 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour importer et utiliser les composants vue-cli
Explication détaillée des étapes pour importer et utiliser les composants vue-cli
Explication détaillée des étapes pour importer et utiliser les composants vue-cli
Cette fois, je vais vous donner une explication détaillée des étapes pour importer et utiliser le composant vue-cli Quelles sont les précautions pour importer et utiliser le composant vue-cli Ce qui suit est un cas pratique, jetons un coup d'œil ? .
Un fichier est un module, qui nécessite l'introduction du module et la méthode d'exposition du module
Les trois étapes d'utilisation d'un autre composant dans un composant : introduction du composant, enregistrement du composant , et en utilisant le composant
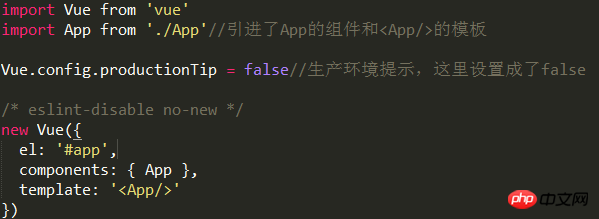
1. Interprétation du fichier Main.js
C'est le fichier d'entrée de l'ensemble du projet,
.import (es6) introduit vue. et le composant racine app.vue
Enfin nouvelle Vue, démarrez l'application

2. Utilisation des composants
Les composants définis sont généralement. placé dans le répertoire des composants
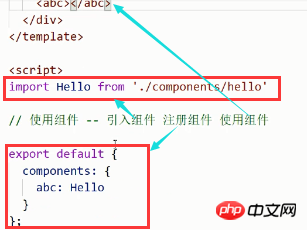
. Le processus d'utilisation d'un composant
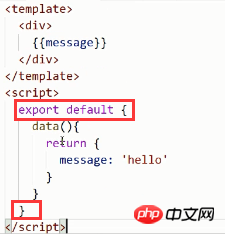
a. Le fichier référencé expose l'objet (s'il n'y a pas de script dans le composant, il n'a pas besoin d'être exposé)

b. Le composant parent introduit le composant enfant et l'enregistre comme composants (les composants globaux n'ont pas besoin d'être introduits), utilisez le composant

extension : import
import OO from XX
1.import équivaut à Utiliser var ou let pour déclarer une variable OO (la personnalisation, la déstructuration et l'affectation sont toutes deux possibles)
2.from : Quel fichier importer
. S'il s'agit d'un fichier défini par vous-même, assurez-vous d'écrire le chemin relatif' ./'
. les modules n'ont pas besoin d'être écrits

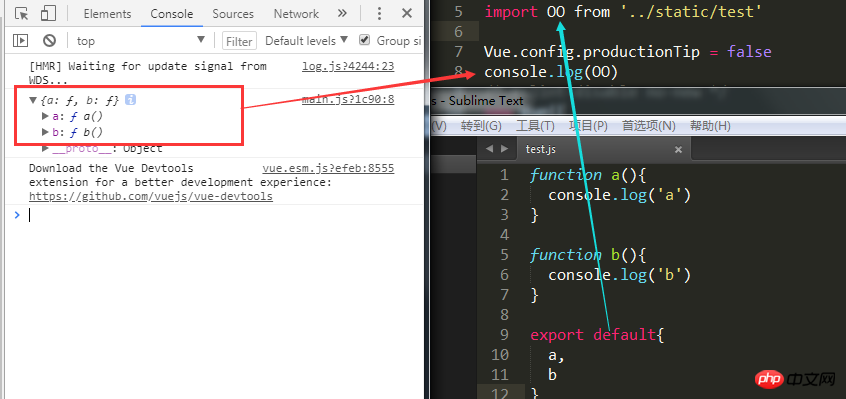
importer la variable depuis 'chemin du module
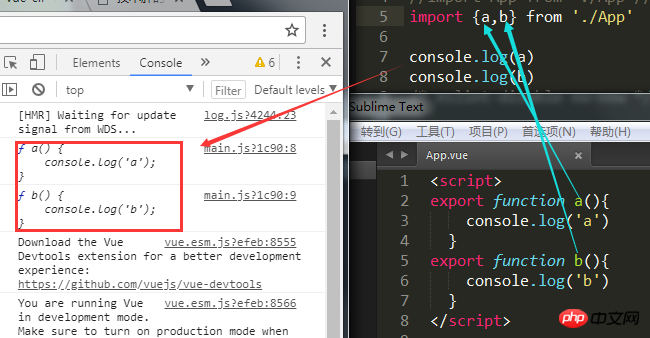
importer {affectation de déstructuration} depuis 'Chemin du module
importer {* comme variable} depuis 'Chemin du module
3. À ce moment, OO renvoie un objet
4 Si vous voulez que l'objet ait du contenu, vous devez d'abord exposer l'objet, afin que OO puisse le recevoir. et utilisez-le dans le fichier actuel. En fonction du format de l'objet exposé, décidez du format de la variable à reprendre
Exposez plusieurs objets et recevez-les par affectation de déstructuration

. .Exposez plusieurs objets et transmettez une variable en réception

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres éléments connexes. articles sur le site PHP chinois !
Lecture recommandée :
Comment utiliser Webpack pour configurer un proxy inverse
Comment convertir un tableau bidimensionnel lignes et colonnes avec JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.



