
Cet article présente principalement en détail les informations pertinentes sur le stockage des données du mini-programme WeChat et l'acquisition de valeurs. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
dans le développement du mini-programme. saisis sur cette page pour se voir attribuer des valeurs sur la page suivante.
Par exemple :


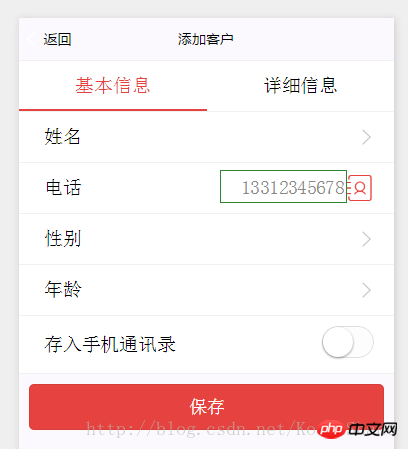
Dans la zone de saisie de la page A, saisissez le numéro de téléphone et cliquez sur Ajouter. Le numéro de téléphone que vous venez de saisir doit être affiché dans la zone téléphone de la page B.
Comme il s'agit de deux pages, elles doivent d'abord être stockées puis récupérées. L'applet WeChat fournit une API pour le stockage des données. wx.setStorage(OBJECT) peut stocker les données dans la clé spécifiée dans le cache local. En cas de répétition, le contenu original correspondant à la clé sera écrasé.
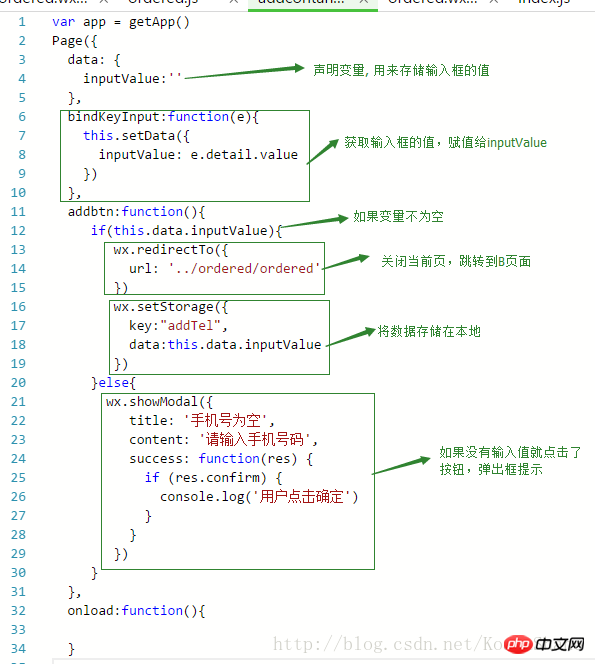
L'idée est qu'à la page A, utilisez bindinput pour obtenir la valeur de l'entrée et l'attribuer à une variable (personnalisée lorsque vous cliquez sur le bouton Ajouter, si la variable l'est). pas vide, la valeur de la variable est stockée dans le cache local. Sur la page B, utilisez la méthode wx.getStorage(OBJECT) pour obtenir la valeur
ps : Le code source est ; en bas de la page. Le code
est le suivant :

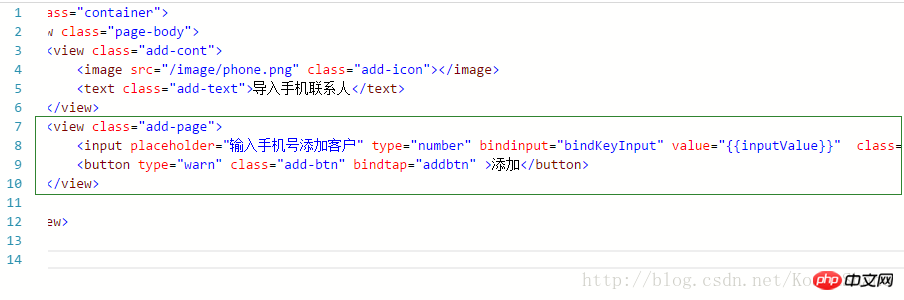
Pour la zone de saisie, lier l'événement bindinput="bindKeyInput" , définissez value="{{inputValue}}" , car le numéro de téléphone est un numéro, définissez type="number" . Ajouter un événement de clic au boutonbindtap="addbtn"
Ajouter du code dans le fichier JS

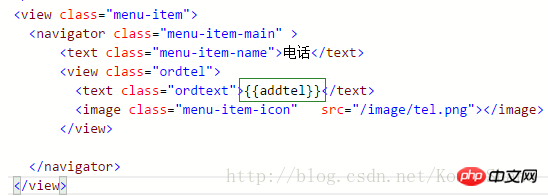
Code de la page B

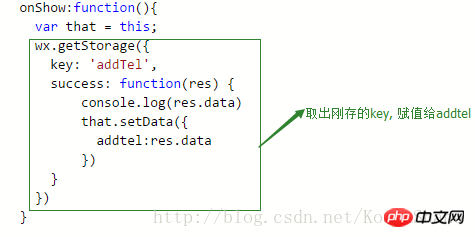
Dans le fichier JS, déclarez la variable addtel. Lorsque la page bascule, retirez la valeur que nous venons de stocker et affectez-la à la variable addtel. Là où le numéro de téléphone doit être affiché, utilisez une variable pour le recevoir.
Ajouter du code dans le fichier JS
data:{
addtel : ''
}
Ici, la valeur est obtenue dans la méthode onShow, au démarrage de l'applet, ou entre au premier plan à partir de l'affichage en arrière-plan, onShow sera déclenché.
Cependant, chaque applet WeChat peut avoir son propre cache local. Lorsque vous utilisez ces méthodes, veuillez noter que le cache local maximum est de 10 Mo, wx.setStorage (wx.setStorageSync) , < 🎜. >wx.getStorage (wx.getStorageSync) peut définir, obtenir et nettoyer le cache local. .
Vous pouvez également utiliserwx.clearStorage (wx.clearStorageSync) pour vider le cache.
Une fois le code écrit, testez-le.

<view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
//onload
}
})<view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})Utilisez Webpack pour gérer le problème des fichiers bundle.js trop volumineux
Utilisez un nœud pour implémenter le module intégré débogage
6 types d'expressions régulières en JavaScript (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction de conversion convertir
Comment utiliser la fonction de conversion convertir
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle