
Cet article présente principalement en détail comment utiliser le composant slider de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage l'applet WeChat avec tout le monde. le composant slider est pour votre référence. Le contenu spécifique est le suivant
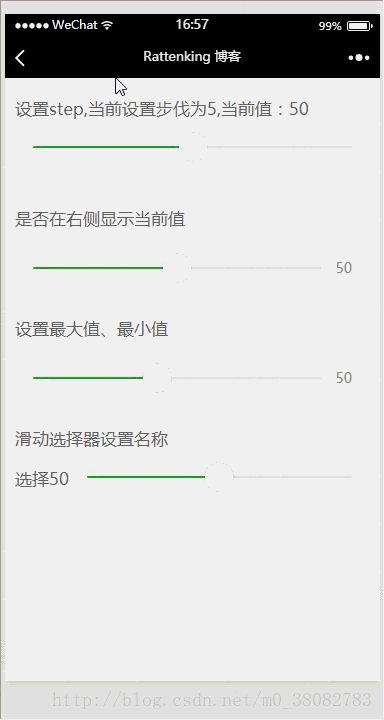
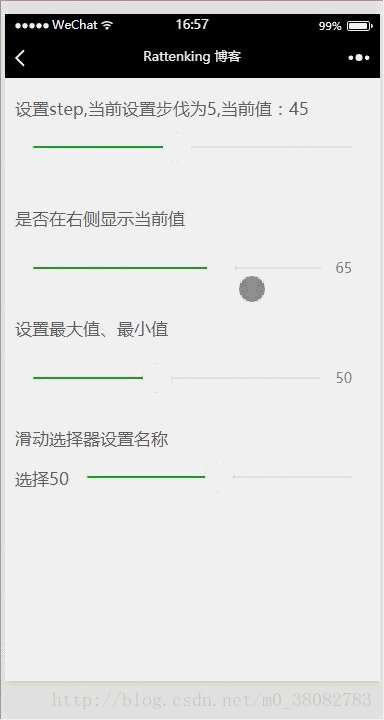
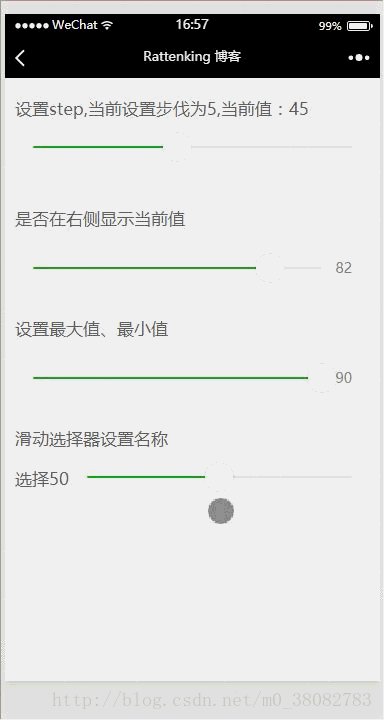
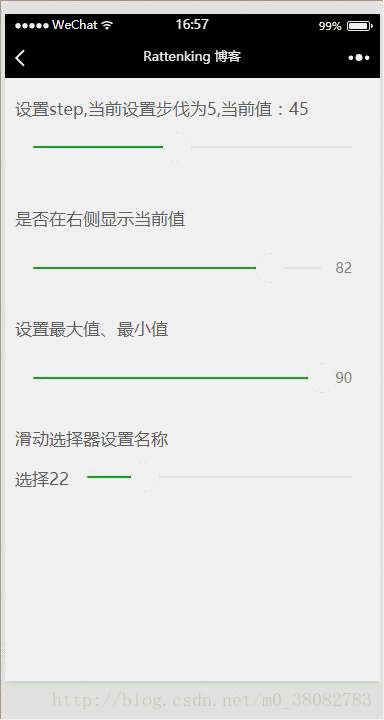
Rendu

WXML
<view class="tui-content">
<view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider1" step="5" value="{{slider1}}"/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">是否在右侧显示当前值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider2" value="{{slider2}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">设置最大值、最小值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">滑动选择器设置名称</view>
<view class="tui-slider-box">
<view class="tui-fl">
选择
</view>
<view class="tui-fl">
{{slider4}}
</view>
<view style="overflow:hidden">
<slider bindchanging="changeSlider4" value="{{slider4}}"/>
</view>
</view>
</view>WXSS
.tui-slider-head,.tui-slider-box{
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
color: #666;
}JS
Page({
data: {
slider1: 50,
slider2: 50,
slider3: 50,
slider4: 50
},
changeSlider1(e) {
this.setData({ slider1: e.detail.value })
},
changeSlider2(e){
this.setData({ slider2: e.detail.value})
},
changeSlider3(e) {
this.setData({ slider3: e.detail.value })
},
changeSlider4(e) {
this.setData({ slider4: e.detail.value })
}
})Remarque : Il existe deux événements du composant slider : le changement de liaison est déclenché pendant le processus de glisser et le changement de liaison est déclenché après avoir terminé un glissement !
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser vue.js pour implémenter la méthode de modification sélectionnée
Comment empêcher les événements de clic de bouillonner vue
Vue.js cliquez sur le bouton pour afficher/masquer le contenu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 403solution interdite
403solution interdite
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?