 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser vue+props pour transmettre des données dans le projet
Comment utiliser vue+props pour transmettre des données dans le projet
Comment utiliser vue+props pour transmettre des données dans le projet
Cette fois, je vais vous montrer comment utiliser vue+props pour transférer des données dans le projet, et quelles sont les précautions à prendre pour utiliser vue+props pour transférer des données. Ce qui suit est un cas pratique, jetons un coup d'œil.
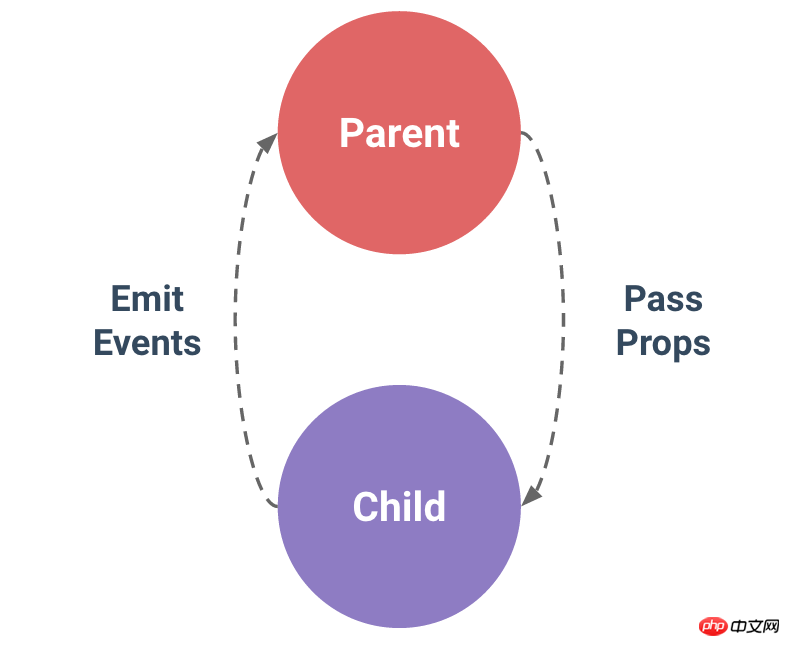
Dans Vue, la relation entre les composants parent et enfant peut être résumée lorsque les accessoires sont transmis vers le bas et les événements vers le haut. Le composant parent envoie des données au composant enfant via des accessoires, et le composant enfant envoie des messages au composant parent via des événements. Voyez comment ils fonctionnent.

1. Utilisation de base
Les composants ne servent pas seulement à réutiliser le contenu des modèles. l'important est la communication entre les composants.
Dans le composant, utilisez l'option props pour déclarer les données qui doivent être reçues du parent. La valeur des props peut être de deux types, l'un est un tableau de chaînes et l'autre est un objet.
1.1 Tableau de chaînes :
<p id="app4">
<my-component4 message="数据来自父组件"></my-component4>
</p>
Vue.component('my-component4',{
props: ['message'],
template: '<p>{{message}}</p>'
});
var app4 = new Vue({
el: '#app4'
});Le résultat après le rendu est :
<p id= ” app4”> <p >来自父组件的数据</ p> </p>
Données déclarées dans la fonction des accessoires et des données des composants Le principal La différence dans les données renvoyées est que les accessoires proviennent du parent, tandis que les données contenues dans les données sont les propres données du composant et que la portée est le composant lui-même. Les deux types de données peuvent être utilisés dans des modèles, des propriétés calculées et des méthodes.
Le message de données dans l'exemple ci-dessus est transmis depuis le parent via les accessoires. Écrivez le nom des accessoires directement sur la balise personnalisée du composant. Si vous souhaitez transmettre plusieurs données, ajoutez simplement des éléments dans les accessoires. tableau. .
Parfois, les données transmises ne sont pas directement codées en dur, mais des données dynamiques du parent. Dans ce cas, vous pouvez utiliser la commande v -bind pour lier dynamiquement la valeur des accessoires. Les modifications du composant parent seront également transmises aux composants enfants.
<p id="app5">
<input type="text" v-model="text">
<my-component5 :my-text="text"></my-component5>
</p>
Vue.component('my-component5',{
props: ['myText'],
template: '<p>{{myText}}</p>'
});
var app5 = new Vue({
el: '#app5',
data: {
text: '动态传递父组件数据'
}
});Quelques points à noter :
1 Si vous souhaitez transmettre directement des nombres, des valeurs booléennes, des tableaux, des objets et que vous n'utilisez pas v-bind, vous transmettrez uniquement. cordes.

2. Si vous souhaitez transmettre toutes les propriétés d'un objet comme accessoires, vous pouvez utiliser v-bind sans aucun paramètre (c'est-à-dire utiliser v-bind au lieu de v -bind:prop-name). Par exemple, un objet à faire connu :

1.2 Objet :
Lorsque l'accessoire doit être vérifié, l'écriture de l'objet est requise.
Généralement, lorsque votre composant doit être fourni à d'autres, il est recommandé d'effectuer une vérification des données. Par exemple, certaines données doivent être de type numérique si une chaîne est transmise, un avertissement apparaîtra. sur la console.
<p id="app6">
<input type="text" v-model="number">
<my-component6 :my-text="number"></my-component6>
</p>
Vue.component('my-component6',{
props: {
'myText':{
type: Number, //必须是数字类型的
required: true, //必须传值
default: 1 //如果未定义,默认值就是1
}
},
template: '<p>{{myText}}</p>'
});
var app6 = new Vue({
el: '#app6',
data: {
number: 1
}
});Le type de type vérifié peut être :
• String
• Number
• Boolean
• Object
• Array
• Function
type peut également être un constructeur personnalisé, détecté à l'aide de instanceof.
Lorsque la vérification des accessoires échoue, un avertissement sera émis dans la console dans la version de développement.
2. Flux de données unidirectionnel
L'un des changements les plus importants entre Vue 2.x et Vue l.x est que Vue2.x est transmis via les accessoires Les données sont à sens unique, c'est-à-dire que lorsque les données du composant parent changent, elles seront transmises au composant enfant, mais pas l'inverse.
Nous rencontrons souvent deux situations dans lesquelles prop doit être modifié en entreprise.
2.1 La première est que le composant parent transmet la valeur initiale et que le composant enfant l'enregistre comme valeur initiale et. le stocke dans son propre champ d'application. Il peut être utilisé et modifié à volonté dans le cadre du champ d'application. (Une fois Prop transmis comme valeur initiale, le composant enfant souhaite l'utiliser comme données locales ;)
Dans ce cas, vous pouvez déclarer une autre donnée dans les données du composant et référencer la prop du composant parent. . L'exemple de code est le suivant :
<p id="app7">
<my-component7 :init-count="1"></my-component7>
</p>
Vue.component('my-component7',{
props: ['initCount'],
template: '<p>{{count}}</p>',
data: function(){
return {
count: this.initCount
}
}
});
var app7 = new Vue({
el: '#app7'
});Le nombre de données est déclaré dans le composant. Il obtiendra le initCount du composant parent lorsque le composant est initialisé. Après cela, cela n'a rien à voir avec. it. Il ne conserve que le compte. De cette façon, vous pouvez éviter d'utiliser directement le initCount .
2.2 prop est transmis comme valeur d'origine qui doit être transformée. (Prop est transmis sous forme de données brutes et est traité dans d'autres données générées par le sous-composant.)
Dans ce cas, les propriétés calculées suffisent. L'exemple de code est le suivant :
<p id="app8">
<my-component8 :width="100"></my-component8>
</p>
Vue.component('my-component8',{
props: ['width'],
template: '<p :style="style">组件内容</p>',
computed: {
style: function(){
return {
width: this.width+'px'
}
}
}
});
var app8 = new Vue({
el: '#app8'
});Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles sont les méthodes d'optimisation du packaging pour Vue
Résoudre le conflit entre le double-clic et le clic événements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.





