Comment utiliser le mécanisme de liaison de données angulaire
Cette fois, je vais vous montrer comment utiliser le mécanisme de liaison de données Angular et quelles sont les précautions à prendre pour utiliser le mécanisme de liaison de données Angular. Ce qui suit est un cas pratique, jetons un coup d'œil.
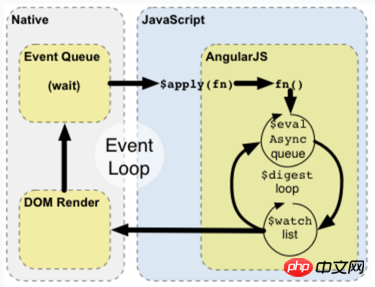
1. Angular.js étend la boucle d'événements du navigateur
Le navigateur continue d'attendre des événements tels que l'interaction de l'utilisateur. Après avoir saisi des caractères dans une balise , la fonction de rappel de cet événement effectue l'opération DOM qu'elle contient dans l'interpréteur JS. Une fois l'exécution terminée, le navigateur modifie le DOM en conséquence. Angular étend cette boucle d'événements afin qu'elle devienne parfois l'environnement d'exécution du contexte angulaire.
2.$watch list
$watch peut détecter les changements dans le modèle. Chaque fois qu'une donnée est liée à une vue, un $watch correspondant sera inséré dans la file d'attente $watch. L'exemple est le suivant :
controller.js :
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});index.html :
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>où ng-repeat génère 1 $watch pour chaque personne 2 Des $watches sont générées, le total est de (1+2*10), 21 $watches. La phase de génération de $watch correspond à la fin du chargement du modèle, ce qui correspond à la phase de liaison. (Angular est divisé en phases de compilation et de liaison), Angular recherchera chaque directive (dans l'exemple ci-dessus, ng-repeat et {{}} appartiennent tous deux à des directives), puis générera chaque $watch.
3.Boucle $digest
Lorsque le navigateur reçoit des événements liés au contexte angulaire, la boucle $digest sera déclenchée. Il se compose de 2 petites boucles, l'une traitant la file d'attente evalAsync et l'autre traitant la file d'attente $watch. Lorsque $digest boucle, il parcourt la file d'attente $watch pour voir si des données ont été mises à jour. Ce parcours est appelé dirty-checkin. Si la vérification sale révèle que $watch a été mis à jour, une nouvelle vérification sale sera déclenchée jusqu'à ce que All. $watches ne sont pas mis à jour. Cela garantit que chaque modèle ne changera pas.
Après plus de 10 vérifications sales, une exception sera levée pour empêcher les boucles infinies. Le DOM changera en conséquence après la fin de la boucle $digest. En fait, le sens littéral de $digest est comme le processus de « digestion », qui absorbe progressivement tous les nutriments (changements dans $watch).
4. Entrez le contexte angulaire via $apply
$apply détermine si l'événement entre dans le contexte angulaire et utilise la propre directive d'angualr, telle que ng-model, pour modifier la liaison Lors de l'utilisation de données, angulaire encapsulera l'événement dans $apply. Par exemple, si vous entrez le caractère « w » dans la zone de saisie de ng-model="name", l'événement appellera $apply("name='w';") pour terminer la mise à jour des données dans $scope.
Liaison de données lors de l'appel de bibliothèques tierces
Lorsque jquery est appelé en angulaire, les données liées par jquery ne peuvent pas être mises à jour car jquery n'appelle pas $apply et l'événement n'entre pas dans l'angulaire contexte. Par conséquent, $digest n’est pas exécuté. Un exemple est le suivant :
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});Dans l'exemple, chaque fois que l'on clique sur l'élément, count1 et count2 devraient augmenter de 1, mais ce n'est pas le cas. . En fait, $scope (ViewModel) a changé, mais $digest n'est pas appliqué. Modifiez l'événement de clic comme suit :
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})L'attente est atteinte en appelant $apply.
5. Résumé
Le mécanisme de liaison des événements angulaires est le suivant :

Je crois que vous le ferez. lisez le cas dans cet article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le plug-in d'embellissement de la barre de défilement jQuery nicescroll
Comment trier les objets json et supprimer les mêmes données d'identification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment implémenter la fonction de liaison de données dans SwiftUI à l'aide de MySQL
Jul 30, 2023 pm 12:13 PM
Comment implémenter la fonction de liaison de données dans SwiftUI à l'aide de MySQL
Jul 30, 2023 pm 12:13 PM
Comment utiliser MySQL pour implémenter la fonction de liaison de données dans SwiftUI. Dans le développement SwiftUI, la liaison de données peut réaliser la mise à jour automatique de l'interface et des données, améliorant ainsi l'expérience utilisateur. En tant que système de gestion de bases de données relationnelles populaire, MySQL peut stocker et gérer de grandes quantités de données. Cet article explique comment utiliser MySQL pour implémenter la fonction de liaison de données dans SwiftUI. Nous utiliserons la bibliothèque tierce de Swift, MySQLConnector, qui fournit des connexions et des requêtes aux données MySQL.
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !
 Explication détaillée des fonctions de liaison de données dans la documentation Vue
Jun 20, 2023 pm 10:15 PM
Explication détaillée des fonctions de liaison de données dans la documentation Vue
Jun 20, 2023 pm 10:15 PM
Vue est un framework JavaScript open source principalement utilisé pour créer des interfaces utilisateur. Le cœur de Vue est la liaison de données, qui fournit un moyen pratique et efficace d'obtenir une liaison bidirectionnelle entre les données et les vues. Le mécanisme de liaison de données de Vue est géré via certaines fonctions spéciales. Ces fonctions peuvent nous aider à lier automatiquement les données du modèle aux propriétés correspondantes de l'objet JavaScript, de sorte que lorsque les propriétés de l'objet JavaScript sont modifiées, les données du modèle seront également automatiquement




