
Cet article présente principalement en détail la fonction d'aperçu d'image de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage la mise en œuvre de l'applet WeChat pour tout le monde. le code pour l'aperçu de l'image est pour votre référence. Le contenu spécifique est le suivant
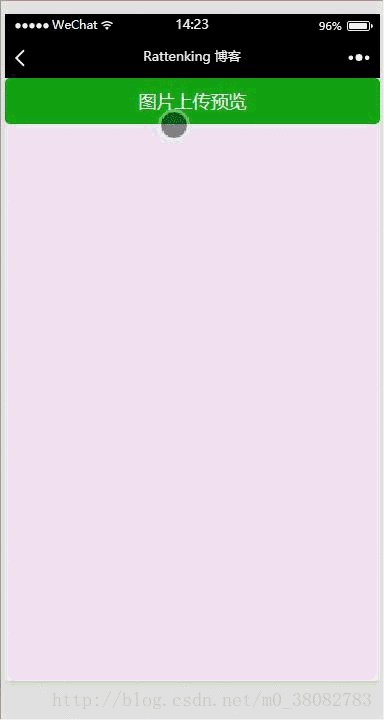
Rendu

Principe
Utilisation wx.chooseImage sélectionne une image locale
Utilisez wx.previewImage pour prévisualiser l'image.
WXML
<view>
<button bindtap="previewImage" type="primary">图片上传预览</button>
<view class="tui-content">
<image class="tui-preview-img" wx:for="{{previewImageArr}}" bindtap="changePreview" src="{{item}}" src="{{item}}"></image>
</view>
</view>WXSS
page{background-color: #efeff4;}
.tui-preview-img{
width: 200rpx;
height: 120rpx;
}JS
Page({
data: {
previewImageArr:[]
},
previewImage(e){
var self = this;
wx.chooseImage({
count:8,
success(res) {
var tempFilePaths = res.tempFilePaths;
self.setData({ previewImageArr: tempFilePaths});
}
})
},
changePreview(e){
var self = this;
wx.previewImage({
current: e.currentTarget.dataset.src,
urls: self.data.previewImageArr
})
}
})Note
Les paramètres current et urls de wx.previewImage doivent être des liens http.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Explication détaillée de la façon d'utiliser les composants et leurs fonctions dans Vue.js ?
Migrer l'application AngularJS1.x vers React (tutoriel détaillé)
Comment implémenter la parabole boule de panier dans vue 2.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel antivirus
Logiciel antivirus
 collection de codes d'arrière-plan CSS
collection de codes d'arrière-plan CSS
 Ordre d'apprentissage recommandé pour C++ et Python
Ordre d'apprentissage recommandé pour C++ et Python
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Introduction à toutes les utilisations de python
Introduction à toutes les utilisations de python
 VPN
VPN
 Le bloc-notes est le meilleur
Le bloc-notes est le meilleur
 L'installation de l'imprimante a échoué
L'installation de l'imprimante a échoué
 Collection complète de balises HTML
Collection complète de balises HTML