
Cette fois, je vais vous présenter l'utilisation de vue2.0+boostrap dans le cas. Quelles sont les précautions d'utilisation de vue2.0+boostrap ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
1. Initialisation de Vue CLI Projet Vue
Installer globalement vue cli
npm install --global vue-cli création Un nouveau projet basé sur le modèle webpack
vue init webpack my-project entrez dans le répertoire du projet pour un essai
npm run dev
2. Ajoutez BootStrap au projet Vue
Installez JQuery (car Boostrap dépend de JQuery)
npm install jquery --save-dev
Installez Boostrap
npm install bootstrap --save-dev
Ajoutez jquery respectivement dans main.js, bootstrap. css, bootstrap.js
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Vérification
Ajoutez le code suivant dans n'importe quel modèle :
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
Exécutez npm run dev, la page apparaîtra :

Le bouton affiche le style du bouton bootstrap, prouvant que la bibliothèque de styles Bootstrap a été ajoutée avec succès
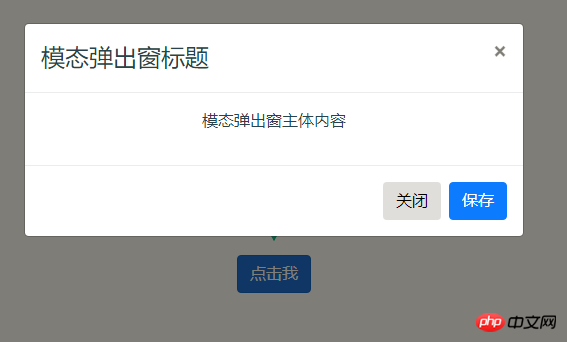
Cliquez sur le bouton pour apparaître :

Le bouton peut répondre correctement à la boîte de dialogue modale contextuelle, prouvant que la bibliothèque JQuery et la bibliothèque Bootstrap js ont été ajoutées avec succès.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles sont les méthodes d'optimisation du packaging pour Vue
Comment gérer la taille excessive des fichiers de packaging
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue