
Cet article présente principalement la méthode de défilement de fullpage.js lorsque le dernier écran n'est pas plein. Elle convient à de nombreuses pages WEB réalisées avec HTML5. Apprenez-la si vous en avez besoin.
Au cours des deux derniers jours, le site Web de l'entreprise a été révisé à l'aide du plug-in de défilement fullpage.js. Le contenu de la page peut défiler sur tout l'écran sans aucun problème. Il existe également des documents pour divers paramètres. l'Internet.
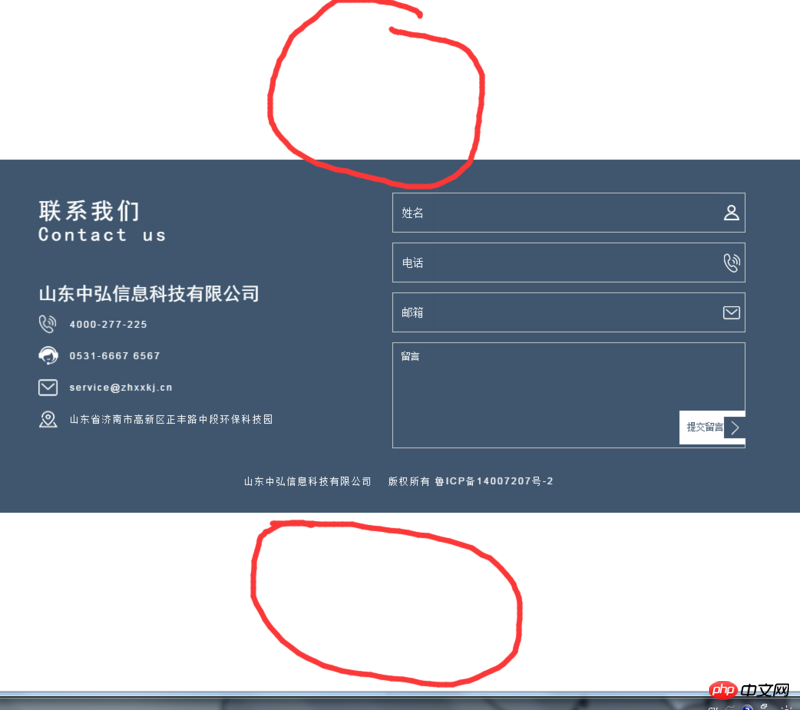
Le problème que j'ai rencontré est que lorsque le contenu de la page ne tient pas sur l'écran, il est trop encombré lorsqu'il est placé avec le contenu ci-dessus, et il devient trop vide lorsqu'il est placé seul sur l'écran. C'est tellement embarrassant à dire.

La partie du pied de page en bas est la partie que je souhaite traiter séparément. J'ai recherché diverses informations sur Internet et je les ai résumées. Je pense personnellement que le moyen le plus simple est de le faire. pour écrire un article pour référence future.
<!--footer及倒数第二屏的HTML-->
<body data-spy="scroll">
<p id="dowebok" class="container-fluid">
<p class="section" id="nextS">
<p class="sect ">
<p class="sectcenter4"></p>
</p>
<p class="sect sectbg2">
<p class="container">
<p class="sectcenter5"></p>
</p>
</p>
</p>
<p class="section footerss"><footer class="footer" id="footer"></footer></p>
</p>
</body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
});Après avoir écrit ceci, l'effet est comme indiqué ci-dessous. L'ensemble du pied de page occupe un écran et est affiché verticalement au centre.

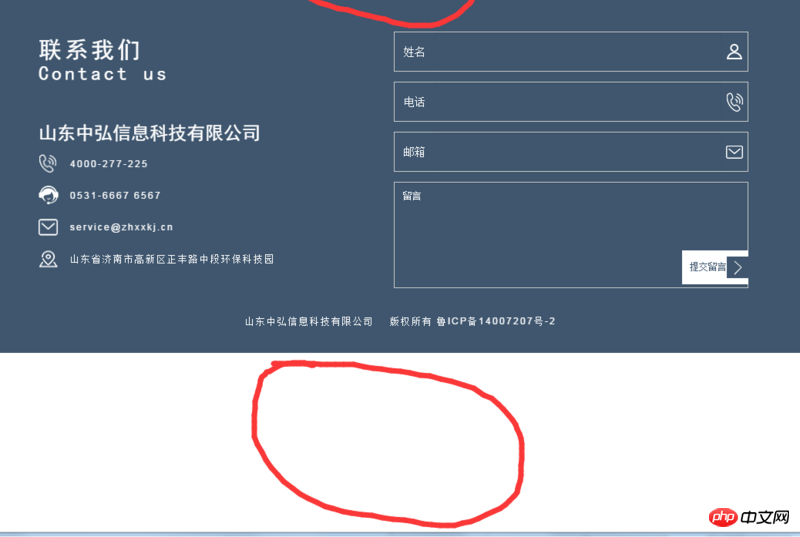
Selon l'effet que vous souhaitez obtenir, ce que vous devez faire est de rapprocher le pied de page de l'écran #nextS (non centré verticalement) + lorsqu'il atteint le #nextS screen, La distance de défilement plus bas ne peut pas être d'un écran (elle doit être la hauteur du pied de page).
Selon l'idée générale, résolvez d'abord le problème de css
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现
Ensuite, modifiez le problème de fullpage.js Recherchez le performMovement dans la page complète référencée. Fichier .js. Méthode, suivez la méthode suivante et modifiez-la pour obtenir l'effet souhaité (le pied de page est à côté de l'écran précédent et la hauteur de défilement est la hauteur du pied de page)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
}Ce qui précède C'est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Explication détaillée du style de codage de vue
Comment implémenter l'optimisation du packaging Webpack dans vue
Utilisez vue et réagissez pour obtenir des effets d'expansion et d'effondrement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert Java
A quoi sert Java
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 La différence entre indexof et include
La différence entre indexof et include
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques