Analyse des problèmes de pourcentage en CSS
Cet article présente principalement le pourcentage en CSS. L'unité de longueur "%" est souvent utilisée lors de la définition des styles CSS, mais à qui est ce pourcentage par rapport
Cet article présente une brève discussion sur les pourcentages en CSS ? et les partage avec vous. Les détails sont les suivants :
Conclusion :
Pour les éléments du flux standard, voir Y a-t-il un héritage. propriétés? Pour la largeur et la marge gauche, il est héritable, et il fera référence à l'élément parent ou à l'élément ancêtre (en fait le bloc conteneur) ; pour la hauteur, il n'a pas d'héritage, et l'élément parent ou l'élément ancêtre s'adaptera à la hauteur de tous ses éléments enfants et (cela doit être noté).
Le positionnement absolu fait référence à l'élément parent ou à l'élément ancêtre le plus proche. S'il n'y a pas d'élément parent ou d'élément ancêtre, alors il fait référence au bloc conteneur initial (les différents navigateurs peuvent être différents, car Le W3C ne précise pas comment les navigateurs l'implémentent). Mais en fait, la plupart des navigateurs traitent la zone visible comme un bloc conteneur positionné de manière absolue.
Zone visuelle de référence de positionnement fixe
la largeur est définie en pourcentage
Les éléments enfants généraux utilisent généralement la valeur calculée héritée de l'élément parent comme référence pour le pourcentage. Pour les attributs et les éléments racine qui ne sont pas héritables, la valeur initiale est utilisée comme référence
Par exemple, .box. n'a pas de largeur définie, mais la valeur par défaut. Il hérite de la valeur calculée de body, et comme .box est l'élément parent de .item, .item hérite de la valeur calculée de .box. Lorsqu'un élément de niveau bloc ne définit pas de largeur, sa largeur est par défaut en plein écran car il hérite de la largeur du bloc conteneur.
La hauteur est définie en pourcentage
Conclusion
Lorsque la hauteur est définie en pourcentage, la hauteur ne hérite de l'élément parent comme de la largeur. Ou des éléments ancêtres Au contraire, l'élément parent ou l'élément ancêtre s'adaptera en fonction de la hauteur réelle (valeur de calcul de la hauteur) de l'élément enfant, qui est généralement la somme des hauteurs des éléments parents. contenu de tous les éléments enfants. L'élément enfant définira une valeur de hauteur spécifique basée sur la hauteur de la ligne de texte (dans le cas où la hauteur de l'élément enfant n'est pas définie sur une valeur spécifique). Pour un élément à positionnement absolu, lorsque sa hauteur est un pourcentage, il fera référence à la hauteur de l'élément parent ou de l'élément ancêtre. Le positionnement absolu fera référence à l'élément parent ou à l'élément ancêtre le plus proche de lui. élément ancêtre, il fera alors référence à l'élément initial Containing block (les différents navigateurs peuvent être différents, car le W3C ne précise pas comment les navigateurs doivent l'implémenter). Mais en fait, la plupart des navigateurs traitent la fenêtre comme un bloc conteneur positionné de manière absolue.
Nous aimons généralement définir la largeur en pourcentage, mais soyez prudent lorsque vous définissez la hauteur en pourcentage.
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100%;
background-color: #58d3e2;
}
</style>
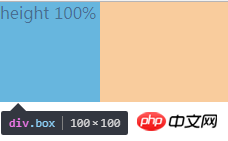
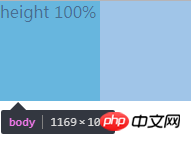
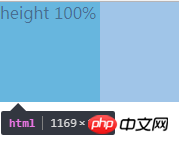
<p class="box">height 100%</p>
Pourquoi la hauteur semble-t-elle être égale à 21 en html ? Est-ce que ce 21 est hérité de l'élément ancêtre ? Lorsque nous réglons la hauteur du corps à 100 %, le résultat est toujours le même. En fait, la hauteur ici est la hauteur de la ligne, c'est-à-dire que lorsque la hauteur est 0 ou qu'aucune hauteur n'est définie, la hauteur est la hauteur de la ligne du texte. .box, la box , la hauteur du corps et du html deviendront 20px ; 🎜>
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
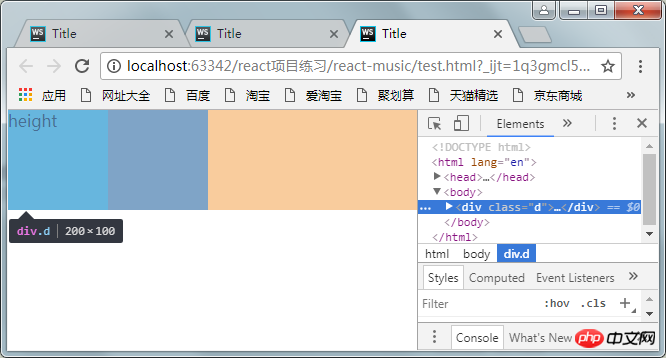
<p class="box">height 100%</p> On peut constater que la hauteur du corps et du html est la même que celle de .box, qui est de 100px. Par conséquent, on peut conclure que l'élément parent est adaptatif au. hauteur de l'élément enfant sans définir la hauteur (sans définir la hauteur) Dans le cas de , la hauteur du html et du corps est la hauteur combinée de tout le contenu), si l'élément parent définit la hauteur, c'est une autre situation :
On peut constater que la hauteur du corps et du html est la même que celle de .box, qui est de 100px. Par conséquent, on peut conclure que l'élément parent est adaptatif au. hauteur de l'élément enfant sans définir la hauteur (sans définir la hauteur) Dans le cas de , la hauteur du html et du corps est la hauteur combinée de tout le contenu), si l'élément parent définit la hauteur, c'est une autre situation :

 Vous pouvez constater que la hauteur de d, body et html est devenue 100px (elle devrait être 200px), indiquant que l'élément parent ou l'élément ancêtre s'adapte passivement à la hauteur de l'élément enfant, et leur valeur de hauteur ne sera pas héritée de l'élément.
Vous pouvez constater que la hauteur de d, body et html est devenue 100px (elle devrait être 200px), indiquant que l'élément parent ou l'élément ancêtre s'adapte passivement à la hauteur de l'élément enfant, et leur valeur de hauteur ne sera pas héritée de l'élément.
<style>
body,p{
margin:0;
padding:0;
}
.d{
height: 100px;
width: 200px;
background-color: #9d9d9d;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
<p class="d">
<p class="box">height</p>
</p>
À. cette fois, le positionnement absolu fait référence à la hauteur d'une fenêtre. Faites attention à la notion de fenêtre.
改变height分别为100%和50%,可以发现html的高度为0,并没有自适应p的高度,因为p已经彻底脱离标准流了,我们说过,如果绝对定位没有定位的祖先元素,则包含块为初始包含块,这里的初始包含块即为可视区,所以这里的百分比是参照可视区的大小来计算的。所以为50%时占视口的一半。注意这只是一个视口的高度,把滚动条往下拉拉就知道了。 2.绝对定位的元素在另外一个定位元素里面(除static外) 这时百分比参照的是父元素生成的包含块计算出来的值 所以想让定位元素的高度占满整个屏幕,可以: margin-left设置成百分比 这时出现了滚动条,这是因为将p的margin-left设置成了100%,而百分比是参照其包含块body的宽度,body又是参照的html(某些浏览器将它当作初始包含块)。而html的初始包含块是可视区,所以可视区的宽度再加上元素的100%,自然就超出了屏幕了。 解决方法: (1)利用calc函数 (2)让body的宽度减去100px,因为p的百分比是参照其父元素的宽度计算的,因此这里将它的父元素的宽度减小,那么它的margin-left的100%自然就小了 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!body{
position:relative;
} <style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>

<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: calc(100%-100px);
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p><style>
body,p{
margin:0;
padding:0;
}
body{
margin-right;100px;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






