
Cet article présente principalement en détail les informations pertinentes sur le cycle de vie de l'application du programme WeChat Mini, qui ont une certaine valeur de référence. Les amis intéressés peuvent se référer à
Cycle de vie de l'application du programme WeChat Mini :
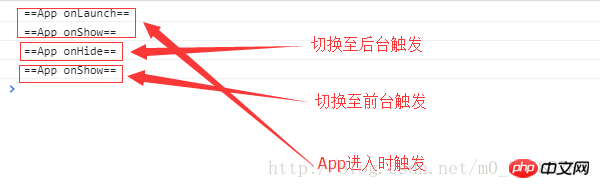
onLaunch - lorsque l'initialisation du mini programme est terminée, onLaunch sera déclenché (une seule fois globalement)onShow - lorsque le mini programme démarre ou entre dans l'affichage au premier plan depuis l'arrière-plan, onShow sera déclenché
onHide — -Lorsque le mini-programme entre en arrière-plan depuis le premier plan, onHide
onError sera déclenché —-Lorsqu'une erreur de script se produit dans le mini-programme ou que l'appel de l'API échoue, onError sera déclenché et entrera avec le message d'erreur
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
}) 



Utilisation de tween.js pour implémenter l'algorithme d'animation interpolation
Utilisation de Node.js pour implémenter des fonctions de compression et de décompression
Questions sur les fichiers de cartes packagés Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 outil de test d'application
outil de test d'application
 nom complet de l'application
nom complet de l'application
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 commande de démarrage mongodb
commande de démarrage mongodb
 Quelle est l'instruction pour supprimer une table dans SQL
Quelle est l'instruction pour supprimer une table dans SQL
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Que signifie la marge en CSS
Que signifie la marge en CSS
 Comment obtenir une adresse URL
Comment obtenir une adresse URL