
Cette fois je vais vous montrer comment convertir les lignes et lignes de tableaux bidimensionnels avec JS Quelles sont les précautions pour convertir les lignes et lignes de tableaux bidimensionnels avec JS Voici un cas pratique, prenons ? un regard.
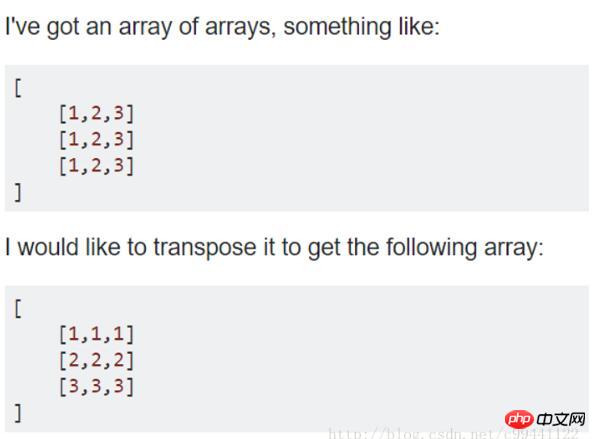
Je souhaite faire pivoter un tableau bidimensionnel horizontalement et verticalement. Je ne pense pas être le seul à avoir ce besoin, mais j'ai longtemps cherché sur Baidu et partout dans le monde. ...
Plus tard, il s'est avéré que Google est toujours facile à utiliser comme l'a dit le maître~ La première est de mépriser le Baidu puant
Écrit cette fois , c'est aussi pratique pour tous les amis taoïstes de vérifier (j'ai vraiment envie de dire "amie fée", récemment c'était Les séquelles d'un film hautement toxique~~~)

var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
})
});Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment appeler des bibliothèques tierces dans Angular
Node utilise Puppeteer comme robot d'exploration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 Tutoriel C#
Tutoriel C#
 Quel protocole est UDP ?
Quel protocole est UDP ?
 Comment utiliser l'instruction insert dans MySQL
Comment utiliser l'instruction insert dans MySQL
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 saut de ligne forcé de mot
saut de ligne forcé de mot
 utilisation de la fonction setproperty
utilisation de la fonction setproperty
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit