Explication détaillée des cas de rendu dans React
Cette fois, je vais vous apporter une explication détaillée du cas de rendu dans React. Quelles sont les précautions à prendre pour utiliser le rendu dans React ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Nous savons tous que Render sera exécuté pendant l'instanciation et la durée de vie du composant. L'instanciation sera exécutée après l'exécution de composantWillMount. Il n'y a rien à dire à ce sujet. Ici, nous analysons principalement l’exécution des mises à jour des composants à vie.
Les méthodes d'existence incluent :
- composantWillReceiveProps
- ShouldComponentUpdate
- composantWillUpdate
- render
- composantDidUpdate
Ces méthodes seront dans le composant It est exécuté lorsque l'état ou l'attribut change. Si nous utilisons Redux, il ne sera exécuté que lorsque l'attribut change. Ci-dessous, nous analyserons les changements d'attributs de plusieurs scénarios.
Nous avons d'abord créé le HelloWorldComponent, le code est le suivant :
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;Le code du composant AppComponent est le suivant :
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);Ici nous utilisons Redux , mais le code est que je ne le publierai plus, mais la méthode addNumber augmentera le nombre de 1 à chaque fois que vous cliquerez dessus.
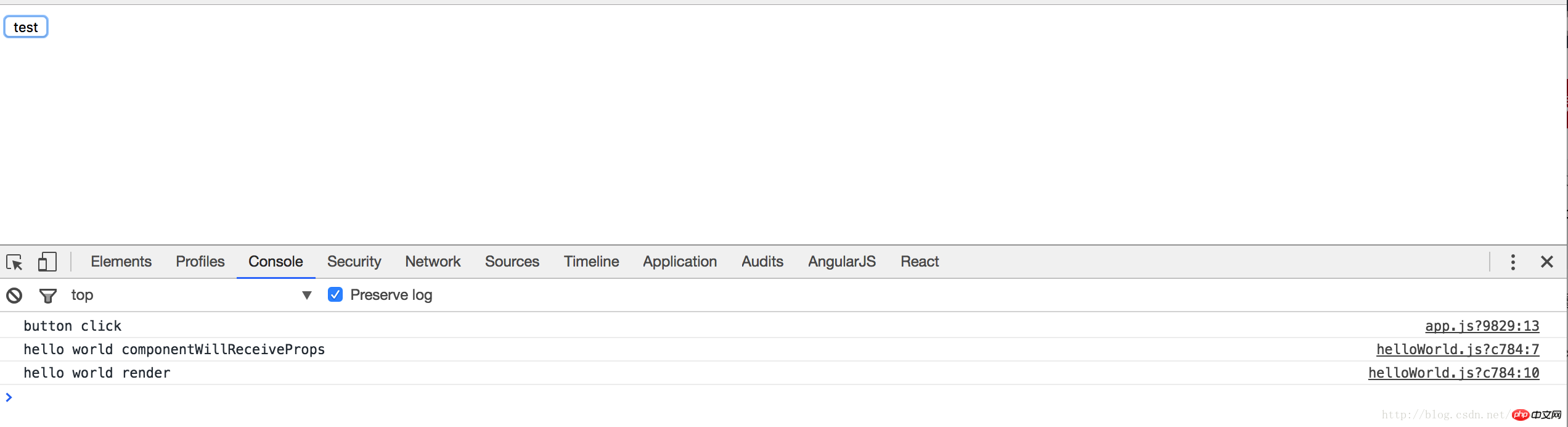
Lorsque nous cliquons sur le bouton à ce moment-là, pensez-vous que la méthode de rendu du sous-groupe HelloWorldComponent sera exécutée ?

Comme le montre la figure, lorsque nous cliquons sur le bouton, la méthode de rendu du sous-composant est exécutée. Mais du point de vue du code, le onClick et le texte liés au composant n'ont pas changé. Pourquoi le composant est-il mis à jour ?
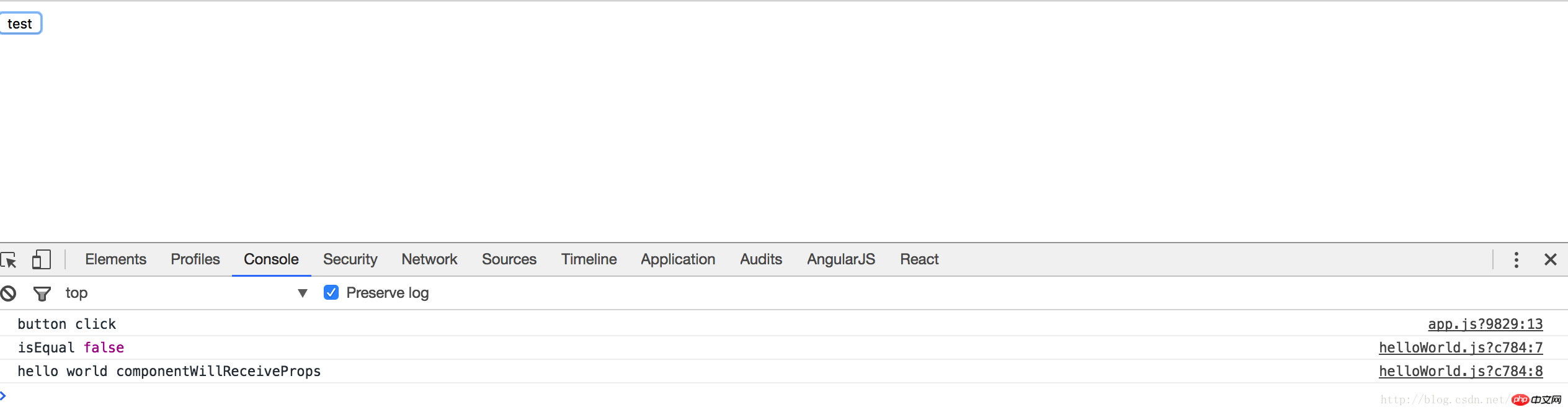
Si vous ajoutez ce journal au composantWillReceiveProps du sous-composant : console.log('isEqual', nextProps === this.props); le résultat sera-t-il vrai ou faux ?

Oui, vous avez bien lu, la sortie est fausse. C'est pourquoi le sous-composant est mis à jour, car la valeur de la propriété a changé, et non la valeur de la propriété que nous avons liée au composant. Chaque fois que vous cliquez sur le bouton, l'état sera déclenché et le composant entier sera restitué. Cependant, ce n'est pas ce que nous souhaitons, car ce rendu inutile affectera grandement les performances de notre application.
En plus d'hériter de Component pour créer des composants, il existe également PureComponent dans React. Ce composant peut éviter cette situation. Apportons quelques modifications au code et voyons l'effet. Modifiez comme suit :
class HelloWorldComponent extends React.PureComponent
Que s'est-il passé lorsque vous avez cliqué sur le bouton cette fois ?

Bien que composantWillReceiveProps soit toujours exécuté, le composant n'est pas restitué cette fois.
Donc, pour les composants sans état, nous devrions essayer d'utiliser PureComponent. Il convient de noter que PureComponent se concentre uniquement sur les valeurs de propriété, ce qui signifie que les modifications apportées aux objets et aux tableaux ne déclencheront pas le rendu.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment trier les données des fils
Comment lier dynamiquement les noms de classe dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment utiliser Python pour les scripts et l'exécution sous Linux
Oct 05, 2023 am 11:45 AM
Comment utiliser Python pour les scripts et l'exécution sous Linux
Oct 05, 2023 am 11:45 AM
Comment utiliser Python pour écrire et exécuter des scripts sous Linux Dans le système d'exploitation Linux, nous pouvons utiliser Python pour écrire et exécuter divers scripts. Python est un langage de programmation concis et puissant qui fournit une multitude de bibliothèques et d'outils pour rendre la création de scripts plus facile et plus efficace. Ci-dessous, nous présenterons les étapes de base de l'utilisation de Python pour l'écriture et l'exécution de scripts sous Linux, et fournirons quelques exemples de code spécifiques pour vous aider à mieux le comprendre et l'utiliser. Installer Python
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Comment utiliser React pour développer un système de gestion backend réactif
Sep 28, 2023 pm 04:55 PM
Comment utiliser React pour développer un système de gestion backend réactif
Sep 28, 2023 pm 04:55 PM
Comment utiliser React pour développer un système de gestion back-end réactif Avec le développement rapide d'Internet, de plus en plus d'entreprises et d'organisations ont besoin d'un système de gestion back-end efficace, flexible et facile à gérer pour gérer leurs opérations quotidiennes. En tant que l'une des bibliothèques JavaScript les plus populaires actuellement, React fournit un moyen concis, efficace et maintenable de créer des interfaces utilisateur. Cet article expliquera comment utiliser React pour développer un système de gestion backend réactif et donnera des exemples de code spécifiques. Créez d'abord un projet React
 Pièce Mpeppe (MPEPE) : un nouveau concurrent sur le marché des crypto-monnaies attirant les investisseurs de Render (RNDR) et d'Internet Computer (ICP)
Sep 03, 2024 pm 02:03 PM
Pièce Mpeppe (MPEPE) : un nouveau concurrent sur le marché des crypto-monnaies attirant les investisseurs de Render (RNDR) et d'Internet Computer (ICP)
Sep 03, 2024 pm 02:03 PM
Le monde des crypto-monnaies est en constante évolution, de nouveaux jetons captant l’attention des investisseurs chevronnés à la recherche de la prochaine grande opportunité.
 HMD Slate Tab 5G fuit en tant que tablette de milieu de gamme avec Snapdragon 7s Gen 2, écran de 10,6 pouces et design Lumia
Jun 18, 2024 pm 05:46 PM
HMD Slate Tab 5G fuit en tant que tablette de milieu de gamme avec Snapdragon 7s Gen 2, écran de 10,6 pouces et design Lumia
Jun 18, 2024 pm 05:46 PM
Avec le Skyline, HMD Global devrait dévoiler le 10 juillet un smartphone milieu de gamme dans le style du Nokia Lumia 920. Selon les dernières informations du leaker @smashx_60, le design Lumia sera bientôt également utilisé pour une tablette, qui sera c






