Quelles sont les compétences d'application liées à la BOM en JS ?
Nous avons dit un jour que JS se compose de trois parties, dont l'une est la nomenclature, qui est utilisée pour faire fonctionner le navigateur. Dans cet article, nous présentons principalement l'application BOM. Les amis intéressés devraient y jeter un œil ensemble
Nous avons dit un jour que JS est composé de trois parties, dont l'une est la BOM, qui sert à faire fonctionner le navigateur. Dans cette leçon, nous présenterons principalement la nomenclature.
Bases de la nomenclature
Regardons d'abord les fonctions les plus élémentaires d'une nomenclature : ouvrir et fermer des fenêtres :
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.zhinengshe.com/');" /> </body></html>
La méthode open est utilisée pour ouvrir une fenêtre et la méthode de fermeture relative est utilisée pour fermer une fenêtre. Ici, nous pouvons utiliser la méthode open pour implémenter une application : exécutez le code.
Avant cela, nous aimerions ajouter quelques connaissances sur document.write.
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
Lorsque nous ouvrons le code source, nous pouvons constater que lorsque nous cliquons sur le bouton, seul "abc" reste dans le code source de la page entière - c'est-à-dire si document.write est utilisé dans ce cas, la page sera d'abord complètement effacée, puis réécrite.
Comme vous pouvez le constater, dans notre cas de code en cours d'exécution, il est très approprié d'utiliser la méthode document.write :
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>où _blank représente une nouvelle fenêtre (ouverte dans cette fenêtre avec _ self), about:blank signifie qu'une fenêtre vide est ouverte, puis nous utilisons document.write pour écrire du HTML dans la nouvelle fenêtre, puis le code html peut être exécuté dans la nouvelle fenêtre.
Après avoir parlé d'ouverture, parlons de quelques problèmes liés à la fermeture. L'utilisation de close est très simple. Utilisez window.close pour exécuter l'événement de fermeture de la fenêtre. Cependant, sous le navigateur Firefox, il n'est pas possible de fermer une fenêtre ouverte par un utilisateur. Uniquement lorsqu'une fenêtre est ouverte avec la méthode open, elle peut être fermée avec la méthode close.
Après avoir parlé des méthodes d'ouverture et de fermeture, parlons de deux propriétés couramment utilisées : window.nevigator.userAgent et window.location. La fonction du premier est d'obtenir les informations de version du navigateur actuel, et la fonction du second est d'obtenir l'adresse de la page Web actuelle (non seulement peut être lue, mais également attribuée, et l'URL de la page Web actuelle la page peut être sautée en modifiant l'emplacement). Vous pouvez l'utiliser pour jeter un œil. Le contenu renvoyé ne sera pas répertorié ici.
Dimensions et coordonnées
Nous discutons ici du contenu de JS sur les dimensions et les coordonnées.
La première chose à mentionner est la connaissance de la taille de la zone visuelle. Quelle est la taille de la zone de visualisation ? En fait, il s’agit de la taille de la partie de la page web que le client peut voir à l’écran. La taille de la zone visible change avec la taille de la fenêtre.
Grâce à document.documentElement.clientWidth和document.documentElement.clientHeight vous pouvez obtenir la largeur et la hauteur de la zone visuelle de la page en cours.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>L'effet est le suivant :

De plus, il existe une propriété appelée scrollTop pour la zone visible, qui est la distance de défilement, ou la zone visible. La distance entre la zone et le haut de la page.
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>L'effet est le suivant :
//Voici les images
Il est à noter que document.documentElement.scrollTop n'est compatible que sous IE, et l'écriture La règle sous Chrome estdocument.body.scrollTop, nous utilisons donc la méthode || pour résoudre les problèmes de compatibilité.
Méthodes et événements courants
Ici, nous essayons d'utiliser une autre méthode que celle fixée pour obtenir un positionnement fixe des éléments (fixed n'est pas compatible sous ie6).
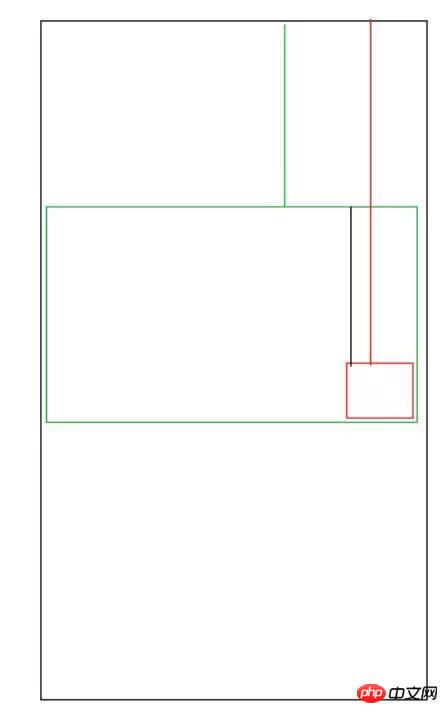
Ici, nous dessinons une autre image :

On peut voir que tant que nous calculons la longueur de la ligne noire, nous pouvons Le bloc p est positionné de manière fixe. La longueur de la ligne noire est exactement égale à la hauteur de la zone visuelle moins le offsetHeight du bloc p.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>L'effet est le suivant :

Vous pouvez voir que notre bloc p a une légère instabilité, car la fonction de défilement continue de se produire, et chaque fois que cela se produit, il sera appelé une fois, donc cela se produit. Il y a aussi une situation plus grave : si on change la taille de la fenêtre, le bloc p ne suivra pas mais restera en place, il faut donc utiliser un autre événement -
window.onresize(page Evénements déclenchés lorsque la taille changements :):
window.onscroll=window.onresize=function (){...}Enfin, parlons de quelques boîtes de dialogue système couramment utilisées :
boîte d'avertissement alert("content"), il n'y a pas de retour valeur
confirm("question content") boîte de sélection, qui donnera la possibilité de confirmer ou d'annuler et renverra une invite booléenne
( "texte d'invite", "texte par défaut") fera apparaître une zone de texte de saisie, et la valeur de retour est le contenu du texte saisi (chaîne), s'il n'est pas saisi, il sera nul
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Quelles sont les différences entre Map et ForEach en JS ?
Comment implémenter le composant de barre de progression de chargement de page dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Vous avez supprimé quelque chose d'important de votre écran d'accueil et vous essayez de le récupérer ? Vous pouvez remettre les icônes d’applications à l’écran de différentes manières. Nous avons discuté de toutes les méthodes que vous pouvez suivre et remettre l'icône de l'application sur l'écran d'accueil. Comment annuler la suppression de l'écran d'accueil sur iPhone Comme nous l'avons mentionné précédemment, il existe plusieurs façons de restaurer cette modification sur iPhone. Méthode 1 – Remplacer l'icône de l'application dans la bibliothèque d'applications Vous pouvez placer une icône d'application sur votre écran d'accueil directement à partir de la bibliothèque d'applications. Étape 1 – Faites glisser votre doigt sur le côté pour trouver toutes les applications de la bibliothèque d'applications. Étape 2 – Recherchez l'icône de l'application que vous avez supprimée précédemment. Étape 3 – Faites simplement glisser l'icône de l'application de la bibliothèque principale vers le bon emplacement sur l'écran d'accueil. Voici le schéma d'application
 Le rôle et l'application pratique des symboles fléchés en PHP
Mar 22, 2024 am 11:30 AM
Le rôle et l'application pratique des symboles fléchés en PHP
Mar 22, 2024 am 11:30 AM
Le rôle et l'application pratique des symboles fléchés en PHP En PHP, le symbole fléché (->) est généralement utilisé pour accéder aux propriétés et méthodes des objets. Les objets sont l'un des concepts de base de la programmation orientée objet (POO) en PHP. Dans le développement actuel, les symboles fléchés jouent un rôle important dans le fonctionnement des objets. Cet article présentera le rôle et l'application pratique des symboles fléchés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle du symbole flèche pour accéder aux propriétés d'un objet. Le symbole flèche peut être utilisé pour accéder aux propriétés d'un objet. Quand on instancie une paire
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Du débutant au compétent : explorez différents scénarios d'application de la commande Linux tee
Mar 20, 2024 am 10:00 AM
Du débutant au compétent : explorez différents scénarios d'application de la commande Linux tee
Mar 20, 2024 am 10:00 AM
La commande Linuxtee est un outil de ligne de commande très utile qui peut écrire la sortie dans un fichier ou envoyer la sortie à une autre commande sans affecter la sortie existante. Dans cet article, nous explorerons en profondeur les différents scénarios d'application de la commande Linuxtee, du débutant au compétent. 1. Utilisation de base Tout d'abord, jetons un coup d'œil à l'utilisation de base de la commande tee. La syntaxe de la commande tee est la suivante : tee[OPTION]...[FILE]...Cette commande lira les données de l'entrée standard et enregistrera les données dans
 Découvrez les avantages et les scénarios d'application du langage Go
Mar 27, 2024 pm 03:48 PM
Découvrez les avantages et les scénarios d'application du langage Go
Mar 27, 2024 pm 03:48 PM
Le langage Go est un langage de programmation open source développé par Google et lancé pour la première fois en 2007. Il est conçu pour être un langage simple, facile à apprendre, efficace et hautement simultané, et est favorisé par de plus en plus de développeurs. Cet article explorera les avantages du langage Go, présentera quelques scénarios d'application adaptés au langage Go et donnera des exemples de code spécifiques. Avantages : Forte concurrence : le langage Go prend en charge de manière intégrée les threads-goroutine légers, qui peuvent facilement implémenter une programmation simultanée. Goroutin peut être démarré en utilisant le mot-clé go
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 La large application de Linux dans le domaine du cloud computing
Mar 20, 2024 pm 04:51 PM
La large application de Linux dans le domaine du cloud computing
Mar 20, 2024 pm 04:51 PM
La large application de Linux dans le domaine du cloud computing Avec le développement et la vulgarisation continus de la technologie du cloud computing, Linux, en tant que système d'exploitation open source, joue un rôle important dans le domaine du cloud computing. En raison de leur stabilité, de leur sécurité et de leur flexibilité, les systèmes Linux sont largement utilisés dans diverses plates-formes et services de cloud computing, fournissant une base solide pour le développement de la technologie du cloud computing. Cet article présentera le large éventail d'applications de Linux dans le domaine du cloud computing et donnera des exemples de code spécifiques. 1. Technologie de virtualisation d'applications de Linux dans la plate-forme de cloud computing Technologie de virtualisation
 Comprendre les horodatages MySQL : fonctions, fonctionnalités et scénarios d'application
Mar 15, 2024 pm 04:36 PM
Comprendre les horodatages MySQL : fonctions, fonctionnalités et scénarios d'application
Mar 15, 2024 pm 04:36 PM
L'horodatage MySQL est un type de données très important, qui peut stocker la date, l'heure ou la date plus l'heure. Dans le processus de développement actuel, l'utilisation rationnelle des horodatages peut améliorer l'efficacité des opérations de base de données et faciliter les requêtes et les calculs liés au temps. Cet article abordera les fonctions, les fonctionnalités et les scénarios d'application des horodatages MySQL, et les expliquera avec des exemples de code spécifiques. 1. Fonctions et caractéristiques des horodatages MySQL Il existe deux types d'horodatages dans MySQL, l'un est TIMESTAMP






