Comment trier les données des fils
Cette fois, je vais vous montrer comment trier les données des fils par tri, et quelles sont les précautions à prendre pour trier les données des fils. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Comment trier les données json renvoyées par l'arrière-plan en fonction d'un certain élément des données.
Regardez d'abord les données json avant de les trier :
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}Ensuite, triez par prix en json et imprimez-les sur la console :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
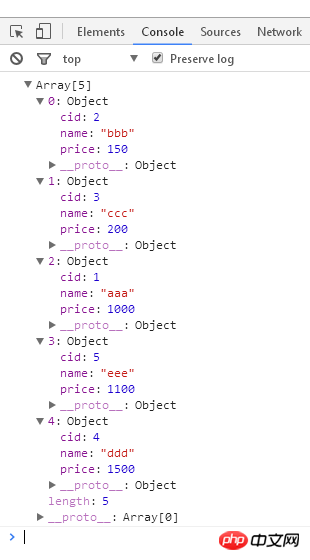
</html>Par ici. termine le tri des données json selon le prix. Vérifiez les résultats du tri sur la console comme suit :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Veuillez prêter attention aux choses plus excitantes. Autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment configurer un proxy inverse à l'aide de Webpack
Paramètre de liste blanche inter-domaines d'Operation Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explorez les principes sous-jacents et la sélection d'algorithmes de la fonction de tri C++
Apr 02, 2024 pm 05:36 PM
Explorez les principes sous-jacents et la sélection d'algorithmes de la fonction de tri C++
Apr 02, 2024 pm 05:36 PM
La couche inférieure de la fonction de tri C++ utilise le tri par fusion, sa complexité est O(nlogn) et propose différents choix d'algorithmes de tri, notamment le tri rapide, le tri par tas et le tri stable.
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Comment trier les scores WPS
Mar 20, 2024 am 11:28 AM
Comment trier les scores WPS
Mar 20, 2024 am 11:28 AM
Dans notre travail, nous utilisons souvent le logiciel wps. Il existe de nombreuses façons de traiter les données dans le logiciel wps, et les fonctions sont également très puissantes. Nous utilisons souvent des fonctions pour trouver des moyennes, des résumés, etc. des méthodes qui peuvent être utilisées pour les données statistiques ont été préparées pour tout le monde dans la bibliothèque du logiciel WPS. Ci-dessous, nous présenterons les étapes à suivre pour trier les scores dans WPS. Après avoir lu ceci, vous pourrez tirer les leçons de cette expérience. 1. Ouvrez d’abord le tableau qui doit être classé. Comme indiqué ci-dessous. 2. Entrez ensuite la formule =rank(B2, B2 : B5, 0) et assurez-vous de saisir 0. Comme indiqué ci-dessous. 3. Après avoir saisi la formule, appuyez sur la touche F4 du clavier de l'ordinateur. Cette étape consiste à changer la référence relative en référence absolue.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Comment trier dans Excel
Mar 05, 2024 pm 04:12 PM
Comment trier dans Excel
Mar 05, 2024 pm 04:12 PM
Méthodes de tri dans Excel : 1. Tri sur une seule colonne ; 2. Tri sur plusieurs colonnes ; 3. Tri personnalisé. Introduction détaillée : 1. Le tri sur une seule colonne est la méthode de tri la plus courante. Il trie en fonction d'une colonne sélectionnée ; 2. Le tri sur plusieurs colonnes fait référence au tri des données dans plusieurs colonnes, généralement en fonction d'une certaine colonne en premier. de, trier par une autre colonne ; 3. Tri personnalisé, permettant aux utilisateurs de définir l'ordre de tri en fonction de leurs propres besoins.
 Comment réorganiser plusieurs colonnes dans Power Query par glisser-déposer
Mar 14, 2024 am 10:55 AM
Comment réorganiser plusieurs colonnes dans Power Query par glisser-déposer
Mar 14, 2024 am 10:55 AM
Dans cet article, nous allons vous montrer comment réorganiser plusieurs colonnes dans PowerQuery par glisser-déposer. Souvent, lors de l'importation de données provenant de diverses sources, les colonnes peuvent ne pas être dans l'ordre souhaité. La réorganisation des colonnes vous permet non seulement de les organiser dans un ordre logique adapté à vos besoins d'analyse ou de reporting, mais elle améliore également la lisibilité de vos données et accélère les tâches telles que le filtrage, le tri et l'exécution de calculs. Comment réorganiser plusieurs colonnes dans Excel ? Il existe de nombreuses façons de réorganiser les colonnes dans Excel. Vous pouvez simplement sélectionner l'en-tête de colonne et le faire glisser vers l'emplacement souhaité. Cependant, cette approche peut devenir fastidieuse lorsqu’il s’agit de grands tableaux comportant de nombreuses colonnes. Pour réorganiser les colonnes plus efficacement, vous pouvez utiliser l'éditeur de requête amélioré. Améliorer la requête
 Comment trier les tableaux WPS pour faciliter les statistiques de données
Mar 20, 2024 pm 04:31 PM
Comment trier les tableaux WPS pour faciliter les statistiques de données
Mar 20, 2024 pm 04:31 PM
WPS est un logiciel bureautique très complet, comprenant l'édition de texte, les tableaux de données, les présentations PPT, les formats PDF, les organigrammes et d'autres fonctions. Parmi eux, ceux que nous utilisons le plus sont les textes, les tableaux et les démonstrations, et ce sont aussi ceux que nous connaissons le mieux. Dans notre travail d'étude, nous utilisons parfois des tableaux WPS pour établir des statistiques de données. Par exemple, l'école comptera les scores de chaque élève. Si nous devons trier manuellement les scores de tant d'élèves, ce sera vraiment un casse-tête. en fait, nous n'avons pas à nous inquiéter, car notre table WPS a une fonction de tri pour résoudre ce problème pour nous. Apprenons ensuite comment trier les WPS ensemble. Étapes de la méthode : Étape 1 : Nous devons d’abord ouvrir la table WPS qui doit être triée
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.






