 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisez Ajax et Jquery pour implémenter la liaison secondaire des listes déroulantes
Utilisez Ajax et Jquery pour implémenter la liaison secondaire des listes déroulantes
Utilisez Ajax et Jquery pour implémenter la liaison secondaire des listes déroulantes
Je vais maintenant partager avec vous un exemple d'utilisation d'Ajax et de Jquery pour coopérer avec la base de données afin de réaliser la liaison secondaire de la liste déroulante. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Nous devons d'abord créer une base de données et y insérer des données
Deux tables sont nécessaires :
province : Table de province
ville : Table de ville
comme indiqué :

puis créez celles qui sont pertinentes en Java La classe d'entité lui correspond

Ensuite, on peut commencer à faire des opérations jdbc
public class ConnectionFactory {
private static String driver;
private static String url;
private static String user;
private static String password;
static {
Properties prop = new Properties();
//读取文件
try {
InputStream in = ConnectionFactory.class.getResourceAsStream("./jdbc.properties");
prop.load(in);
driver = prop.getProperty("jdbc.driver");
url = prop.getProperty("jdbc.url");
user = prop.getProperty("jdbc.user");
password = prop.getProperty("jdbc.password");
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 获取连接对象
* @return
*/
public static Connection getConnection(){
Connection conn = null;
try {
Class.forName(driver);
conn = DriverManager.getConnection(url, user, password);
} catch (Exception e) {
throw new RuntimeException(e);
}
return conn;
}
/**
* 关闭资源
* @param conn
* @param pstmt
* @param stmt
* @param rs
*/
public static void close(Connection conn,PreparedStatement pstmt,Statement stmt,ResultSet rs){
try {
if (conn != null) {
conn.close();
}
if (pstmt != null) {
pstmt.close();
}
if (stmt != null) {
stmt.close();
}
if (rs != null) {
rs.close();
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}On peut d'abord l'obtenir quand la page est chargée Pour informations sur toutes les provinces, l'instruction SQL est la suivante
Connection conn = null;
PreparedStatement pstmt = null;
Province province2 = null;
@Override
public ArrayList<Province> findAllPro() {
ResultSet rs = null;
ArrayList<Province> pros = null;
try {
String sql = "select id,place from province";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
pros = new ArrayList<Province>();
rs = pstmt.executeQuery();
while(rs.next()){
Province province = new Province();
province.setId(rs.getInt(1));
province.setPlace(rs.getString(2));
pros.add(province);
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
return pros;
}Mettez les données trouvées en arrière-plan et créez une classe SelectedServlet pour recevoir les informations demandées sur toutes les provinces
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//创建一个Place对象
ArrayList<Province> pros= new Place().findAllPro();
PrintWriter out = response.getWriter();
//将集合直接转换为Json对象
out.write(JSONArray.fromObject(pros).toString());Collections sera utilisé ici pour convertir les objets Json. Nous devons importer les packages suivants

Ensuite, nous commençons à écrire la première page :
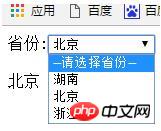
<body>
省份:<select id="province">
<option>--请选择省份--</option>
</select>
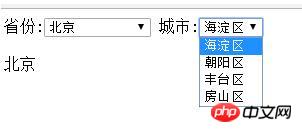
城市:<select id="city">
<option>--请选择城市--</option>
</select>
<br/><br/>
<span></span>
</body>et ensuite jQuery Le code est le suivant : (La version de jQuery que j'ai importée étant relativement faible, la méthode utilisée est getJSON au lieu de getJson)
$.getJSON("SelectedServlet",function(data,textStatus){
var provinces = data;
var res = "";
for(var i =0;i<provinces.length;i++){
<span style="white-space:pre"> </span>res += "<option>"+provinces[i].place+"</option>";
}
$("#province").append(res);
});De cette façon, les données peuvent être obtenues au chargement de la page

Ensuite, nous ferons le lien. Tout d'abord, ajoutez un événement de changement à la liste déroulante, puis obtenez les informations sélectionnées et envoyez les informations sélectionnées à un autre CityServlet <. 🎜>
//下拉框改变时触发的事件
$("#province").change(function(){
var seled = $("option:selected").html();
$("span").html(seled);
$.getJSON("CityServlet",{
"province":encodeURI(encodeURI(seled))
},function(data){
$("#city").html("");
var citys = data;
var res = "";
for(var i = 0;i<citys.length;i++){
res += "<option>"+citys[i].place+"</option>";
}
$("#city").append(res);
});
});public ArrayList<City> findAllCityByPro(String name) {
ResultSet rs = null;
ArrayList<City> citys = null;
try {
//通过名字获得所有值
String sql = "select c.city_place from city c ,"
+ "province p where c.province_id = "
+ " (select id from province where place = '"+ name +"') "
+ " and c.province_id = p.id";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
citys = new ArrayList<City>();
System.out.println(sql);
rs = pstmt.executeQuery();
while(rs.next()){
City city = new City();
city.setPlace(rs.getString(1));
citys.add(city);
}
System.out.println(citys);
} catch (SQLException e) {
e.printStackTrace();
}
return citys;
}protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
// String proName = "浙江";
String proName = URLDecoder.decode(URLDecoder.decode(request.getParameter("province"), "utf-8"),
"utf-8");
ArrayList<City> citys= new Place().findAllCityByPro(proName);
PrintWriter out = response.getWriter();
out.write(JSONArray.fromObject(citys).toString());
}dans l'instruction jQuery est le suivant :

Comment résoudre le problème du désalignement de la barre de défilement niceScroll dans jQuery
Comment implémenter l'interface de recherche Baidu dans JS
Comment implémenter la fonction boule double couleur en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment Hibernate implémente-t-il le mappage polymorphe ?
Apr 17, 2024 pm 12:09 PM
Comment Hibernate implémente-t-il le mappage polymorphe ?
Apr 17, 2024 pm 12:09 PM
Le mappage polymorphe Hibernate peut mapper les classes héritées à la base de données et fournit les types de mappage suivants : join-subclass : crée une table séparée pour la sous-classe, incluant toutes les colonnes de la classe parent. table par classe : créez une table distincte pour les sous-classes, contenant uniquement des colonnes spécifiques aux sous-classes. union-subclass : similaire à join-subclass, mais la table de classe parent réunit toutes les colonnes de la sous-classe.
 iOS 18 ajoute une nouvelle fonction d'album 'Récupéré' pour récupérer les photos perdues ou endommagées
Jul 18, 2024 am 05:48 AM
iOS 18 ajoute une nouvelle fonction d'album 'Récupéré' pour récupérer les photos perdues ou endommagées
Jul 18, 2024 am 05:48 AM
Les dernières versions d'Apple des systèmes iOS18, iPadOS18 et macOS Sequoia ont ajouté une fonctionnalité importante à l'application Photos, conçue pour aider les utilisateurs à récupérer facilement des photos et des vidéos perdues ou endommagées pour diverses raisons. La nouvelle fonctionnalité introduit un album appelé "Récupéré" dans la section Outils de l'application Photos qui apparaîtra automatiquement lorsqu'un utilisateur a des photos ou des vidéos sur son appareil qui ne font pas partie de sa photothèque. L'émergence de l'album « Récupéré » offre une solution aux photos et vidéos perdues en raison d'une corruption de la base de données, d'une application d'appareil photo qui n'enregistre pas correctement dans la photothèque ou d'une application tierce gérant la photothèque. Les utilisateurs n'ont besoin que de quelques étapes simples
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Une analyse approfondie de la façon dont HTML lit la base de données
Apr 09, 2024 pm 12:36 PM
Une analyse approfondie de la façon dont HTML lit la base de données
Apr 09, 2024 pm 12:36 PM
HTML ne peut pas lire directement la base de données, mais cela peut être réalisé via JavaScript et AJAX. Les étapes comprennent l'établissement d'une connexion à la base de données, l'envoi d'une requête, le traitement de la réponse et la mise à jour de la page. Cet article fournit un exemple pratique d'utilisation de JavaScript, AJAX et PHP pour lire les données d'une base de données MySQL, montrant comment afficher dynamiquement les résultats d'une requête dans une page HTML. Cet exemple utilise XMLHttpRequest pour établir une connexion à la base de données, envoyer une requête et traiter la réponse, remplissant ainsi les données dans les éléments de la page et réalisant la fonction de lecture HTML de la base de données.
 Tutoriel détaillé sur l'établissement d'une connexion à une base de données à l'aide de MySQLi en PHP
Jun 04, 2024 pm 01:42 PM
Tutoriel détaillé sur l'établissement d'une connexion à une base de données à l'aide de MySQLi en PHP
Jun 04, 2024 pm 01:42 PM
Comment utiliser MySQLi pour établir une connexion à une base de données en PHP : Inclure l'extension MySQLi (require_once) Créer une fonction de connexion (functionconnect_to_db) Appeler la fonction de connexion ($conn=connect_to_db()) Exécuter une requête ($result=$conn->query()) Fermer connexion ( $conn->close())
 Comment gérer les erreurs de connexion à la base de données en PHP
Jun 05, 2024 pm 02:16 PM
Comment gérer les erreurs de connexion à la base de données en PHP
Jun 05, 2024 pm 02:16 PM
Pour gérer les erreurs de connexion à la base de données en PHP, vous pouvez utiliser les étapes suivantes : Utilisez mysqli_connect_errno() pour obtenir le code d'erreur. Utilisez mysqli_connect_error() pour obtenir le message d'erreur. En capturant et en enregistrant ces messages d'erreur, les problèmes de connexion à la base de données peuvent être facilement identifiés et résolus, garantissant ainsi le bon fonctionnement de votre application.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Comment utiliser les fonctions de rappel de base de données dans Golang ?
Jun 03, 2024 pm 02:20 PM
Comment utiliser les fonctions de rappel de base de données dans Golang ?
Jun 03, 2024 pm 02:20 PM
L'utilisation de la fonction de rappel de base de données dans Golang peut permettre : d'exécuter du code personnalisé une fois l'opération de base de données spécifiée terminée. Ajoutez un comportement personnalisé via des fonctions distinctes sans écrire de code supplémentaire. Des fonctions de rappel sont disponibles pour les opérations d'insertion, de mise à jour, de suppression et de requête. Vous devez utiliser la fonction sql.Exec, sql.QueryRow ou sql.Query pour utiliser la fonction de rappel.





