 interface Web
interface Web
 js tutoriel
js tutoriel
 Qu'est-ce que javascript bom et la différence entre les compétences bom et dom_javascript
Qu'est-ce que javascript bom et la différence entre les compétences bom et dom_javascript
Qu'est-ce que javascript bom et la différence entre les compétences bom et dom_javascript
Qu'est-ce que la nomenclature
BOM est l'abréviation de modèle objet de navigateur, appelé modèle objet de navigateur
La nomenclature fournit des objets qui interagissent avec la fenêtre du navigateur indépendamment du contenu
Puisque BOM est principalement utilisé pour gérer la communication entre fenêtres, son objet principal est window
La nomenclature est composée d'une série d'objets liés, et chaque objet fournit de nombreuses méthodes et propriétés
La nomenclature manque de normes. L'organisation de normalisation pour la syntaxe JavaScript est l'ECMA et l'organisation de normalisation pour le DOM est le W3C
.
La nomenclature faisait à l'origine partie du standard du navigateur Netscape
Qu'allez-vous apprendre dans le chapitre Nomenclature
Dans le didacticiel BOM, les étudiants apprendront certains objets qui interagissent avec la fenêtre du navigateur, tels que l'objet fenêtre qui peut déplacer et ajuster la taille du navigateur, l'objet de localisation et l'objet historique qui peuvent être utilisés pour la navigation, et le navigateur peut être obtenu et utilisé. Navigateur et objets d'écran pour les informations sur le système et l'écran utilisateur, vous pouvez utiliser le document comme entrée pour accéder aux documents HTML, gérer les objets frames, etc.
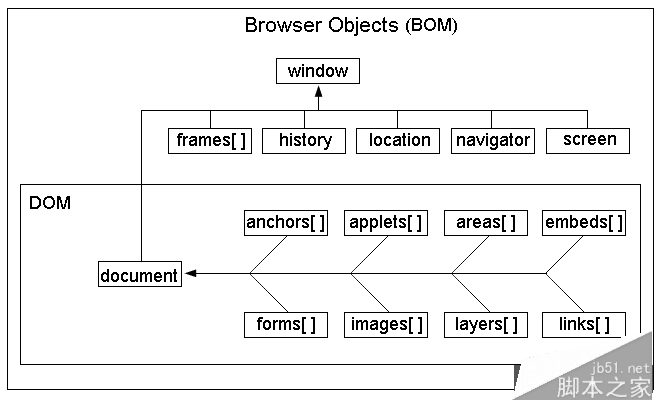
Schéma de structure de nomenclature

L'objet window est l'objet de niveau supérieur (noyau) de la nomenclature. Tous les objets sont étendus à travers lui. Il peut également être appelé un objet enfant de window
.Puisque window est un objet de niveau supérieur, vous pouvez spécifier l'objet window sans l'afficher lors de l'appel de son sous-objet. Par exemple, les deux lignes de code suivantes sont identiques :
Exemple
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);jaQuelle est la différence entre BOM et DOM en vascript ?
Il s'agit de deux concepts différents dans le runtime du navigateur.
Modèle objet du navigateur de nomenclature
Fournit des objets pour interagir avec la fenêtre du navigateur indépendamment du contenu. Décrit les méthodes et les interfaces pour interagir avec le navigateur. Vous pouvez accéder et utiliser la fenêtre du navigateur. Par exemple, vous pouvez ouvrir une nouvelle fenêtre, modifier le texte dans la barre d'état et prendre en charge les cookies. IE a également étendu la nomenclature et ajouté. ActiveXObject. Classe, vous pouvez instancier des objets ActiveX via des scripts js, etc.)
Modèle objet de document DOM
DOM est une API arborescente pour XML. Il décrit les méthodes et interfaces de traitement du contenu Web. Il s'agit d'une API pour HTML et XML qui planifie la page entière dans un document composé de niveaux de nœuds.
DOM lui-même est une API indépendante du langage, elle n'est pas liée à Java, JavaScript ou à d'autres langages.
DOM spécifique à la langue
DOM pour XHTML et HTML. Ce DOM définit un HTMLDocument et un HTMLElement comme base de cette implémentation.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





