
Cet article présente principalement la méthode d'implémentation consistant à utiliser trackBy pour améliorer les performances dans Angular. Les amis qui en ont besoin peuvent s'y référer
Lorsque vous parcourez une collection (collection) dans un modèle Angular, vous écririez comme ceci :
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
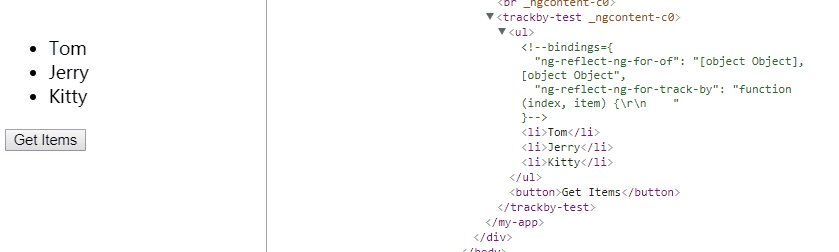
</ul>Parfois, vous devrez modifier cette collection, par exemple en renvoyant de nouvelles données depuis l'interface backend. Ensuite, le problème survient, Angular ne sait pas comment suivre les éléments de cette collection, et ne sait pas lesquels doivent être ajoutés, lesquels doivent être modifiés et lesquels doivent être supprimés. En conséquence, Angular supprimera tous les éléments de la collection, puis les ajoutera à nouveau. Comme ceci :

L'inconvénient est qu'il effectuera un grand nombre d'opérations DOM, et les opérations DOM sont très gourmandes en performances.
Ensuite, la solution est d'ajouter une fonction trackBy à *ngFor pour indiquer à Angular comment suivre les éléments de la collection. La fonction trackBy prend deux paramètres, le premier est l'index de l'élément actuel, le second est l'élément actuel et renvoie un identifiant unique, comme ceci :
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
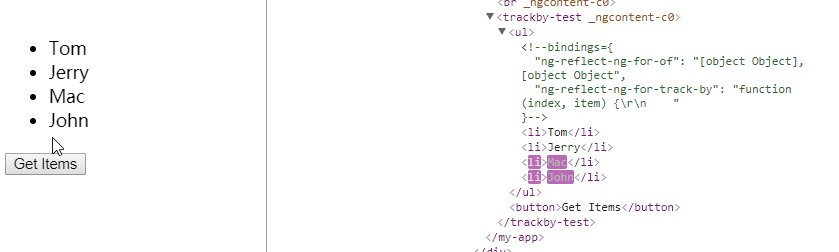
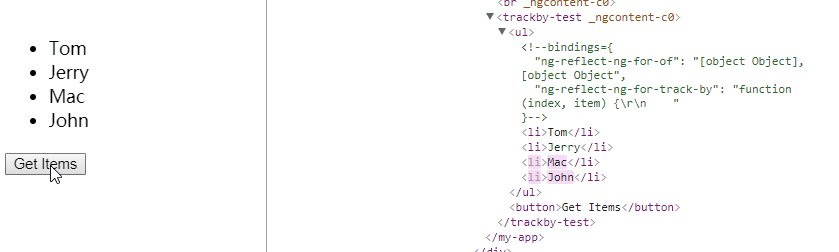
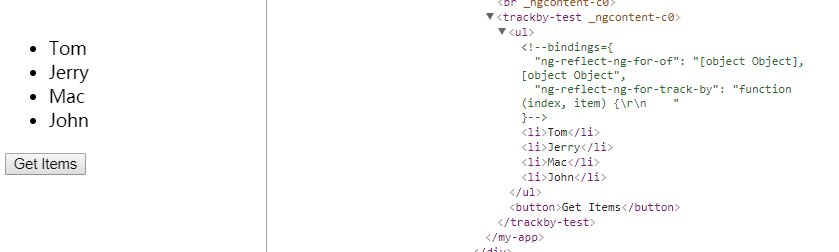
}Après cela, Angular sait quels éléments ont changé :

On voit que le DOM ne redessine que les éléments modifiés et ajoutés. De plus, cliquer à nouveau sur le bouton ne le redessinera pas. Mais lorsque la fonction trackBy n'est pas ajoutée, des clics répétés sur le bouton déclencheront quand même un redessin (vous pouvez revenir sur le premier GIF).
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Utilisation de JavaScript natif pour obtenir un effet de loupe
Classe de cache encapsulée implémentée via Redis en tant que cache dans nodejs
Utiliser le cryptage de mot de passe bcryptjs dans Express
Utiliser l'icône via Element dans Vue
Utiliser Comment Vue.set() réalise-t-il une réponse dynamique des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!