
Cette fois, je vais vous apporter une analyse des cas d'utilisation de vuex et quelles sont les précautions d'utilisation de vuex. Ce qui suit est un cas pratique, jetons un coup d'œil.
1. npm install vuex
2. Créez un nouveau magasin de dossiers sous src (pourquoi ce mot ? vuex est utilisé pour la gestion de l'état. Il est utilisé pour stocker l'état de certains composants et récupérer le stockage, c'est-à-dire entrepôt), créer un nouveau fichier index.js sous le fichier du magasin (pourquoi index.js ? Lors de l'import, ce fichier appelé index sera sélectionné en premier)
3. vue et vuex (import est la syntaxe de es6, es5 est obligatoire), le code est le suivant :
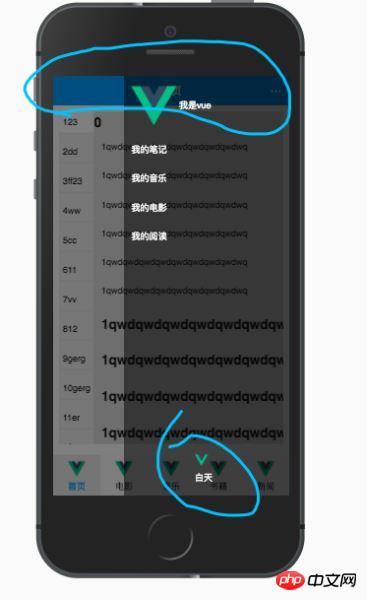
La démo ici est une appellation qui change le mode de l'application, en choisissant si elle est mode nuit ou jour mode
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})4. main.js importez le code index.js comme suit :
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})5. Utilisation du statut vuex
Composant 1 :
dom:
<p class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},Remarque :
:class="model" Cette classe peut lier une méthode pour passer des paramètres, vous pouvez directement utiliser js, et vous pouvez lier un calcul Attributs
Composant 2 :
dom :
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>js :
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}Remarque : currentModel dans
js C'est la même chose que {{ currentModel }} dans dom, et :class peut être utilisé comme des méthodes d'expression, des variables, des méthodes d'expression et des expressions (voici une méthode de modèle flexible, revenez sur le code source, puis ajoutez cette explication, modèle de vue Pourquoi est-il si puissant ! )
L'événement Click déclenche la méthode changeModel. Le changeModel déclenche la méthode de mutation et affiche la valeur modifiée. 🎜>this.$store.commit('increment');
, dans la mutation this.$store.commit('increment', 'argumnet') increment (state , arg) { .. = arg; ....};



Détermination des valeursexistantes dans le tableau
Comment optimiser le projet Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!