
Cette fois, je vais vous expliquer quelles sont les instructions de parcours de boucle dans vue et quelles sont les précautions à prendre pour les instructions de parcours de boucle vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
L'instruction utilisée pour le parcours de boucle dans vue est v-for
1 v-for traverse le tableau
(1) valeur dans arr. parcourt les éléments du tableau dans
(2)(value,index) dans arr Parcourt les éléments et les indices du tableau dans le tableau
Exécutez le code :
<body>
<p class="box">
<ul>
<li v-for="value in arr">{{value}}</li><br>
<li v-for="(value,index) in arr">{{value}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
arr:["哈哈","嘻嘻","哼哼"]
}
});
</script>
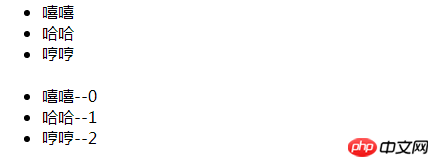
</body>Sortie résultat :

2.v-pour parcourir l'objet json
(1)valeur en json parcourir la valeur dans le json object
(2)(value,key) en json Parcourez les valeurs et les clés dans l'objet json
(3)(value,key,index) en json Parcourez les valeurs, clés et index dans l'objet json
Code d'exécution :
<body>
<p class="box">
<ul>
<li v-for="value in json">{{value}}</li><br>
<li v-for="(value,key) in json">{{value}}--{{key}}</li><br>
<li v-for="(value,key,index) in json">{{value}}--{{key}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
json:{
baidu:"百度",
souhu:"搜狐",
sougou:"搜狗"
}
}
});
</script>
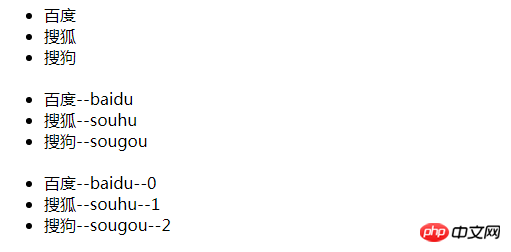
</body>Résultat de sortie :

3.v- pour les itérations sur des entiers
(1)n en entier traverse 1~entier, l'entier commence à partir de 1
(2)(n,index) en entier traverse 1~entier, entier commence à partir de 1, l'index commence à partir de 0
Exécutez le code :
<body>
<p class="box">
<ul>
<li v-for="n in 3">{{n}}</li><br>
<li v-for="(n,index) in 3">{{n}}--{{index}}</li>
</ul>
</p>
<script src="js/vue.js"></script>
<script>
new Vue({
el:".box",
data:{
}
});
</script>
</body>Résultat de sortie :

Bien sûr, v- car peut également être utilisé dans un modèle, mais je ne veux pas faire cela, j'ai écrit
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention aux autres. articles connexes sur le site php chinois !
Lecture recommandée :
Comment effectuer une liaison bidirectionnelle simple mvvm dans des projets pratiques
Comment utiliser JS pour avoir les 7 derniers jours et les 3 derniers jours
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue