
Cet article présente la fonction d'événements personnalisés des composants Vue sous forme d'images et de textes. Il est très bien et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Utilisez v-on pour lier. événements personnalisés.
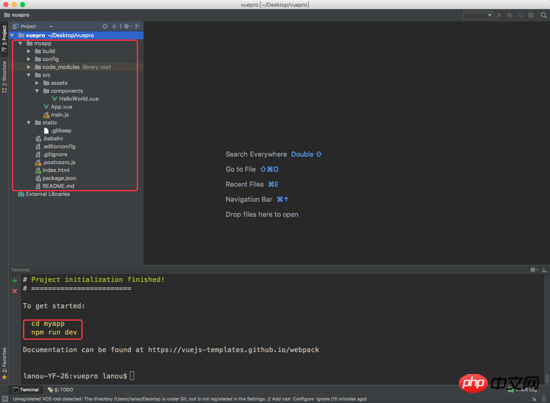
(1) Initialisation du projet basée sur webpack
Avant de l'utiliser, nous utilisons d'abord npm pour créer une application vue afin que le projet peut être facilement Il est préférable de l'utiliser avec le packager du module webpack. La commande est la suivante
Entrez le dossier vide personnalisé vuepro L'initialisation du projet myapp doit utiliser l'empaquetage webpack pour générer un dossier de projet dans. un répertoire standard
vue init webpack myapp
Dans le processus d'installation, nous aurons plusieurs endroits à opérer. Pour les premiers, appuyez simplement sur Entrée puis entrez n, comme indiqué ci-dessous
<. 🎜>

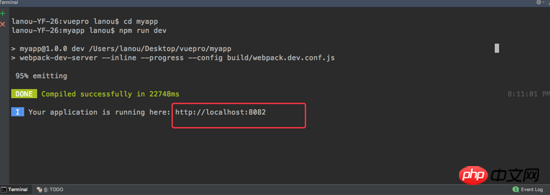
npm run dev




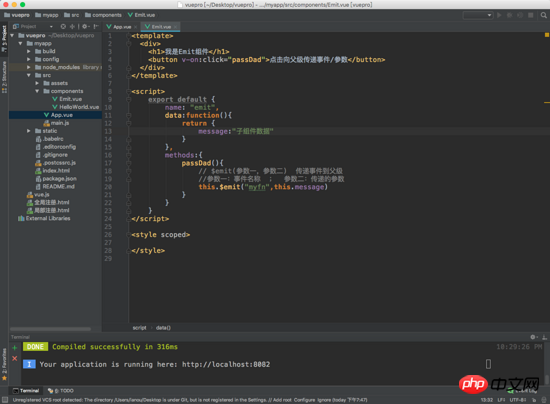
( 2) v -on && $emit utilise $on(eventName) pour écouter les événements et utilise $emit(eventName) pour déclencher des événements
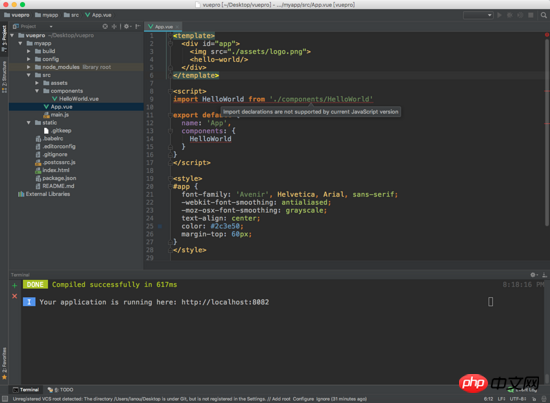
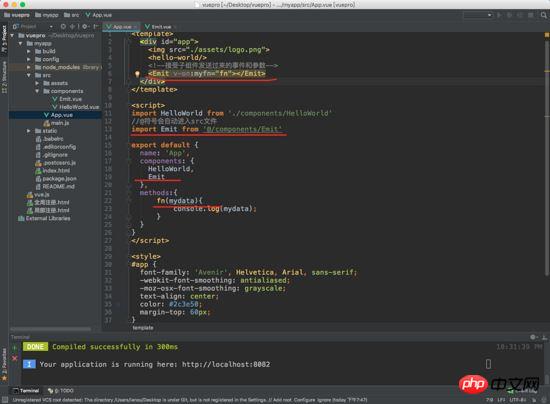
Nous créons un nouveau composant Emit.vue sous myapp/src/ composants , en même temps nous devons introduire le composant dans le composant principal APP.vue, et enregistrer le composant


Utilisation de JavaScript natif pour obtenir un effet loupe
Analyse détaillée du code source de Vue Socket.io
Communication du composant Vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue