === 'object'){
this._xhob(value);
}
var binding = this._binding[key];
Object.defineProperty(this.$data,key,{
enumerable:true,
configurable:true,
get:function(){
return value;
},
set:function(newVal){
if(value !== newVal){
value = newVal;
// 当number改变时;触发_binding[number]._directives中已绑定的xhWatcher更新
binding._directives.forEach(function(item){
item.update();
});
}
}
})
}
}
}2.6 解析指令
怎么才能将view与model绑定;我们定义一个_xhcomplie函数来解析我们的指令(v-bind;v-model;v-clickde)并这这个过程中对view和model进行绑定
xhVue.prototype._xhcompile = function (root) {
// root是id为app的element的元素;也就是根元素
var _this = this;
var nodes = root.children;
for (var i = 0,len = nodes.length; i < len; i++) {
var node = nodes[i];
if (node.children.length) {
// 所有元素进行处理
this._xhcompile(node)
};
// 如果有v-click属性;我们监听他的click事件;触发increment事件,即number++
if (node.hasAttribute('v-click')) {
node.onclick = (function () {
var attrVal = nodes[i].getAttribute('v-click');
// bind让data的作用域与methods函数的作用域保持一致
return _this.$method[attrVal].bind(_this.$data);
})();
};
// 如果有v-model属性;并且元素是input或者textrea;我们监听他的input事件
if (node.hasAttribute('v-model') && (node.tagName = 'INPUT' || node.tagName == 'TEXTAREA')) {
node.addEventListener('input', (function (key) {
var attrVal = node.getAttribute('v-model');
_this._binding[attrVal]._directives.push(new xhWatcher(
'input',
node,
_this,
attrVal,
'value'
));
return function () {
// 让number的值和node的value保持一致;就实现了双向数据绑定
_this.$data[attrVal] = nodes[key].value
}
})(i));
};
// 如果有v-bind属性;我们要让node的值实时更新为data中number的值
if (node.hasAttribute('v-bind')) {
var attrVal = node.getAttribute('v-bind');
_this._binding[attrVal]._directives.push(new xhWatcher(
'text',
node,
_this,
attrVal,
'innerHTML'
))
}
}
}并且将解析函数也加到_init函数中
xhVue.prototype._init = function(options){
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._binding = {}; // _binding
this._xhob(this.$data);
this._xhcompile(this.$el);
}最后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="app">
<form>
<input type="text" v-model="number">
<button type="button" v-click="increment">增加</button>
</form>
<h3 v-bind="number"></h3>
</p>
</body>
<script>
function xhVue(options) {
this._init(options);
}
xhVue.prototype._init = function (options) {
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$method = options.methods;
this._binding = {}; // _binding
this._xhob(this.$data);
this._xhcompile(this.$el);
}
xhVue.prototype._xhob = function (obj) {
var value;
for (key in obj) {
if (obj.hasOwnProperty(key)) {
this._binding[key] = {
_directives: []
}
value = obj[key];
if (typeof value === 'object') {
this._xhob(value);
}
var binding = this._binding[key];
Object.defineProperty(this.$data, key, {
enumerable: true,
configurable: true,
get: function () {
console.log(`get${value}`)
return value;
},
set: function (newVal) {
if (value !== newVal) {
value = newVal;
console.log(`set${newVal}`)
// 当number改变时;触发_binding[number]._directives中已绑定的xhWatcher更新
binding._directives.forEach(function (item) {
item.update();
});
}
}
})
}
}
}
xhVue.prototype._xhcompile = function (root) {
// root是id为app的element的元素;也就是根元素
var _this = this;
var nodes = root.children;
for (var i = 0, len = nodes.length; i < len; i++) {
var node = nodes[i];
if (node.children.length) {
// 所有元素进行处理
this._xhcompile(node)
};
// 如果有v-click属性;我们监听他的click事件;触发increment事件,即number++
if (node.hasAttribute('v-click')) {
node.onclick = (function () {
var attrVal = node.getAttribute('v-click');
console.log(attrVal);
// bind让data的作用域与method函数的作用域保持一致
return _this.$method[attrVal].bind(_this.$data);
})();
};
// 如果有v-model属性;并且元素是input或者textrea;我们监听他的input事件
if (node.hasAttribute('v-model') && (node.tagName = 'INPUT' || node.tagName == 'TEXTAREA')) {
node.addEventListener('input', (function (key) {
var attrVal = node.getAttribute('v-model');
_this._binding[attrVal]._directives.push(new xhWatcher(
'input',
node,
_this,
attrVal,
'value'
));
return function () {
// 让number的值和node的value保持一致;就实现了双向数据绑定
_this.$data[attrVal] = nodes[key].value
}
})(i));
};
// 如果有v-bind属性;我们要让node的值实时更新为data中number的值
if (node.hasAttribute('v-bind')) {
var attrVal = node.getAttribute('v-bind');
_this._binding[attrVal]._directives.push(new xhWatcher(
'text',
node,
_this,
attrVal,
'innerHTML'
))
}
}
}
function xhWatcher(name, el, vm, exp, attr) {
this.name = name; // 指令名称;对于文本节点;例如text
this.el = el; // 指令对应DOM元素
this.vm = vm; // 指令所属vue实例
this.exp = exp; // 指令对应的值;例如number
this.attr = attr; // 绑定的属性值;例如innerHTML
this.update();
}
xhWatcher.prototype.update = function () {
this.el[this.attr] = this.vm.$data[this.exp];
// 例如h3的innerHTML = this.data.number;当numner改变则会触发本update方法;保证对应的DOM实时更新
}
var app = new xhVue({
el: '#app',
data: {
number: 0
},
methods: {
increment: function () {
this.number++;
}
}
});
</script>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Principe de liaison de données bidirectionnelle
Principe de liaison de données bidirectionnelle