
Cet article présente principalement l'erreur 404 (introuvable) qui explique en détail les compétences de débogage angulaire. Maintenant, je la partage avec vous et vous donne une référence.
Préface
Pendant les vacances, les étudiants sont occupés à recharger leurs batteries et à apprendre le "développement full stack". Je reçois souvent des retours de lecteurs selon lesquels lors du débogage du "développement full stack". " J'ai rencontré de la confusion en utilisant des exemples du livre "La voie du développement". Bien que vous rencontriez divers problèmes, d’une manière générale, ils peuvent se résumer à un seul point technique, à savoir le débogage angulaire.
Écrire du code angulaire n'est pas difficile, mais déboguer du code angulaire est difficile. Pour ceux qui découvrent Angular, le débogage d'Angular nécessite un processus et une accumulation continue d'expérience dans ce processus. Dès que vous voyez un rapport d'erreur, vous pouvez deviner où réside le problème.
Dans cet article, commençons par les compétences courantes en matière de débogage angulaire. Que devez-vous faire si vous rencontrez une erreur 404 (introuvable) ?
Simuler un scénario de débogage
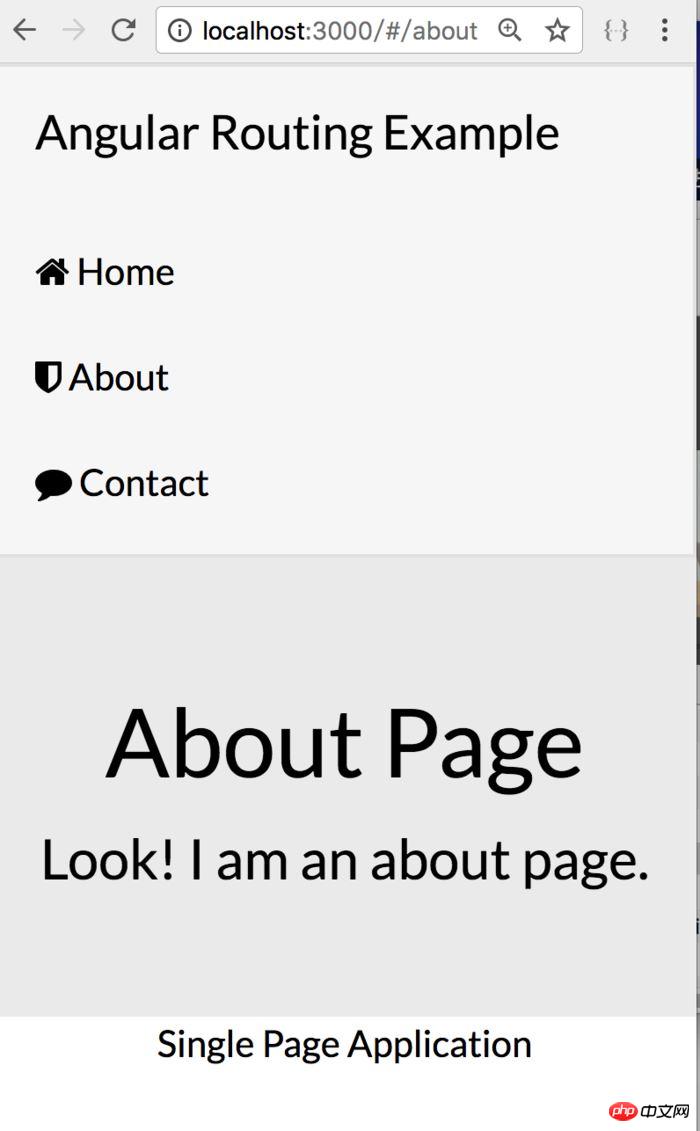
Exemple tiré du livre "Full Stack Development" Chapitre 6.3.3 - Implémentation d'une application monopage, pour implémenter un tel effet est comme le montre la figure :

Effet d'application sur une seule page
Lorsque vous cliquez sur Accueil, À propos, Contact, le contenu ci-dessous changera en conséquence sans le. besoin que la page envoie une nouvelle demande. Une application d'une seule page change automatiquement au sein d'une page sans avoir à passer à une nouvelle page. L'expérience utilisateur est grandement améliorée.
Afin de mettre en œuvre une telle application d'une seule page, le livre crée des fichiers html (index.html, home.html, about.html, contact.html) et un myapp.js pour le routeur et le contrôleur. Et j'ai créé l'entrée d'application server.js
En suivant le tutoriel du livre, j'ai complété la saisie du code étape par étape Quand j'ai finalement exécuté node server.js, j'ai découvert que lorsque j'ai cliqué sur Accueil, Boutons À propos et Contact, le contenu n'a pas changé. Il n'y a aucun problème avec le code, alors que se passe-t-il ?
Conseils de débogage
Rappel amical :
Lors du débogage d'Angular, assurez-vous d'utiliser le navigateur Chrome. C'est facile à comprendre. Angular appartient à Google, et Chrome appartient également à Google. Il ne fait aucun doute que Chrome prend mieux en charge ses propres produits.
Exécutez node server.js dans la fenêtre du terminal
Dans le navigateur Chrome, saisissez : http://localhost:3000
À ce stade, ouvrez le développement du Outils du navigateur Chrome, s'il s'agit d'un système Wiindows, utilisez la touche F12 ; s'il s'agit d'un système Mac, utilisez Option+Command+I. Les captures d'écran ici prennent le système Mac comme exemple.

Message d'erreur angulaire
Regardons d'abord la première ligne d'erreurs Plusieurs fois, la deuxième ligne d'erreurs est causée par la première ligne ; la première ligne L'erreur est résolue et l'erreur ci-dessous disparaîtra automatiquement.
http://localhost:3000/myapp.js 404 (Not Found)
En termes de réseau, 404 signifie que le fichier que vous demandez n'existe pas. Dans les environnements de développement traditionnels, tels que C et Java, même si le fichier est introuvable, une erreur 404 ne se produira pas. Regardez l'invite suivante Not Found, ce qui signifie qu'il n'a pas été trouvé.
Méthode de dépannage des erreurs
Lorsque vous rencontrez ce type d'erreur, la méthode de dépannage consiste à d'abord vérifier si le fichier existe, puis à vérifier si son chemin d'accès est correct.
(1) Confirmez si le fichier existe. Les noms de fichiers doivent être strictement cohérents et les noms de fichiers eux-mêmes ne sont pas sensibles à la casse. Par exemple : index.html et Index.html sont le même fichier, et myapp.js et myApp.js sont également la même chose.
(2) Vérifiez le chemin du fichier. Vérifier si le nom du fichier est correct est simple ; vérifier le chemin du fichier est une tâche technique. Pourquoi tu dis ça ? En effet, dans AngularJS, il existe un concept de ressources statiques. Le fichier myApp.js existe clairement, pourquoi est-il introuvable ? Examinons d'abord la ligne de code qui fait référence à myApp.js.
Dans la balise
de index.html :<script src="myapp.js"></script>
Lors du référencement d'un fichier, indiquez soit un chemin absolu, soit un chemin relatif, le chemin du fichier de myapp.js Comment était-ce convenu ?
Cela dépend de la manière dont le fichier server.js spécifie la convention de chemin. Le code est le suivant :
app.use(express.static(path.join(__dirname, 'public')));
__dirname est un chemin, qui fait référence au chemin où se trouve le fichier actuel ( server.js) se trouve et public est le répertoire de niveau inférieur de __dirname. path.join est un formulaire spécifié et express.static représente l'emplacement où les ressources statiques spécifiées par l'application sont stockées.
Selon ce concept, les quatre fichiers au-dessus de home.html, about.html, contact.html et myapp.js sont tous des fichiers de ressources statiques. Regardons à nouveau cette ligne de code :
<script src="myapp.js"></script>
Lorsque le code est écrit ainsi, l'application doit parcourir le fichier myapp.js dans le répertoire public du chemin actuel. Après avoir lu ceci, vous comprendrez la raison de l'erreur 404.
Ces fichiers de ressources statiques doivent être placés dans le dossier public, comme le montre la figure.

静态资源文件路径
进一步讨论
既然是路径惹的祸,那么能不能换一种思路,改一下静态资源路径的设置呢? 比如,修改server.js 文件的代码,如下:
app.use(express.static(path.join(__dirname, '/')));
这样一来,上面那四个文件就不用放到public了, 这种方法,虽然没有报错,问题是,这不是规范的做法。但凡稍微复杂一点的应用,都会用到大量的静态资源文件,如果不分配路径,将难以维护!
小结
掌握一门编程技术, 仅仅会编写代码是不够的。 评价一个人的编程水平,就看他的调试技能是否驾轻就熟。 后续,我要借助一些 Angular专用的调试工具,模拟一些出现bug的场景,看看如果快速发现root cause,并给出解决方案。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!