 interface Web
interface Web
 js tutoriel
js tutoriel
 Jquery vérifie si le numéro de téléphone mobile est conforme aux règles et définit le bouton de soumission sur différents états en fonction des résultats de détection du numéro de téléphone mobile_jquery
Jquery vérifie si le numéro de téléphone mobile est conforme aux règles et définit le bouton de soumission sur différents états en fonction des résultats de détection du numéro de téléphone mobile_jquery
Jquery vérifie si le numéro de téléphone mobile est conforme aux règles et définit le bouton de soumission sur différents états en fonction des résultats de détection du numéro de téléphone mobile_jquery
Exigences du projet :
Saisissez le numéro de téléphone mobile et déterminez en temps réel si le numéro de téléphone mobile saisi est conforme aux règles :
S'il n'est pas conforme aux règles, le bouton de soumission est désactivé, les informations sur le numéro de téléphone portable ne peuvent pas être soumises et le bouton affiche un fond gris
;S'il respecte les règles, vous pouvez soumettre les informations saisies sur le numéro de téléphone portable et définir l'arrière-plan du bouton en rouge.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 400px;
margin: 50px auto;
border: 1px solid #ccc;
padding: 50px;
}
#phone{
text-align: center;
margin-bottom: 20px;
border: 1px solid #ccc;
color: #333;
}
.submit,
.disable,
#phone{
display: block;
width: 190px;
height: 35px;
border-radius: 5px;
margin-left:auto;
margin-right:auto;
}
.disable{
border: none;
background-color: #ccc;
color: #fff;
}
.submit{
border: none;
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<div class="box">
<input id="phone" type="text" placeholder="输入领券手机号" maxlength="11">
<button id="submit" class="disable" disabled>确认领取</button>
</div>
<script src="jquery.min.js"></script>
<script>
$(function () {
var $phone = $('#phone');
var $submit = $('#submit');
$phone.on('input propertychange', function () {
var phone = this.value;
if (/^((13[0-9]|15[0-9]|17[0-9]|18[0-9])+\d{8})$/.test(phone)) {
$submit.removeClass('disable').addClass('submit').removeAttr('disabled');
} else {
$submit.removeClass('submit').addClass('disable').attr('disabled', 'disabled');
}
});
});
</script>
</body>
</html>Effet :
Lorsque le numéro de téléphone mobile renseigné par l'utilisateur n'est pas conforme aux règles :

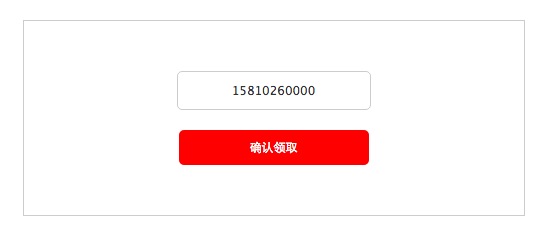
Lorsque le numéro de téléphone mobile renseigné par l'utilisateur est conforme aux règles :

ps: numéro de téléphone de vérification jquery
var isMobile=/^(?:13\d|15\d|18\d)\d{5}(\d{3}|\*{3})$/; //手机号码验证规则
var isPhone=/^((0\d{2,3})-)?(\d{7,8})(-(\d{3,}))?$/; //座机验证规则
var dianhua = $("#dianhua").val(); //获得用户填写的号码值 赋值给变量dianhua
if(!isMobile.test(dianhua) && !isPhone.test(dianhua)){ //如果用户输入的值不同时满足手机号和座机号的正则
alert("请正确填写电话号码,例如:13415764179或0321-4816048"); //就弹出提示信息
$("#dianhua").focus(); //输入框获得光标
return false; //返回一个错误,不向下执行
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig





