Comment définir les autorisations des utilisateurs dans VueJS
Cet article vous explique principalement le processus et la méthode détaillés de gestion des autorisations utilisateur dans les applications VueJS, ainsi que l'affichage du code associé. Les amis dans le besoin peuvent s'y référer.
Dans les applications frontales qui nécessitent une authentification, nous souhaitons souvent utiliser les rôles d'utilisateur pour déterminer quel contenu est visible. Par exemple, les invités peuvent lire des articles, mais seuls les utilisateurs enregistrés ou les administrateurs peuvent voir le bouton de modification.
Gérer les autorisations dans le frontend peut être un peu fastidieux. Vous avez peut-être déjà écrit du code comme celui-ci :
if (user.type === ADMIN || user.auth && post.owner === user.id ) {
...
}Comme alternative, une bibliothèque simple et légère - CASL - peut rendre la gestion des autorisations des utilisateurs très simple. Tant que vous avez défini les autorisations à l'aide de CASL et défini l'utilisateur actuel, vous pouvez modifier le code ci-dessus comme suit :
if (abilities.can('update', 'Post')) {
...
}Dans cet article, je vais vous montrer comment utiliser Vue dans un front-end application.js et CASL pour gérer les autorisations.

Cours accéléré CASL
CASL vous permet de définir une série de règles pour limiter les ressources visibles par les utilisateurs.
Par exemple, les règles CASL peuvent indiquer quelles opérations CRUD (Créer, Lire, Mettre à jour et Supprimer) les utilisateurs peuvent effectuer sur des ressources et des instances données (posts, articles, commentaires, etc.).
Supposons que nous ayons un site Web de petites annonces. La règle la plus évidente est :
Les visiteurs peuvent parcourir toutes les publications
Les administrateurs peuvent parcourir toutes les publications et peuvent mettre à jour ou supprimer
En utilisant CASL, nous utilisons AbilityBuilder pour définir les règles. Appelez can pour définir une nouvelle règle. Par exemple :
onst { AbilityBuilder } = require('casl');
export function(type) {
AbilityBuilder.define(can => {
switch(type) {
case 'guest':
can('read', 'Post');
break;
case 'admin':
can('read', 'Post');
can(['update', 'delete'], 'Post');
break;
// Add more roles here
}
}
};Vous pouvez désormais utiliser les règles définies pour vérifier les autorisations des applications.
import defineAbilitiesFor from './abilities';
let currentUser = {
id: 999,
name: "Julie"
type: "registered",
};
let abilities = defineAbilitiesFor(currentUser.type);
Vue.component({
template: `<p><p>
<p>Please log in</p>
`,
props: [ 'post' ],
computed: {
showPost() {
return abilities.can('read', 'Post');
}
}
});Cours de démonstration
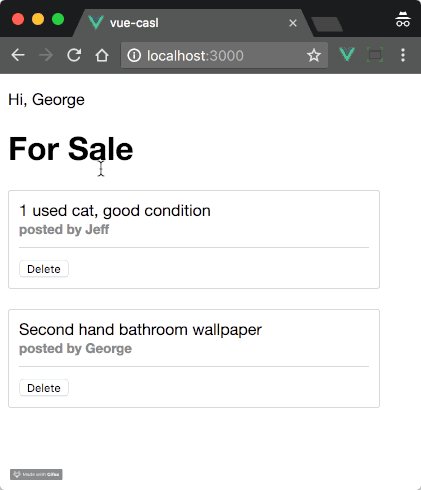
En guise de démonstration, j'ai réalisé une application serveur/client pour afficher les publications de petites annonces. Les règles de cette application sont les suivantes : les utilisateurs peuvent lire des messages ou publier, mais peuvent uniquement mettre à jour ou supprimer leurs propres messages.
J'utilise Vue.js et CASL pour exécuter et étendre facilement ces règles, même si de nouvelles opérations ou instances sont ajoutées ultérieurement, ce sera pratique.
Maintenant, je vais vous guider étape par étape pour créer cette application. Si vous souhaitez y jeter un œil, veuillez consulter ce dépôt Github.
Définir les autorisations utilisateur
Nous définissons les autorisations utilisateur dans resources/ability.js. L’un des avantages de CASL est qu’il est indépendant de l’environnement, ce qui signifie qu’il peut s’exécuter aussi bien dans Node que dans le navigateur.
Nous écrirons la définition des autorisations dans un module CommonJS pour garantir la compatibilité Node (Webpack peut permettre à ce module d'être utilisé sur le client).
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
return casl.AbilityBuilder.define(
{ subjectName: item => item.type },
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);
};Analysons ce code.
En tant que deuxième paramètre de la méthode de définition, nous définissons les règles d'autorisation en appelant can. Le premier paramètre de cette méthode est l'opération CRUD que vous souhaitez autoriser, et le second est la ressource ou l'instance, dans ce cas Post.
Notez que dans le deuxième appel can, nous avons passé un objet comme troisième paramètre. Cet objet est utilisé pour tester si l'attribut utilisateur correspond à l'objet utilisateur que nous fournissons. Si nous ne le faisons pas, non seulement le créateur peut supprimer la publication, mais n'importe qui peut la supprimer à volonté.
resources/ability.js
...
casl.AbilityBuilder.define(
...
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);Lorsque CASL vérifie une instance pour attribuer des autorisations, elle doit connaître le type de l'instance. Une solution consiste à utiliser l'objet avec la méthode subjectName comme premier paramètre de la méthode de définition. La méthode subjectName renverra le type de l'instance.
Nous y parvenons en renvoyant le type dans l'instance. Nous devons nous assurer que cette propriété existe lors de la définition de l'objet Post.
resources/ability.js
...
casl.AbilityBuilder.define(
{ subjectName: item => item.type },
...
);Enfin, nous encapsulons notre définition d'autorisation dans une fonction afin que nous puissions transmettre directement un objet utilisateur lorsque nous devons tester les autorisations. Ce sera plus facile à comprendre dans la fonction suivante.
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
...
};Règles d'autorisation d'accès dans Vue
Nous voulons maintenant vérifier quelles autorisations CRUD l'utilisateur possède dans un objet dans le front-end application. Nous devons accéder aux règles CASL dans le composant Vue. Voici la méthode :
Introduire le plugin Vue et capacités. Ce plug-in ajoutera CASL au prototype Vue afin que nous puissions l'appeler dans le composant.
Introduisez nos règles dans l'application Vue (exemple : resources/abilities.js).
Définissez l'utilisateur actuel. En combat réel, nous obtenons les données utilisateur via le serveur. Dans cet exemple, nous les codons simplement en dur dans le projet.
Rappelez-vous, le module capacités exporte une fonction, nous l'appelons définirAbilitiesFor. Nous passerons l'objet utilisateur dans cette fonction. Désormais, chaque fois que nous le pouvons, nous pouvons examiner un objet pour déterminer les autorisations dont dispose l'utilisateur actuel.
Ajoutez le plug-in de capacités pour que nous puissions le tester dans le composant comme ceci : this.$can(...).
src/main.js
import Vue from 'vue';
import abilitiesPlugin from './ability-plugin';
const defineAbilitiesFor = require('../resources/ability');
let user = { id: 1, name: 'George' };
let ability = defineAbilitiesFor(user.id);
Vue.use(abilitiesPlugin, ability);Instance de publication
Notre application utilisera les publications de petites annonces. Ces objets représentant les publications sont récupérés de la base de données et transmis au front-end par le serveur. Par exemple :
Il y a deux attributs requis dans notre instance Post :
attribut type. CASL utilise le rappel subjectName dans skills.js pour vérifier quelle instance est testée.
user属性。这是发帖者。记住,用户只能更新和删除他们发布的帖子。在 main.js中我们通过defineAbilitiesFor(user.id)已经告诉了CASL当前用户是谁。CASL要做的就是检查用户的ID和user属性是否匹配。
let posts = [
{
type: 'Post',
user: 1,
content: '1 used cat, good condition'
},
{
type: 'Post',
user: 2,
content: 'Second-hand bathroom wallpaper'
}
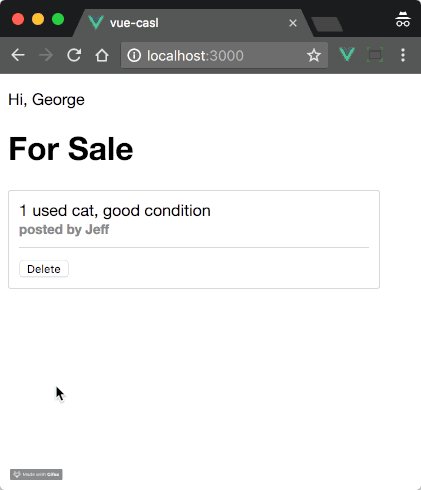
];这两个post对象中,ID为1的George,拥有第一个帖子的更新删除权限,但没有第二个的。
在对象中测试用户权限
帖子通过Post组件在应用中展示。先看一下代码,下面我会讲解:
src/components/Post.vue
<template>
<p>
<p>
<br /><small>posted by </small>
</p>
<button @click="del">Delete</button>
</p>
</template>
<script> import axios from 'axios';
export default {
props: ['post', 'username'],
methods: {
del() {
if (this.$can('delete', this.post)) {
...
} else {
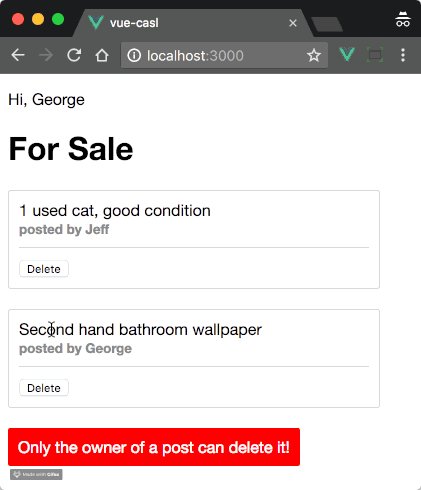
this.$emit('err', 'Only the owner of a post can delete it!');
}
}
}
} </script>
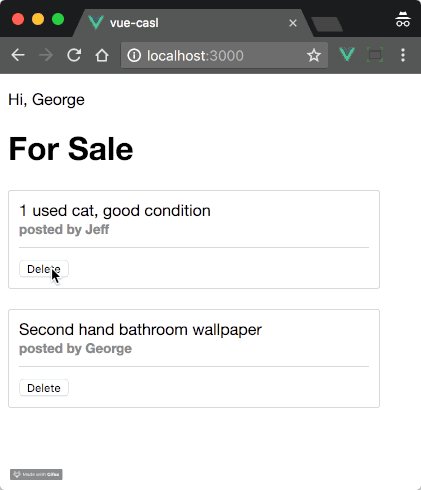
<style lang="scss">...</style>点击Delete按钮,捕获到点击事件,会调用del处理函数。
我们通过this.$can('delete', post)来使用CASL检查当前用户是否具有操作权限。如果有权限,就进一步操作,如果没有,就给出错误提示“只有发布者可以删除!”
服务器端测试
在真实项目里,用户在前端删除后,我们会通过 Ajax发送删除指令到接口,比如:
src/components/Post.vue
if (this.$can('delete', post)) {
axios.get(`/delete/${post.id}`, ).then(res => {
...
});
}服务器不应信任客户端的CRUD操作,那我们把CASL测试逻辑放到服务器:
server.js
app.get("/delete/:id", (req, res) => {
let postId = parseInt(req.params.id);
let post = posts.find(post => post.id === postId);
if (ability.can('delete', post)) {
posts = posts.filter(cur => cur !== post);
res.json({ success: true });
} else {
res.json({ success: false });
}
});CASL是同构(isomorphic)的,服务器上的ability对象就可以从abilities.js中引入,这样我们就不必复制任何代码了!
封装
此时,在简单的Vue应用里,我们就有非常好的方式管理用户权限了。
我认为this.$can('delete', post) 比下面这样优雅得多:
if (user.id === post.user && post.type === 'Post') {
...
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin Avec la popularité des applications mobiles et la croissance continue des besoins des utilisateurs, le développement d'applications Android attire de plus en plus l'attention des développeurs. Lors du développement d’applications Android, il est crucial de choisir la bonne pile technologique. Ces dernières années, les langages Vue.js et Kotlin sont progressivement devenus des choix populaires pour le développement d'applications Android. Cet article présentera quelques techniques de développement d'applications Android à l'aide du langage Vue.js et Kotlin, et donnera des exemples de code correspondants. 1. Configurer l'environnement de développement au début
 Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python Introduction : Avec l'avènement de l'ère du big data, la visualisation de données est devenue une solution importante. Dans le développement d'applications de visualisation de données, la combinaison de Vue.js et Python peut offrir de la flexibilité et des fonctions puissantes. Cet article partagera quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python, et joindra des exemples de code correspondants. 1. Introduction à Vue.js Vue.js est un JavaScript léger
 Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
L'intégration des langages Vue.js et Lua, les meilleures pratiques et le partage d'expériences pour la construction d'un moteur frontal pour le développement de jeux Introduction : Avec le développement continu du développement de jeux, le choix du moteur frontal de jeu est devenu une décision importante. Parmi ces choix, le framework Vue.js et le langage Lua sont devenus le focus de nombreux développeurs. En tant que framework frontal populaire, Vue.js dispose d'un écosystème riche et de méthodes de développement pratiques, tandis que le langage Lua est largement utilisé dans le développement de jeux en raison de ses performances légères et efficaces. Cet article explorera comment
 Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration du langage Vue.js et Objective-C, conseils et suggestions pour développer des applications Mac fiables Ces dernières années, avec la popularité de Vue.js dans le développement front-end et la stabilité d'Objective-C dans le développement d'applications Mac, les développeurs commencent. essayer de combiner les deux pour développer des applications Mac plus fiables et plus efficaces. Cet article présentera quelques conseils et suggestions pour aider les développeurs à intégrer correctement Vue.js et Objective-C et à développer des applications Mac de haute qualité. un
 Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ À l'ère sociale d'aujourd'hui, la fonction de discussion est devenue l'une des fonctions essentielles des applications mobiles et des applications Web. L'un des éléments les plus courants de l'interface de chat est la bulle de discussion, qui permet de distinguer clairement les messages de l'expéditeur et du destinataire, améliorant ainsi efficacement la lisibilité du message. Cet article expliquera comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un composant Vue pour représenter la bulle de discussion. Le composant se compose de deux parties principales
 Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur des graphiques. Dans le développement Web, les graphiques sont un moyen très courant d'afficher des données. À l'aide de PHP et Vue.js, vous pouvez facilement implémenter des fonctions de filtrage et de tri des données sur les graphiques, permettant aux utilisateurs de personnaliser l'affichage des données sur les graphiques, améliorant ainsi la visualisation des données et l'expérience utilisateur. Tout d’abord, nous devons préparer un ensemble de données que le graphique pourra utiliser. Supposons que nous ayons un tableau de données contenant trois colonnes : nom, âge et notes. Les données sont les suivantes : nom, âge, note, Zhang San, 1890 Li.
 Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Utilisez les langages Vue.js et Perl pour développer des robots d'exploration Web et des outils de récupération de données efficaces. Ces dernières années, avec le développement rapide d'Internet et l'importance croissante des données, la demande de robots d'exploration Web et d'outils de récupération de données a également augmenté. Dans ce contexte, c'est un bon choix de combiner le langage Vue.js et Perl pour développer des robots d'exploration Web et des outils de scraping de données efficaces. Cet article expliquera comment développer un tel outil à l'aide du langage Vue.js et Perl, et joindra des exemples de code correspondants. 1. Introduction au langage Vue.js et Perl
 Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration du langage Vue.js et Dart, pratique et compétences en développement pour créer des interfaces utilisateur d'applications mobiles sympas Introduction : Dans le développement d'applications mobiles, la conception et la mise en œuvre de l'interface utilisateur (UI) sont une partie très importante. Afin d'obtenir une interface d'application mobile intéressante, nous pouvons intégrer Vue.js au langage Dart et utiliser les puissantes fonctionnalités de liaison de données et de composants de Vue.js ainsi que la riche bibliothèque de développement d'applications mobiles du langage Dart pour créer une application mobile époustouflante. Interface utilisateur. Cet article vous montrera comment




