Concernant les problèmes inter-domaines jsonp dans vue-resource
Ci-dessous, je vais partager avec vous une solution au problème inter-domaines basée sur vue-resource jsonp. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
J'ai récemment rencontré un problème de requête inter-domaines ajax lors de l'apprentissage de vue.js. Je savais qu'il pouvait être résolu avec jsonp auparavant, mais je ne l'ai jamais pratiqué cette fois, j'ai trouvé beaucoup de problèmes. Je vais l'enregistrer maintenant. J'espère que cela pourra être résolu. Donnez de l'aide aux étudiants qui débutent dans l'utilisation de jsonp !
Je n'en dirai pas beaucoup plus sur ce qu'est jsonp et pourquoi jsonp est utilisé. Les étudiants qui ne comprennent pas peuvent le rechercher sur Baidu.
Parlons d'abord de la requête jsonp dans jQuery. Il sera facile de comprendre le jsonp dans vue-resource.
Ici, je prends les données json comme exemple. Tout d'abord, nous pouvons obtenir directement un objet que nous voulons via $.get, mais lors de l'utilisation de jsonp, le code d'erreur apparaîtra comme suit,
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})
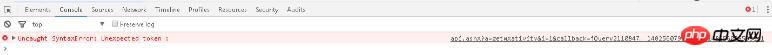
À ce moment-là, nous avons constaté que la console n'émettait pas de données comme prévu, mais signalait une erreur.
À ce moment-là, nous vérifions le réseau et voyons que les données ont effectivement été demandées


Nous pouvons voir que la demande a réussi Oui, le code d'état est 200 et les données sont renvoyées, mais pourquoi une erreur est-elle toujours signalée ?
Cela nous oblige à analyser le principe de jsonp :
Tout d'abord, lors de l'envoi d'ajax, normalement nous obtenons un morceau de données json, mais JS n'est pas pratique pour exploiter directement les données json, jQuery les a automatiquement analysées dans un objet JS pour nous pour le moment
Nous savons tous que jsonp équivaut en fait au chargement des données à l'aide d'un script de chargement JavaScript
En parlant de ça, je pense que certains étudiants ont probablement compris pourquoi l'erreur est signalée. En fait, à ce moment-là, un script est directement ajouté à la page, et le contenu à l'intérieur est constitué des données qui nous sont renvoyées
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
Sans plus tard, passons directement au code :
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
})
 <. 🎜>
<. 🎜>
 La même demande a abouti et les données ont été obtenues, mais une erreur a été signalée. Si nous regardons l'en-tête de la requête, nous constaterons qu'il y a un paramètre supplémentaire
La même demande a abouti et les données ont été obtenues, mais une erreur a été signalée. Si nous regardons l'en-tête de la requête, nous constaterons qu'il y a un paramètre supplémentaire

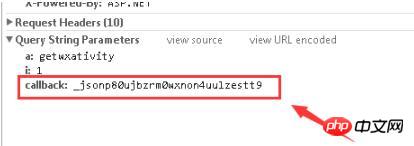
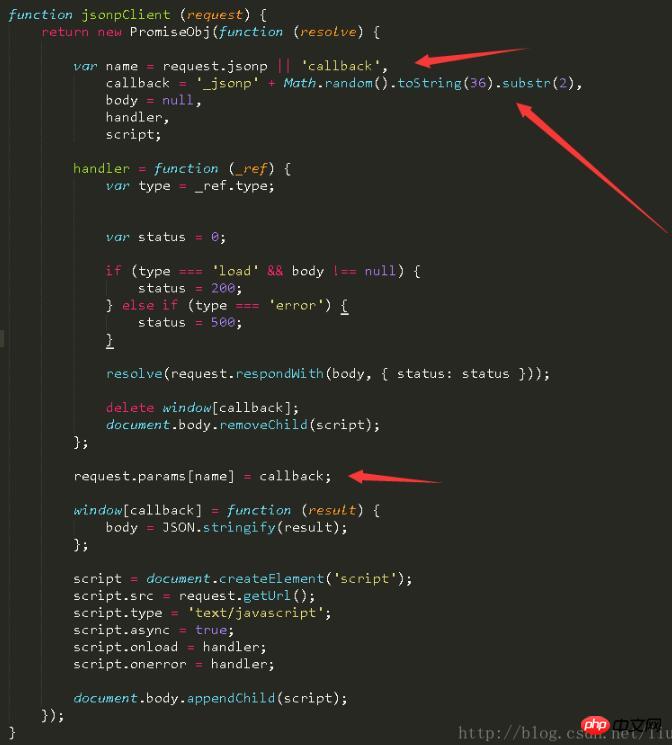
 A quoi sert ce paramètre ? Jetons un coup d'œil au code source
A quoi sert ce paramètre ? Jetons un coup d'œil au code source
 Ici, nous pouvons voir que le rappel est en fait une chaîne générée aléatoirement, et nous pouvons également nommer ce paramètre nous-mêmes, si ce n'est pas le cas spécifié , la valeur par défaut est "callback", puisque
Ici, nous pouvons voir que le rappel est en fait une chaîne générée aléatoirement, et nous pouvons également nommer ce paramètre nous-mêmes, si ce n'est pas le cas spécifié , la valeur par défaut est "callback", puisque
est le paramètre passé par défaut, il doit être utile.
En fait, vue a deux paramètres lors de l'envoi de jsonp. Jetons un coup d'oeil
Ici, params est l'objet de données à envoyer, et jsonp est le nom du rappel, qui est le rappel ci-dessus. Name; (la valeur par défaut est callback s'il n'est pas défini), nous avons maintenant besoin d'une assistance en arrière-planVue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名pour obtenir la valeur de "_callpack" que nous avons envoyée et intégrer cette valeur dans les données json renvoyées. À ce moment-là, vous pouvez Compris !
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment utiliser JavaScript pour obtenir des prix différents chaque jour dans la plage de datesComment implémenter le chargement d'image composant en vue Pourquoi Node.js deviendra-t-il le développement d'applications web ?Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.






