
Cette fois, je vais vous présenter l'installation de vue scaffolding et vue-cli. Quelles sont les précautions à prendre pour l'installation de vue scaffolding et vue-cli ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
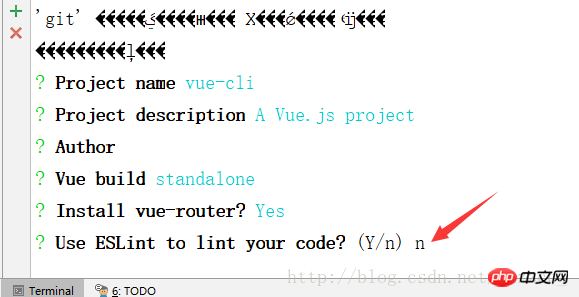
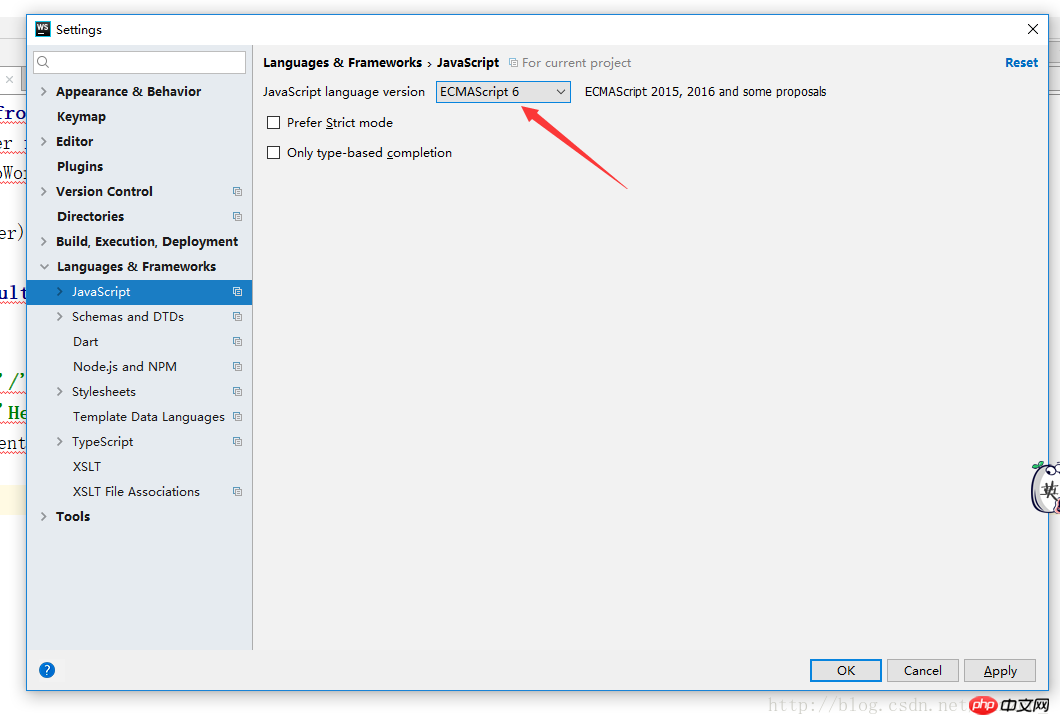
Il est recommandé d'utiliser cnpm qui est plus rapide que npm et npm reste parfois bloqué. Voici un petit rappel pour savoir s'il faut activer eslint. un outil recommandé aux novices qui débutent. Sinon, si le code écrit n'est pas conforme à ses spécifications, votre compilateur continuera à signaler des erreurs, comme indiqué ci-dessous


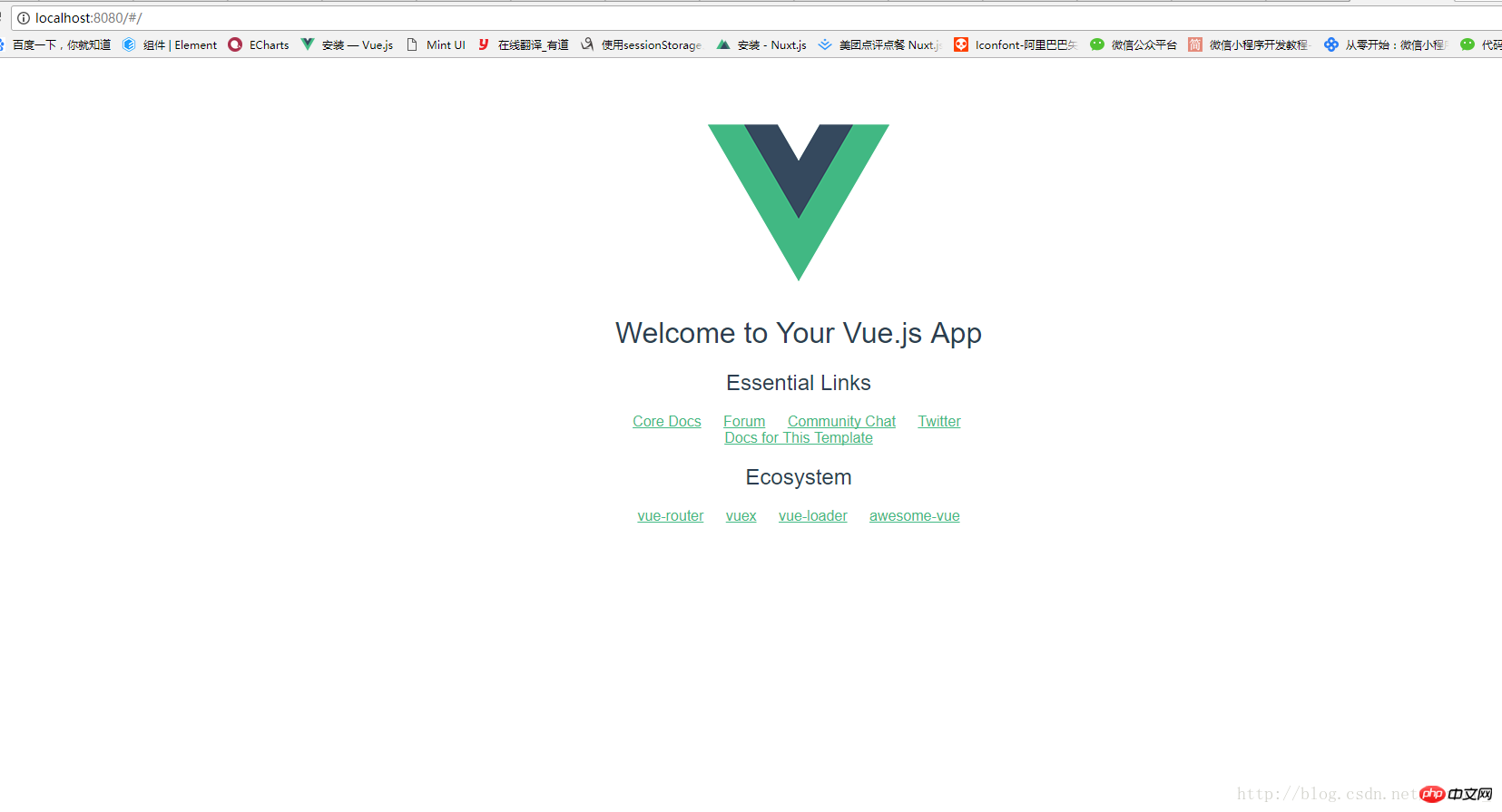
, puis ouvrez localhost:8080 et vous pouvez voir le projet en cours d'exécution npm run dev







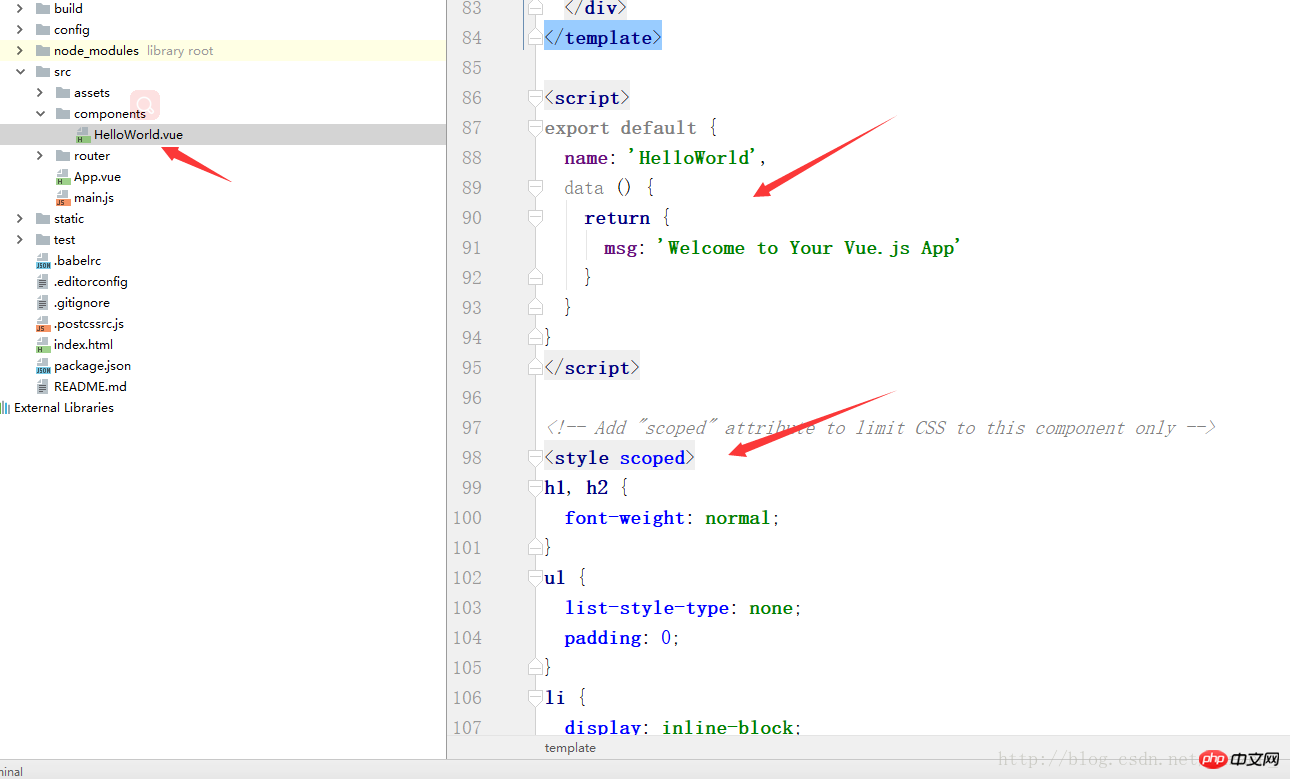
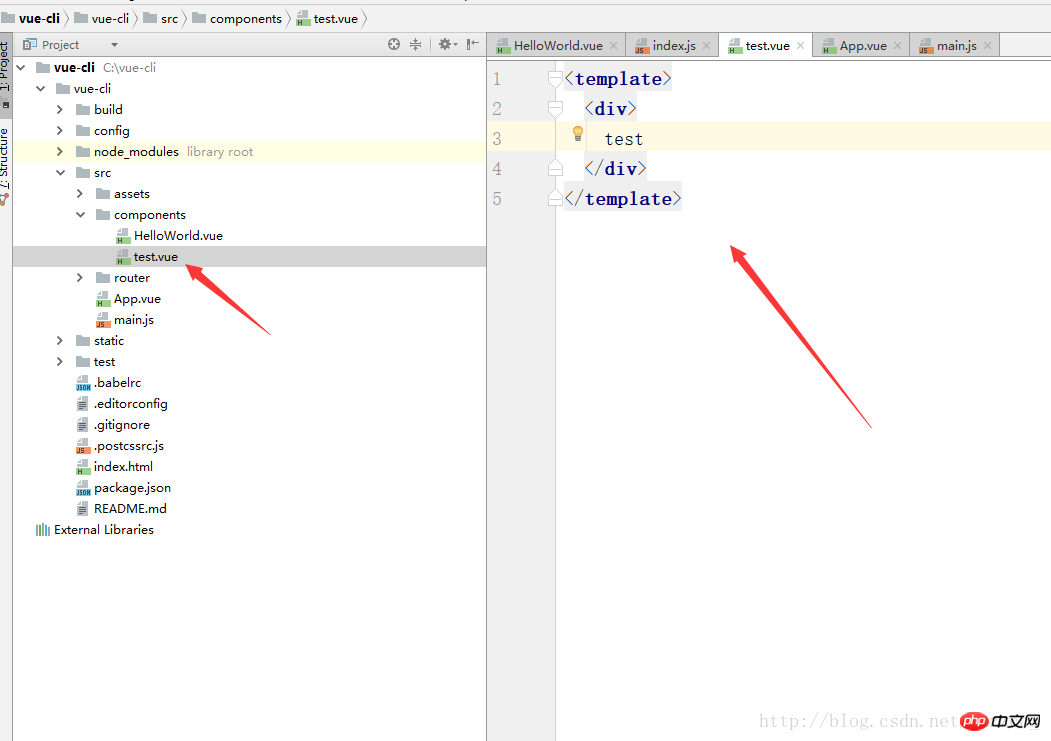
Créez d'abord un fichier avec le suffixe vue, et écrivez la structure html la plus basique

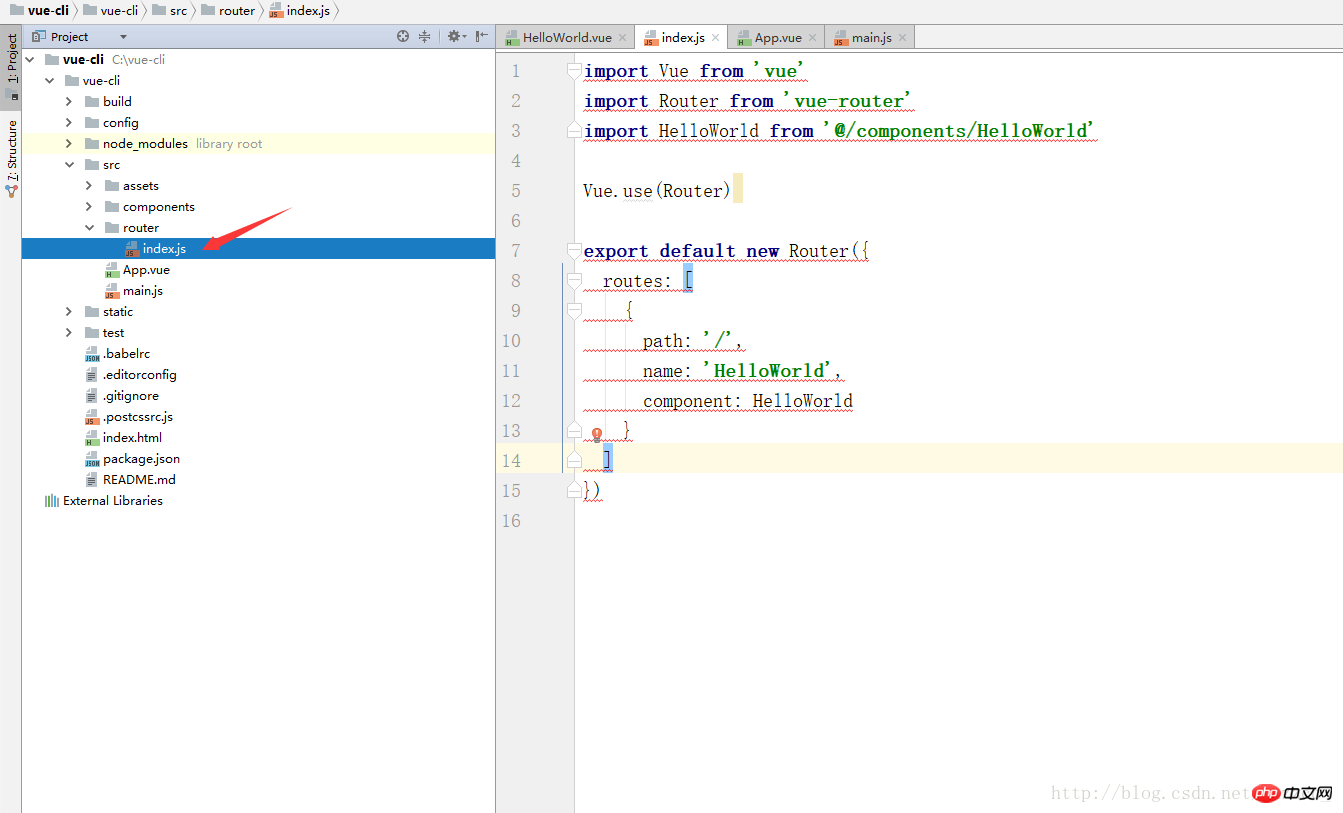
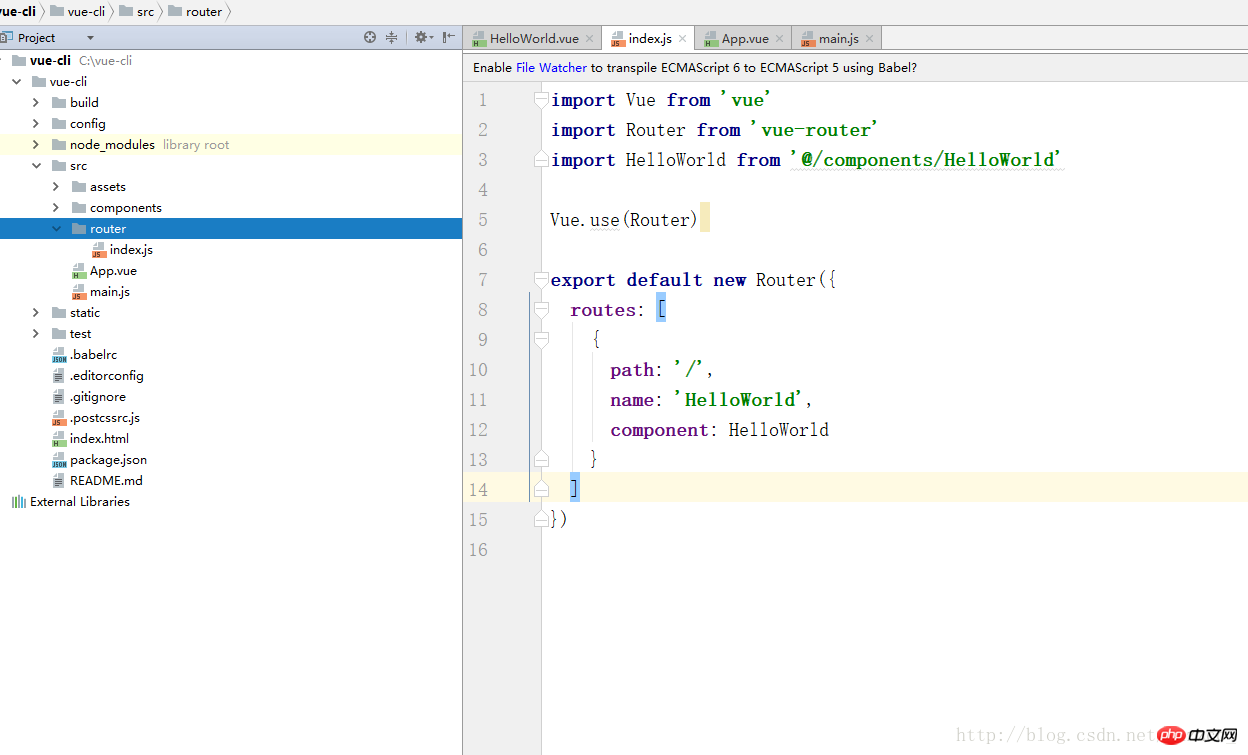
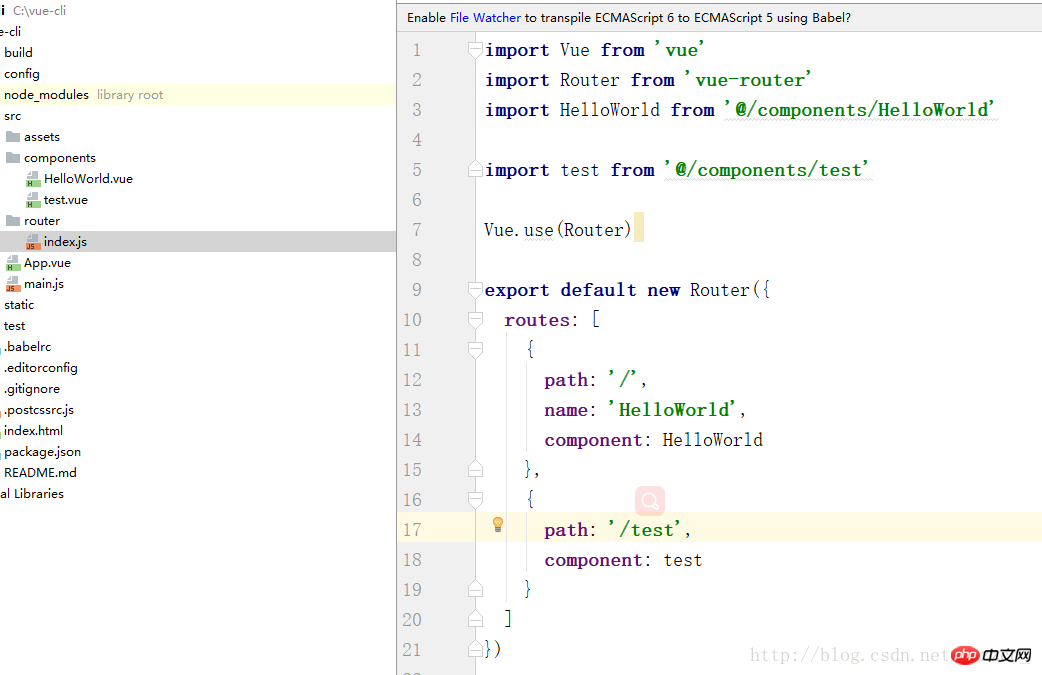
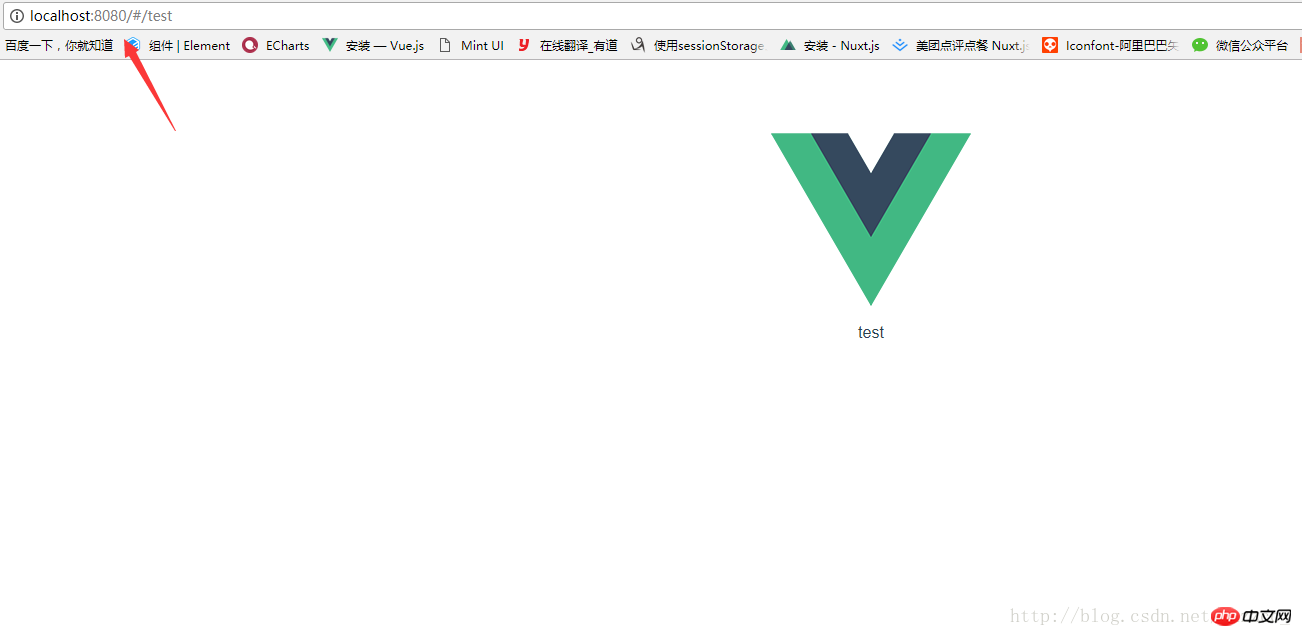
Configurez ensuite son routage, introduisez d'abord ce fichier en utilisant l'import, puis remplissez Pour accéder au chemin de ce fichier, j'utilise /test. Pour ouvrir cette route, saisissez localhost:8080/#/test Récupérez le fichier importé dans le composant

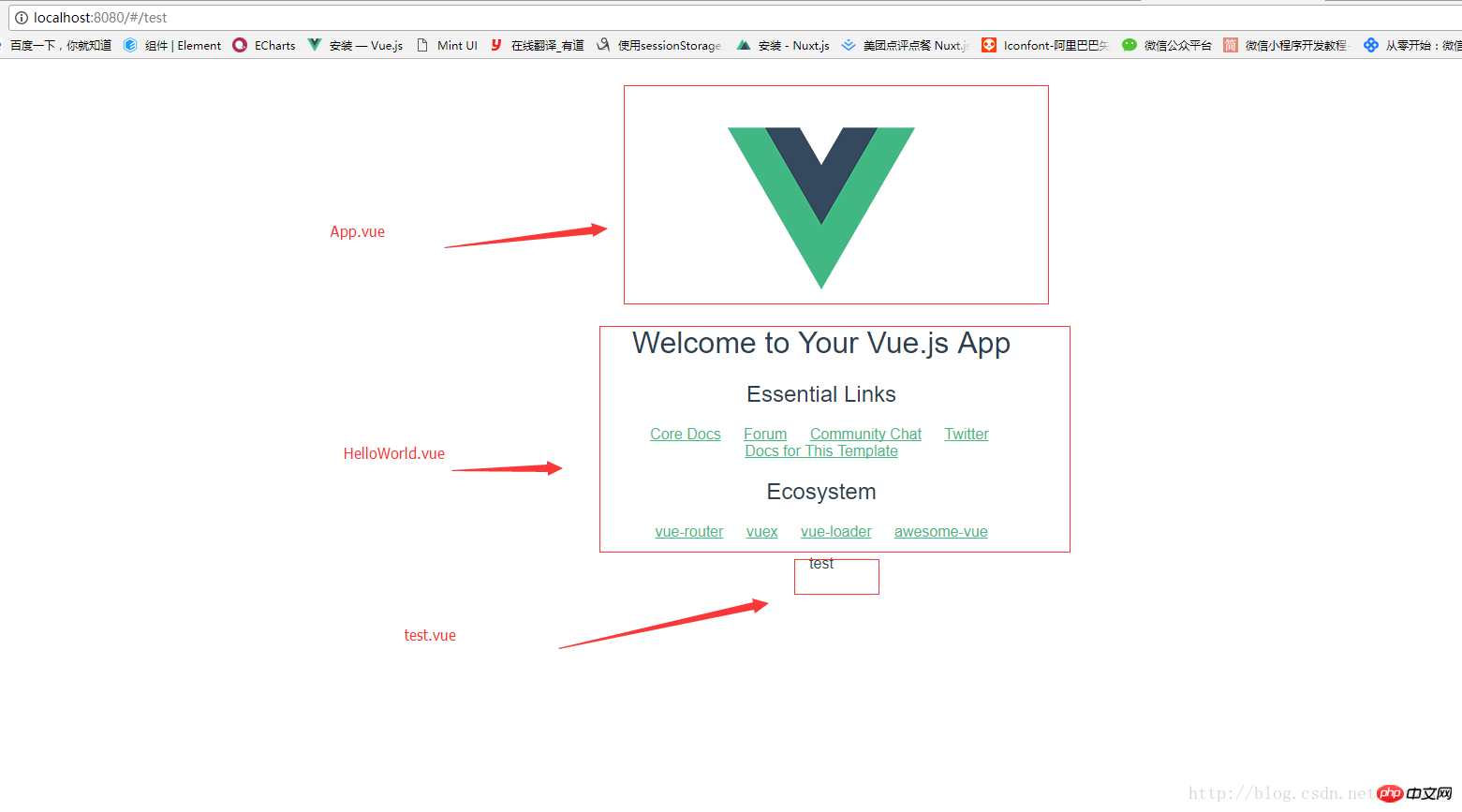
Saisissez. l'URL et une page avec test.vue imbriquée dans APP.vue apparaîtra

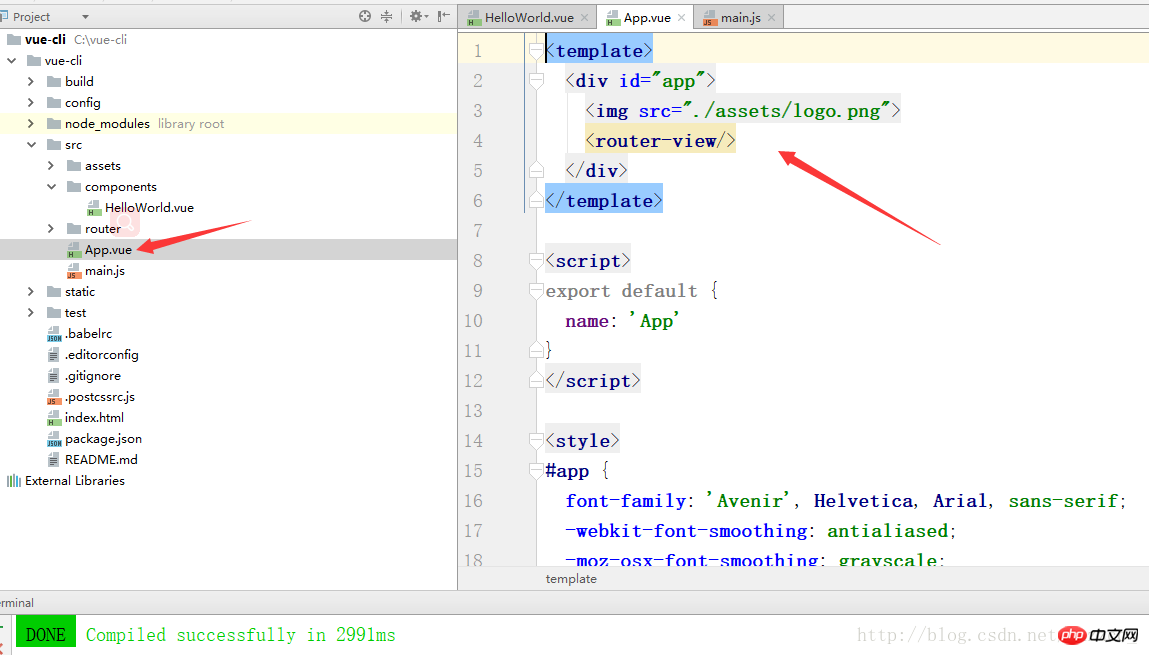
L'imbrication par défaut de l'échafaudage vue est que toutes les pages sont imbriquées dans la page App.vue , je vais maintenant vous apprendre à imbriquer librement vos propres pages. Maintenant, j'imbrique la page de test sous la page HelloWorld.vue
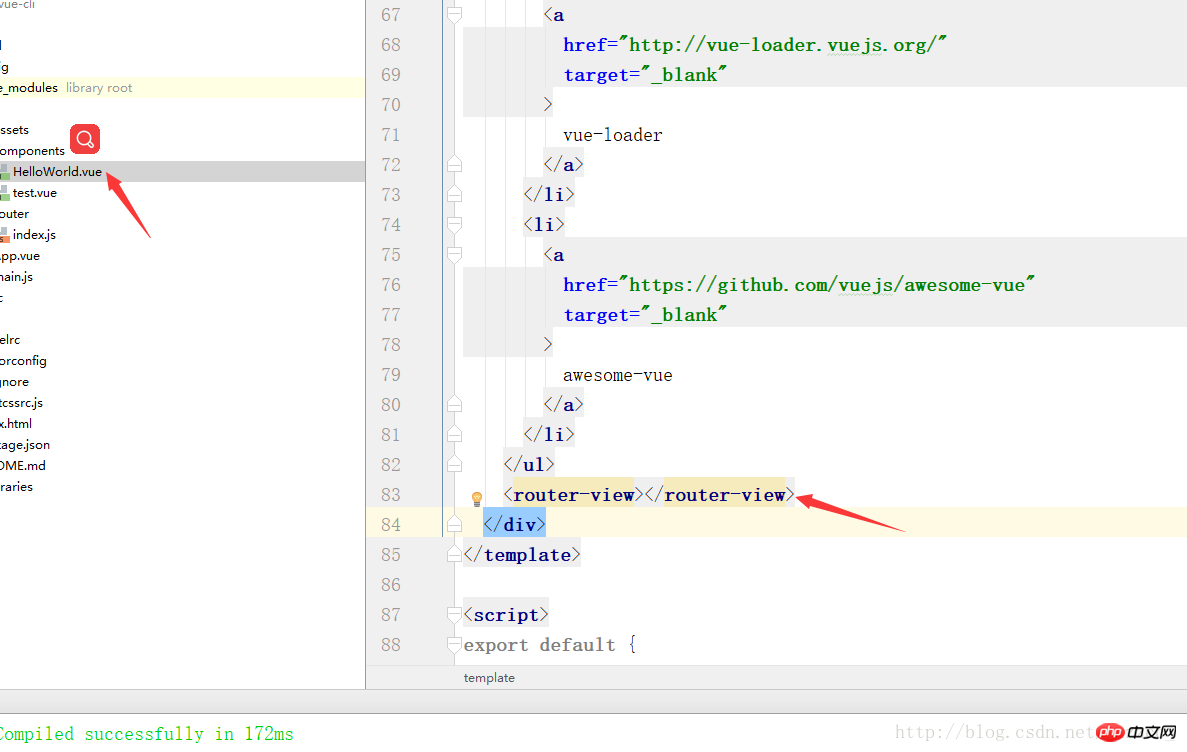
Tout d'abord, ajoutez une balise router-view sous l'interface HelloWorld.vue

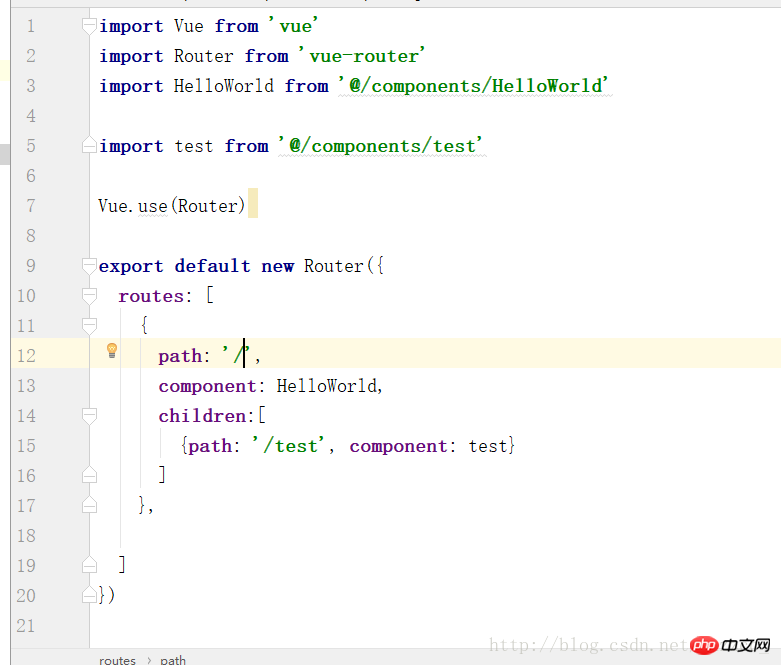
Configurez ensuite la sous-route de HelloWorld.vue

De cette façon, localhost:8080/#/test est une APP .vue nested HelloWorld.vue La page de test.vue imbriquée est comme indiqué ci-dessous

De cette façon, une imbrication de routage simple est terminée. Parlons des sauts de routage par exemple. , vous associez une fonction à un bouton. Pour parvenir à cliquer sur le bouton pour accéder à la page de test, vous pouvez utiliser
this.$router.push({path:'/test'})dans la fonction. Si vous souhaitez revenir à la page précédente, utilisez
this.$router.go(-1)
vue effectue le compte à rebours du bouton de code de vérification
Utiliser la base de données globale dans le projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue