 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment changer les paramètres multilingues dans thinkPHP
Comment changer les paramètres multilingues dans thinkPHP
Comment changer les paramètres multilingues dans thinkPHP
Cet article présente principalement la méthode de configuration de la commutation multilingue de thinkPHP et analyse en détail les étapes spécifiques et les techniques de mise en œuvre associées de thinkPHP pour implémenter la fonction de commutation multilingue sous forme d'exemples. Les amis dans le besoin peuvent s'y référer.
L'exemple de cet article décrit la méthode de configuration de la commutation multilingue thinkPHP. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Les paramètres multilingues de Thinkphp sont un peu "haut de gamme", pourquoi dites-vous que c'est un peu "haut de gamme" ? Parce qu'il m'a fallu beaucoup de temps pour le configurer, et la raison pour laquelle cela m'a pris beaucoup de temps était parce que « pour activer les paramètres de langue, vous devez d'abord activer la classe de comportement du système d'initialisation ». Par conséquent, ici, en raison de mon expérience limitée, je pense que le paramètre multilingue de tp doit d'abord initialiser le CheckLangBehavior.class.php de tp
Comment initialiser CheckLangBehavior.class.php ? Expliqué ci-dessous.
Sous le framework tp, tous les modules initialisent CheckLangBehavior.class.php, capture d'écran ci-dessous :

Vous devriez être capable de comprendre le chemin, il est dans votre public Créez simplement un nouveau tags.php dans le fichier de configuration du module config.php Le contenu de tags.php est le suivant :
<?php return array( //app_begin这个行为标签,其实就是tp的内置标签,作用是在tp初始化的时候,触发某个行为,在这里设置当然是触发多语言的功能了 'app_begin' => array('Behavior\CheckLangBehavior'),//开启语言功能 );
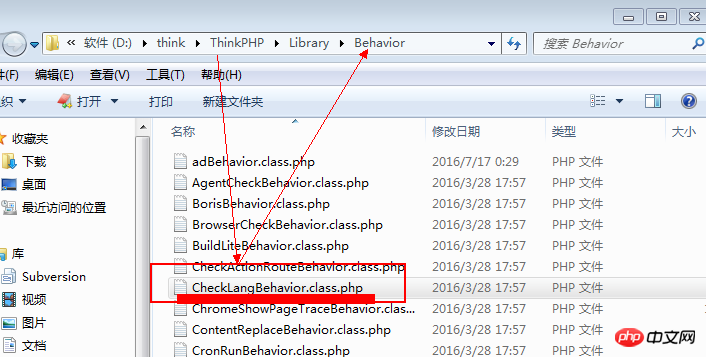
checkLangBehavior. .class.php ci-dessus Sous le dossier de classe comportementale intégrée de TP, prenez une capture d'écran pour le prouver :

Cette classe est-elle exactement la même que celle ci-dessus ? Vous pouvez aller dans le dossier Library/Behavior du framework TP pour voir si cette classe existe. Quel est son contenu ? Je ne l'analyserai pas ici.
Après avoir configuré le tags.php ci-dessus, nous devons configurer le fichier de configuration tp config.php
Ce config.php est dans la première capture d'écran ci-dessus, il vous suffit d'y ajouter le code suivant :
'LANG_SWITCH_ON' => true, //开启多语言支持开关 'DEFAULT_LANG' => 'zh-cn', // 默认语言 'LANG_LIST' => 'zh-cn,en-us', // 允许切换的语言列表 用逗号分隔 'LANG_AUTO_DETECT' => true, // 自动侦测语言
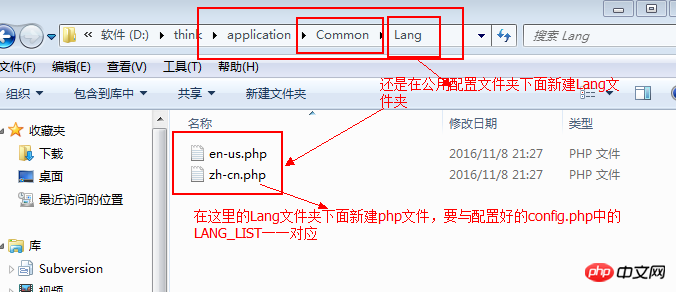
Après avoir configuré cela, il est temps de configurer le fichier multi-langue Pas grand chose à dire, capture d'écran :

Voici le code dans le fichier de configuration en-us.php :
<?php return array( /* 核心语言变量 */ '_WEB_NAME_' => 'TRAVEL', '_WELLCOME_' => 'Wellcome here!', );
zh-cn.php Code dans le fichier :
<?php return array( /* 核心语言变量 */ '_WEB_NAME_' => '来往', '_WELLCOME_' => '欢迎来往!', );
Voici le code de la méthode lang de mon IndexController.class.php :
public function lang(){
$wellcome = L('_WELLCOME_');
$this->assign('wellcome', $wellcome);
$this->display();
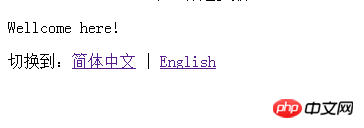
}Il s'agit du modèle lang.html par défaut sous la méthode lang dans mon contrôleur IndexController.class.php. Vous pouvez le tester ci-dessous,
<. 🎜><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Tp语言设置测试</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<p>{$wellcome}</p>
<p>切换到:<a href="?l=zh-cn">简体中文</a> | <a href="?l=en-us">English</a></p>
</body>
</html>
thinkphp implémente des fonctions multilingues (pack de langues)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Pour exécuter le projet ThinkPHP, vous devez : installer Composer ; utiliser Composer pour créer le projet ; entrer dans le répertoire du projet et exécuter php bin/console serve ; visiter http://localhost:8000 pour afficher la page d'accueil.
 Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP dispose de plusieurs versions conçues pour différentes versions de PHP. Les versions majeures incluent 3.2, 5.0, 5.1 et 6.0, tandis que les versions mineures sont utilisées pour corriger les bogues et fournir de nouvelles fonctionnalités. La dernière version stable est ThinkPHP 6.0.16. Lorsque vous choisissez une version, tenez compte de la version PHP, des exigences en matière de fonctionnalités et du support de la communauté. Il est recommandé d'utiliser la dernière version stable pour de meilleures performances et une meilleure assistance.
 Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra est l'un des modèles Xiaomi les plus populaires cette année. Xiaomi 14Ultra met non seulement à niveau le processeur et diverses configurations, mais apporte également de nombreuses nouvelles applications fonctionnelles aux utilisateurs. Cela se voit dans les ventes de téléphones mobiles Xiaomi 14Ultra. populaire, mais il existe certaines fonctions couramment utilisées que vous ne connaissez peut-être pas encore. Alors, comment Xiaomi 14Ultra bascule-t-il entre la 4g et la 5g ? Laissez-moi vous présenter le contenu spécifique ci-dessous ! Comment basculer entre la 4g et la 5g sur Xiaomi 14Ultra ? 1. Ouvrez le menu des paramètres de votre téléphone. 2. Recherchez et sélectionnez les options « Réseau » et « Réseau mobile » dans le menu des paramètres. 3. Dans les paramètres du réseau mobile, vous verrez l'option « Type de réseau préféré ». 4. Cliquez ou sélectionnez cette option et vous verrez
 Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Comment convertir Win11 Home Edition en Win11 Professional Edition ? Dans le système Win11, il est divisé en Home Edition, Professional Edition, Enterprise Edition, etc., et la plupart des ordinateurs portables Win11 sont préinstallés avec le système Win11 Home Edition. Aujourd'hui, l'éditeur va vous montrer les étapes pour passer de la version familiale de Win11 à la version professionnelle 1. Tout d'abord, faites un clic droit sur cet ordinateur sur le bureau et les propriétés de Win11 ! 2. Cliquez sur Modifier la clé de produit ou Mettre à niveau Windows. 3. Cliquez ensuite sur Modifier la clé de produit après avoir entré. 4. Saisissez la clé d'activation : 8G7XN-V7YWC-W8RPC-V73KB-YWRDB et sélectionnez Suivant. 5. Ensuite, cela entraînera le succès, vous pourrez donc mettre à niveau la version familiale Win11 vers la version professionnelle Win11.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
De nombreux amis ne sont peut-être pas habitués au système Win lorsqu'ils entrent en contact avec celui-ci. À l'heure actuelle, vous pouvez basculer entre les deux systèmes. entre les deux systèmes. Comment basculer entre deux systèmes dans le système Win10 1. Changement de touche de raccourci 1. Appuyez sur les touches "win" + "R" pour ouvrir l'exécution 2. Entrez "msconfig" dans la zone d'exécution et cliquez sur "OK" 3. Dans le " ouvert " configuration du système" Dans l'interface, sélectionnez le système dont vous avez besoin et cliquez sur "Définir par défaut". Une fois terminé, "Redémarrer" peut terminer le changement. Méthode 2. Sélectionnez le commutateur lors du démarrage 1. Lorsque vous avez deux systèmes, une interface d'opération de sélection apparaîtra au démarrage. Vous pouvez utiliser les touches " Haut et Bas du clavier pour sélectionner le système.
 Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Comment basculer entre les systèmes doubles Apple lors du démarrage Les ordinateurs Apple sont des appareils puissants En plus de leur propre système d'exploitation macOS, vous pouvez également choisir d'installer d'autres systèmes d'exploitation, tels que Windows, pour obtenir une commutation double système. Alors, comment basculer entre les deux systèmes lors du démarrage ? Cet article vous expliquera comment basculer entre deux systèmes sur les ordinateurs Apple. Tout d'abord, avant d'installer des systèmes doubles, nous devons confirmer si notre ordinateur Apple prend en charge la commutation double système. D'une manière générale, les ordinateurs Apple sont basés sur
 Comment utiliser les touches de raccourci pour changer de classeur dans Excel
Mar 20, 2024 pm 01:50 PM
Comment utiliser les touches de raccourci pour changer de classeur dans Excel
Mar 20, 2024 pm 01:50 PM
Dans l'application du logiciel Excel, nous sommes habitués à utiliser des touches de raccourci pour rendre certaines opérations plus faciles et plus rapides. Parfois, il existe des données liées entre plusieurs tableaux dans Excel. Lorsque nous les visualisons, nous devons constamment basculer entre les tâches. méthode de commutation plus rapide, cela permettra d'économiser beaucoup de temps perdu sur la commutation, ce qui contribuera grandement à améliorer l'efficacité du travail. Quelle méthode peut être utilisée pour effectuer une commutation rapide. Pour résoudre ce problème, l'éditeur va en parler aujourd'hui. : Comment utiliser les touches de raccourci pour changer de classeur dans Excel. 1. Tout d'abord, vous pouvez voir plusieurs classeurs au bas du tableau Excel ouvert. Vous devez basculer rapidement entre différents classeurs, comme le montre la figure ci-dessous. 2. Appuyez ensuite sur la touche Ctrl du clavier sans bouger, et sélectionnez la tâche à droite si vous en avez besoin.





