Modèle de médiateur JavaScript (tutoriel détaillé)
Cet article présente principalement le modèle Mediator, un modèle de conception JavaScript. Il analyse en détail le concept, les principes, les avantages et les inconvénients du modèle Mediator et fournit des conseils d'utilisation pertinents sous la forme d'exemples JavaScript. à cela
Les exemples de cet article décrivent le modèle médiateur des modèles de conception JavaScript. Partagez-le avec tout le monde pour votre référence, comme suit :
1. Définition
Le modèle médiateur regroupe une série de façons dont les objets interagissent afin que ces objets ne se mélangent pas. doivent être évidents les uns pour les autres. Cela leur permet d'être faiblement couplés. Lorsque l’interaction entre certains objets change, cela n’affectera pas immédiatement l’interaction entre d’autres objets. Assurez-vous que ces effets peuvent être modifiés indépendamment les uns des autres. Le modèle Mediator convertit les interactions plusieurs-à-plusieurs en interactions un-à-plusieurs. Le modèle médiateur fait abstraction du comportement et de la collaboration des objets et gère le comportement à petite échelle des objets séparément des interactions avec d'autres objets.
2. Raisons d'utilisation
Lorsqu'il y a de nombreuses interactions entre les objets, et que le comportement de chaque objet dépend l'un de l'autre, afin d'éviter la modification d'un objet Lorsque le comportement d'un objet implique de modifier le comportement de nombreux autres objets en même temps, le modèle médiateur peut être utilisé pour résoudre le problème de couplage étroit.
Ce modèle transforme la relation plusieurs-à-plusieurs entre les objets dans une relation un-à-plusieurs. L'objet médiateur fait passer le système d'une structure de réseau à une structure en étoile centrée sur le médiateur, réduisant ainsi la complexité du système et améliorant l'évolutivité
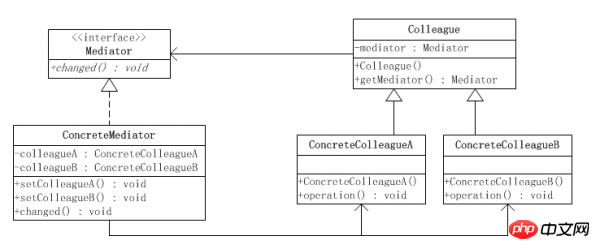
Conception du médiateur. diagramme de structure de modèle :

Le mode Médiateur comprend les rôles suivants :
●Rôle de médiateur abstrait (Médiateur) : Définir collègues Une interface d'un objet vers un objet médiateur où la méthode principale est une (ou plusieurs) méthodes événementielles.
●Rôle Concrete Mediator (ConcreteMediator) : implémente la méthode événementielle déclarée par le médiateur abstrait. Le médiateur spécifique connaît toutes les classes spécifiques de collègues et est chargé de coordonner spécifiquement l'interaction entre chaque objet collègue.
● Rôle abstrait de la classe collègue (Colleague) : définit l'interface du médiateur vers l'objet collègue. Les objets collègues ne connaissent que le médiateur et non les autres objets collégiaux.
●Rôle ConcreteColleague : toutes les classes de collègues concrètes héritent de la classe de collègues abstraite. Pour mettre en œuvre votre propre entreprise, lorsque vous avez besoin de communiquer avec d'autres collègues, communiquez avec le médiateur qui la détient. Le médiateur sera chargé d'interagir avec d'autres collègues.
Code d'implémentation JS :
Lecteur optique CD
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}Processeur CPU
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}Carte graphique
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}Carte son
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}Classe de médiateur spécifique
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}Client
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
Effet d'impression

Avantages du modèle médiateur
gree Couplage lâche : le modèle médiateur encapsule les interactions entre plusieurs objets collègues dans l'objet médiateur, permettant ainsi aux collègues de Les objets sont faiblement couplés et peut fondamentalement réaliser des dépendances complémentaires. De cette façon, les objets des collègues peuvent être modifiés et réutilisés indépendamment, au lieu de « se déplacer d'un endroit et d'affecter l'ensemble du corps » comme auparavant.
● Contrôle centralisé de l'interaction : L'interaction de plusieurs objets collègues est encapsulée dans l'objet médiateur pour une gestion centralisée. Lorsque ces comportements interactifs changent, il vous suffit de modifier l'objet médiateur. Bien entendu, si cela a été fait Système, puis étendez l'objet médiateur, et chaque classe collègue n'a pas besoin d'être modifiée.
● Plusieurs-à-plusieurs deviennent un-à-plusieurs : lorsque le modèle médiateur n'est pas utilisé, la relation entre les objets collègues est généralement plusieurs-à-plusieurs. Après l'introduction de l'objet médiateur, la relation entre l'objet médiateur. et l'objet collègue change généralement un-à-plusieurs bidirectionnel, ce qui rend la relation d'objet plus facile à comprendre et à mettre en œuvre.
Inconvénients du modèle Médiateur
Un inconvénient potentiel du modèle Médiateur est la centralisation excessive. Si l'interaction des objets collègues est très vaste et complexe, lorsque toutes ces complexités sont concentrées sur le médiateur, l'objet médiateur deviendra très complexe et difficile à gérer et à maintenir.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Pourquoi Node.js deviendra-t-il le développement d'applications web ?
Comment obtenir la progression du téléchargement du fichier dans Node.js ?
Comment implémenter la sous-séquence commune la plus longue en javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre les modèles de conception et les modèles architecturaux dans le framework Java
Jun 02, 2024 pm 12:59 PM
La différence entre les modèles de conception et les modèles architecturaux dans le framework Java
Jun 02, 2024 pm 12:59 PM
Dans le framework Java, la différence entre les modèles de conception et les modèles architecturaux réside dans le fait que les modèles de conception définissent des solutions abstraites aux problèmes courants de conception de logiciels, en se concentrant sur l'interaction entre les classes et les objets, tels que les modèles d'usine. Les modèles architecturaux définissent la relation entre les structures et les modules du système, en se concentrant sur l'organisation et l'interaction des composants du système, tels que l'architecture en couches.
 Analyse du modèle de décorateur dans les modèles de conception Java
May 09, 2024 pm 03:12 PM
Analyse du modèle de décorateur dans les modèles de conception Java
May 09, 2024 pm 03:12 PM
Le modèle décorateur est un modèle de conception structurelle qui permet l’ajout dynamique de fonctionnalités d’objet sans modifier la classe d’origine. Il est mis en œuvre grâce à la collaboration de composants abstraits, de composants concrets, de décorateurs abstraits et de décorateurs concrets, et peut étendre de manière flexible les fonctions de classe pour répondre aux besoins changeants. Dans cet exemple, des décorateurs de lait et de moka sont ajoutés à Espresso pour un prix total de 2,29 $, démontrant la puissance du modèle de décorateur pour modifier dynamiquement le comportement des objets.
 Analyse de cas pratique du modèle de conception PHP
May 08, 2024 am 08:09 AM
Analyse de cas pratique du modèle de conception PHP
May 08, 2024 am 08:09 AM
1. Modèle d'usine : séparez la création d'objets et la logique métier, et créez des objets des types spécifiés via des classes d'usine. 2. Modèle d'observateur : permet aux objets sujets d'informer les objets observateurs de leurs changements d'état, obtenant ainsi un couplage lâche et un modèle d'observateur.
 Comment les modèles de conception gèrent les défis de maintenance du code
May 09, 2024 pm 12:45 PM
Comment les modèles de conception gèrent les défis de maintenance du code
May 09, 2024 pm 12:45 PM
Les modèles de conception résolvent les problèmes de maintenance du code en fournissant des solutions réutilisables et extensibles : Modèle d'observateur : permet aux objets de s'abonner aux événements et de recevoir des notifications lorsqu'ils se produisent. Factory Pattern : fournit un moyen centralisé de créer des objets sans recourir à des classes concrètes. Modèle Singleton : garantit qu'une classe n'a qu'une seule instance, qui est utilisée pour créer des objets accessibles globalement.
 L'utilisation merveilleuse du modèle d'adaptateur dans les modèles de conception Java
May 09, 2024 pm 12:54 PM
L'utilisation merveilleuse du modèle d'adaptateur dans les modèles de conception Java
May 09, 2024 pm 12:54 PM
Le modèle Adaptateur est un modèle de conception structurelle qui permet à des objets incompatibles de fonctionner ensemble. Il convertit une interface en une autre afin que les objets puissent interagir de manière fluide. L'adaptateur d'objet implémente le modèle d'adaptateur en créant un objet adaptateur contenant l'objet adapté et en implémentant l'interface cible. Dans un cas pratique, grâce au mode adaptateur, le client (tel que MediaPlayer) peut lire des médias au format avancé (tels que VLC), bien qu'il ne prenne lui-même en charge que les formats multimédias ordinaires (tels que MP3).
 Modèles de conception PHP : développement piloté par les tests en pratique
Jun 03, 2024 pm 02:14 PM
Modèles de conception PHP : développement piloté par les tests en pratique
Jun 03, 2024 pm 02:14 PM
TDD est utilisé pour écrire du code PHP de haute qualité. Les étapes comprennent : l'écriture de cas de test, la description des fonctionnalités attendues et leur échec. Écrivez du code de manière à ce que seuls les cas de test réussissent sans optimisation excessive ni conception détaillée. Une fois les cas de test réussis, optimisez et refactorisez le code pour améliorer la lisibilité, la maintenabilité et l’évolutivité.
 Application des modèles de conception dans le cadre Guice
Jun 02, 2024 pm 10:49 PM
Application des modèles de conception dans le cadre Guice
Jun 02, 2024 pm 10:49 PM
Le framework Guice applique un certain nombre de modèles de conception, notamment : Modèle Singleton : garantir qu'une classe n'a qu'une seule instance via l'annotation @Singleton. Modèle de méthode d'usine : créez une méthode d'usine via l'annotation @Provides et obtenez l'instance d'objet lors de l'injection de dépendances. Mode stratégie : encapsulez l'algorithme dans différentes classes de stratégie et spécifiez la stratégie spécifique via l'annotation @Named.
 Quels sont les avantages et les inconvénients de l'utilisation de modèles de conception dans le framework Java ?
Jun 01, 2024 pm 02:13 PM
Quels sont les avantages et les inconvénients de l'utilisation de modèles de conception dans le framework Java ?
Jun 01, 2024 pm 02:13 PM
Les avantages de l'utilisation de modèles de conception dans les frameworks Java incluent : une lisibilité, une maintenabilité et une évolutivité améliorées du code. Les inconvénients incluent la complexité, la surcharge de performances et la courbe d'apprentissage abrupte due à une utilisation excessive. Cas pratique : Le mode proxy permet de charger des objets paresseusement. Utilisez les modèles de conception à bon escient pour tirer parti de leurs avantages et minimiser leurs inconvénients.






