
Ci-dessous, je vais partager avec vous une méthode d'implémentation du chargement asynchrone de composants avec vue+webpack. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Mise à jour 8.9 : Quand je voulais passer vers csdn auparavant, je ne pouvais pas transférer mon blog à cause du problème de code d'invitation, je suis donc allé sur le parc des blogs. Aujourd'hui, j'ai découvert que csdn avait déplacé l'article pour. moi. Il faut le corriger cet article.
Quand j'ai écrit cet article, j'étais nouveau sur vue, donc j'étais un peu confus en le bricolant.
-------------/*Vous pouvez ignorer ce qui suit*/------------- ---
Il a fallu beaucoup de temps pour faire quelque chose qui était à l'origine très simple.
Le document 1.vue ne donne qu'un exemple de Vue.component('comp_name',function(resolve,reject){}) chargeant le contenu de la définition du composant via ajax dans le rappel, mais maintenant je suis habitué à écrire des composants dans les fichiers .vue, comment faire en cliquant sur l'itinéraire pour obtenir .vue ?
2. Le codage-split de Webpack prend en charge la syntaxe commonjs/amd, c'est-à-dire qu'il existe différentes implémentations. J'ai vérifié de nombreux cas déroutants sur Internet et j'ai finalement opté pour deux façons d'écrire la syntaxe
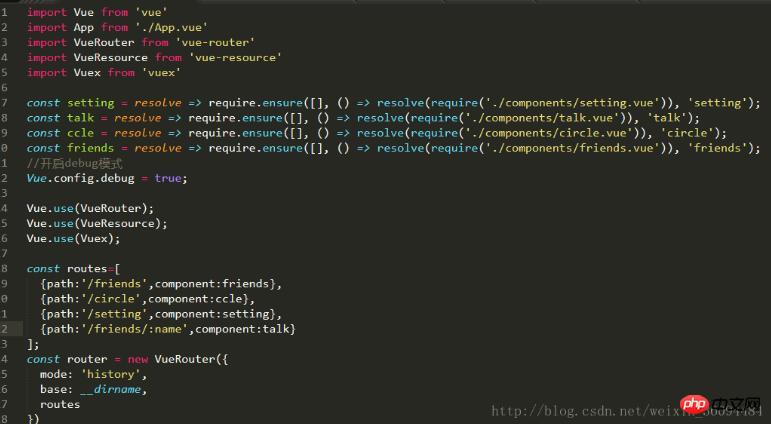
commonjs : const settings = solve => require.ensure([], ()=> solve(require(' ./components /setting.vue')),'setting');
Comment rédiger le document : solve =>require(['./components/setting.vue')],resolve); //Chargement paresseux
À cette époque, je m'entraînais avec le routage. Le premier que j'ai utilisé était ce que j'ai vu sur github require.ensure est la syntaxe du webpack, le code spécifié dans le require. .assurez-vous que la partie est découpée et emballée sur un autre morceau, ajoutez simplement l'élément chunkFileName à webpack.config.js. Les trois paramètres de require.ensure sont : l'URL dépendante, le rappel et le nom du bloc personnalisé.
En fait, l'essence du fractionnement du code est de séparer les modules dont vous avez besoin et de les empaqueter séparément. Lorsqu'il est utilisé, le navigateur lance une acquisition asynchrone et l'insère dans la tête via scriptdom. Quand je l'ai essayé moi-même, chaque fois que j'obtenais un composant asynchrone, deux balises étaient insérées dans la tête, une script et une yigestyle, car le fichier .vue sera finalement analysé en html, css et js.
PS : En fait, l'exemple de code sur le site officiel du webpack n'a pas la méthode d'écriture solve=> Il suffit de require.ensure directement dans la fonction. Je n'ai pas trouvé d'explication en ligne. J'ai dû l'étudier moi-même. J'ai trouvé la fonction require.ensure Après l'empaquetage et la compilation du webpack,
est une fonction de _webpack_require_.e, qui est elle-même un. thenable. Le rappel de require.ensure est placé dans _webpack_require_.e.then (fn), il est immédiatement évident que la syntaxe de webpack lui-même devrait être une instance de promesse, mais de la manière ci-dessus pour obtenir le composant vue, car require .ensure est une syntaxe encapsulée, nous devons transmettre la résolution à sa fonction parent, l'obtenir et l'appeler via la chaîne de portée dans le rappel de require.ensure. Cela révèle également que la fonction de résolution n'a pas besoin d'être dans les paramètres de fonction de la promesse et que sa position d'apparition peut être définie de manière flexible. Comme mentionné dans l'introduction ES6 de l'enseignant Ruan Yifeng, la fonction de résolution est fournie par le moteur js et ne le fait pas. devez être déployé par vous-même.
------------------/*Vous pouvez ignorer ce qui précède*/----------- -------
Tout d'abord, l'utilisation de composants asynchrones n'est pas aussi compliquée que vous le pensiez lorsque vous êtes entré en contact avec eux pour la première fois.
1. Si vous appliquez la méthode du site officiel :
HTML :
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
JS :
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}*Remarque : lors du chargement de composants asynchrones, n'ignorez pas le .vue après le nom du composant.
Cet exemple devrait être plus intuitif. Après avoir cliqué sur le bouton, la valeur booléenne de la variable show est remplacée par true. Puisque child.vue est un composant asynchrone, le composant sera d'abord obtenu via ajax puis rendu.
Dans de nombreux cas, des composants asynchrones sont utilisés avec vue-router pour changer de vue. En fait, n'importe quelle syntaxe peut être utilisée à ce stade.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment utiliser les éléments Dom dans jQuery ?
Quelles sont les fonctions de tableau couramment utilisées en js ?
À propos de l'utilisation de Datepicker dans vue2.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés