Utilisation de la fonction d'analyse d'actualisation du webpack
Cette fois, je vais vous présenter comment utiliser la fonction d'analyse de rafraîchissement de webpack et quelles sont les précautions à prendre pour l'analyse de rafraîchissement de webpack. Ce qui suit est un cas pratique, jetons un coup d'œil.
Le front-end doit modifier fréquemment les js et les styles, et doit être constamment ajusté en fonction de l'effet de page du navigateur ; et souvent notre répertoire de développement et notre répertoire de versions locales ne sont pas les mêmes, et nous devons publier les après modification ; un autre point C'est-à-dire que tous les effets ne peuvent pas être vus directement en double-cliquant sur la page. Nous avons souvent besoin d'utiliser nginx pour construire un site localement pour l'observer (c'est ok sur notre propre ordinateur avant de le mettre en test). environnement). Donc, si vous devez actualiser manuellement le navigateur et publier manuellement (ou cliquer) et démarrer le site, cela représente en effet beaucoup de travail physique. Et ces trois points webpack peuvent nous aider à le faire.
webpack-dev-serverwebpack
réalise une actualisation automatique via webpack-dev-server (WDS). WDS est un serveur de développement (un express) fonctionnant en mémoire. Après le démarrage, il détectera si le fichier a changé et se compilera automatiquement à nouveau.
1. Installation
npm install webpack-dev-server --save-dev
Installez-le d'abord dans le répertoire de développement via npm. Une fois l'installation terminée, il se trouvera sous node_modules/bin.
2.npm start
Puis modifiez package.json : (basé sur la section précédente)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}Vous pouvez maintenant exécuter start through npm Ou npm start pour démarrer.

Après le démarrage, vous pouvez voir que le projet s'exécute sur http://localhost:8080. L'ouverture de la page

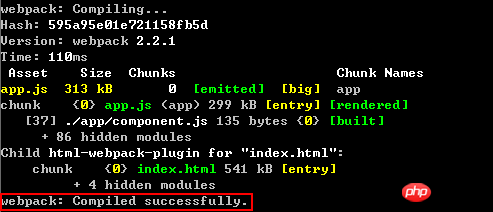
montre que WDS a automatiquement construit un site pour nous. Nous modifions composant.js, la compilation apparaîtra dans cmd et la page s'actualisera automatiquement.

3. Démarrez directement
Le site officiel introduit que vous pouvez démarrer WDS directement via la commande suivante.
webpack-dev-server --env development
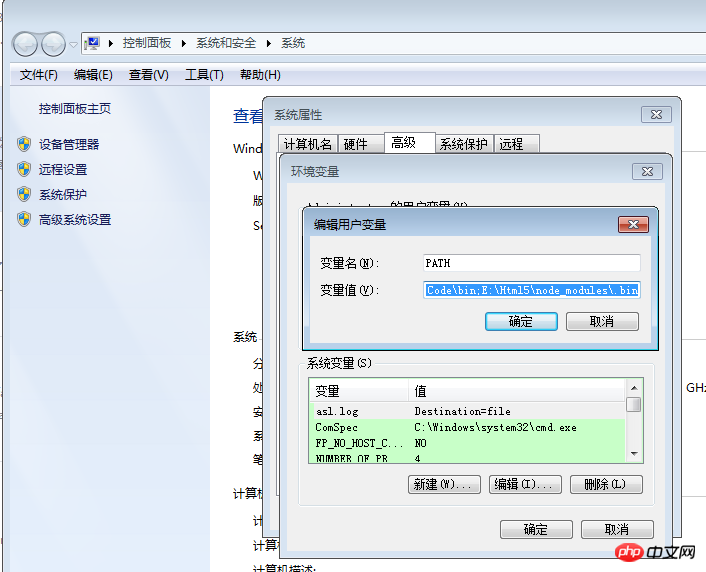
Mais il y aura un message indiquant que webpack-dev-server --env development n'est pas une commande interne. Ce type de problème est causé par les variables d'environnement. variable d'environnement. , par exemple, mon répertoire est 'E:Html5node_modules.bin', ajoutez simplement un point-virgule et écrivez-le à la fin.
C:UsersAdministrator.9BBOFZPACSCXLG2AppDataRoamingnpm;C:Program Files (x86)Microsoft VS Codebin;E:Html5node_modules.bin

Port 4.8080 occupé
Si le port 8080 par défaut est occupé, WDS le modifiera. Par exemple, utilisez nginx pour en publier un en premier.
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
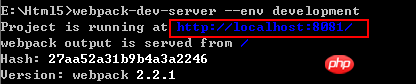
}Redémarrer WDS :

Le port est basculé sur 8081. Vous pouvez également configurer manuellement le port :
devServer:{
//...
port: 9000
}nodemon démarre automatiquement
WDS surveille les fichiers de développement et les modifications apportées à webpack.config.js ne provoqueront pas de démarrage automatique . Nous avons donc besoin de nodemon pour faire cela.
npm install nodemon --save-dev
Installez-le d'abord dans le répertoire de développement, puis modifiez package.json :
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},Cela équivaut à laisser nodemon surveiller webpack.config.js et le démarrer s'il changements.

De cette façon, vous pouvez laisser vos mains se concentrer sur le développement.
Proxy
Mais j'ai un petit doute sur la substituabilité du site WDS, car le nginx que nous avons déployé nous-mêmes possède des proxys API. S'il est accroché sur le site par défaut de WDS, il sera naturellement inaccessible. En d’autres termes, pouvez-vous configurer un chemin d’actualisation pour WDS ? Si le fichier change, actualisez l'adresse spécifiée ou demandez-moi de configurer un proxy. Puisqu’il s’agit lui-même d’un serveur http, il doit également disposer de fonctions proxy. Après recherche, il s'est avéré être : https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: __dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = __webpack_require__("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Pour paramétrer le rafraîchissement automatique d'une page web, vous pouvez utiliser la balise HTML "meta", la fonction JavaScript "setTimeout", la fonction "setInterval" ou encore l'en-tête HTTP "Refresh". Introduction détaillée : 1. Utilisez la balise "meta" du HTML Dans la balise "<head>" du document HTML, vous pouvez utiliser la balise "meta" pour définir l'actualisation automatique de la page Web. 2. Le "setTimeout" ; " fonction de JavaScript, etc.
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Utiliser Python et WebDriver pour actualiser automatiquement les pages Web
Jul 08, 2023 pm 01:46 PM
Utiliser Python et WebDriver pour actualiser automatiquement les pages Web
Jul 08, 2023 pm 01:46 PM
Utiliser Python et WebDriver pour implémenter l'actualisation automatique des pages Web Introduction : Dans la navigation Web quotidienne, nous rencontrons souvent des scénarios qui nécessitent des actualisations fréquentes des pages Web, comme la surveillance des données en temps réel, l'actualisation automatique des pages dynamiques, etc. L'actualisation manuelle de la page Web fera perdre beaucoup de temps et d'énergie, nous pouvons donc utiliser Python et WebDriver pour implémenter la fonction d'actualisation automatique de la page Web et améliorer notre efficacité de travail. 1. Environnement d'installation et de configuration Avant de commencer, nous devons installer et configurer l'environnement correspondant. Installer Python
 Que dois-je faire si mon bureau Win11 s'actualise fréquemment et automatiquement ?
Jun 29, 2023 pm 02:56 PM
Que dois-je faire si mon bureau Win11 s'actualise fréquemment et automatiquement ?
Jun 29, 2023 pm 02:56 PM
Que dois-je faire si mon bureau Win11 s’actualise fréquemment et automatiquement ? Le système win11 est le dernier système Windows lancé par Microsoft. Il est construit avec les dernières technologies et peut vous fournir les derniers services de haute qualité, mais en même temps, il existe également de nouveaux problèmes. Récemment, certains amis ont signalé que le bureau s'actualisait souvent après la mise à jour de Win11. Cela est probablement dû à des problèmes avec le système. Alors, comment devrions-nous résoudre ce problème ? Ci-dessous, l'éditeur vous proposera une solution au rafraîchissement automatique fréquent du bureau Win11. Le bureau Win11 actualise souvent automatiquement la solution. Méthode 1 : Désinstaller les mises à jour 1. Tout d'abord, nous utilisons la combinaison de touches clavier « ctrl+shift+esc » pour ouvrir le gestionnaire de tâches. 2. Après ouverture, cliquez sur
 Le script Python actualise automatiquement la feuille de calcul Excel
Sep 09, 2023 pm 06:21 PM
Le script Python actualise automatiquement la feuille de calcul Excel
Sep 09, 2023 pm 06:21 PM
Python et Excel sont deux outils puissants qui, lorsqu'ils sont combinés, peuvent ouvrir un monde d'automatisation. Python dispose de bibliothèques polyvalentes et d'une syntaxe conviviale qui nous permettent d'écrire des scripts pour effectuer efficacement diverses tâches. Excel, quant à lui, est un tableur largement utilisé qui fournit une interface familière pour l’analyse et la manipulation des données. Dans ce didacticiel, nous explorerons comment exploiter Python pour automatiser le processus d'actualisation des feuilles de calcul Excel, ce qui nous fera gagner du temps et des efforts. Passez-vous un temps précieux à actualiser manuellement votre feuille de calcul Excel avec des données mises à jour ? Il s’agit d’une tâche répétitive et chronophage qui peut réellement nuire à la productivité. Dans cet article, nous vous guiderons dans l'utilisation de Py
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
 Comment résoudre le problème de l'actualisation automatique du bureau Win10 ?
Jun 30, 2023 pm 11:13 PM
Comment résoudre le problème de l'actualisation automatique du bureau Win10 ?
Jun 30, 2023 pm 11:13 PM
Comment résoudre le problème de l'actualisation automatique et fréquente du bureau du système Win10 ? Nous utilisons tous des ordinateurs pour étudier et nous divertir dans notre vie quotidienne, et nous avons besoin de nombreux fichiers et applications sur le bureau. Cependant, récemment, lorsque certains amis utilisent Win10, le bureau continue de se rafraîchir automatiquement. Si vous ne savez pas comment le résoudre, l'éditeur ci-dessous a compilé un guide pour résoudre le problème de l'actualisation automatique fréquente du bureau du système Win10. Si vous êtes intéressé, suivez l'éditeur pour lire ci-dessous ! Guide de solutions pour le bureau du système Win10, actualisation automatique et fréquente 1. Cliquez avec le bouton droit sur le menu « Démarrer » et sélectionnez « Gestionnaire des tâches », comme indiqué sur la figure. 2. Dans l'interface "Gestionnaire des tâches", recherchez "Explorateur Windows", comme indiqué sur la figure. 3. Faites un clic droit dessus et sélectionnez dans l'interface qui apparaît.
 Comment résoudre le problème de l'actualisation automatique du bureau Win11
Jan 09, 2024 am 09:57 AM
Comment résoudre le problème de l'actualisation automatique du bureau Win11
Jan 09, 2024 am 09:57 AM
Bien que le système Win11 soit lancé depuis longtemps, nous rencontrons encore de nombreux problèmes lors de l'utilisation. Par exemple, certains amis rencontrent souvent la situation où l'écran et le bureau continuent de se rafraîchir automatiquement pendant l'utilisation. il? Jetons un coup d'œil à la solution avec l'éditeur ci-dessous. Solution pour l'actualisation automatique du bureau Win11 1. Tout d'abord, nous utilisons la combinaison de touches "ctrl+shift+esc" pour ouvrir le Gestionnaire des tâches. 2. Après ouverture, cliquez sur « Fichier » dans le coin supérieur gauche et sélectionnez « Exécuter une nouvelle tâche ». 3. Cochez ensuite l'option "Créer cette tâche avec les droits d'administrateur système".






