
Cet article présente principalement l'exemple de code de vue2.0 better-scroll pour réaliser le glissement mobile. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Ce que j'ai écrit auparavant :
L'article précédent a implémenté l'effet de glissement. Dans cette partie, essayons comment obtenir l'effet de liaison gauche et droite
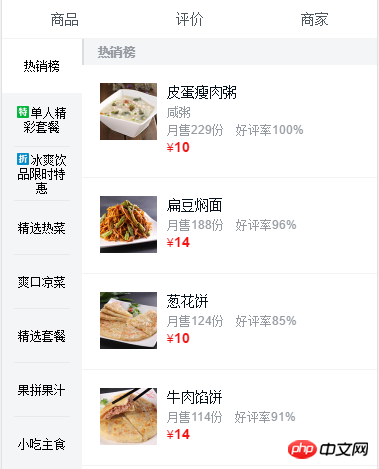
<.> Effet : Lorsque vous faites glisser le côté droit, le côté gauche peut également changer en conséquence ; lorsque vous cliquez sur le côté gauche, le côté droit peut également être automatiquement positionné à la position correspondante ; L'interface est celle illustrée dans la figure ci-dessous, avec les colonnes à gauche et les détails des colonnes à droite.
L'idée générale de faire glisser le côté droit pour relier le côté gauche :
1) Il faut savoir que dans la liste de droite, chaque point La hauteur occupée par la colonne est stockée dans un tableau. 2) Pour réaliser le lien gauche, vous devez surveiller l'événement "scroll" et obtenir sa hauteur 3) Comparez la hauteur du scroll avec la hauteur de la colonne de droite pour obtenir son index valeur 4) Dans la catégorie de gauche, il suffit de surligner la colonne correspondant à l'index~Question restante : Euh, comment fait-on défiler avec le côté gauche ? Il devrait également être nécessaire de déterminer la position actuelle du parchemin dans la colonne de gauche, puis de la modifier en conséquence. Cependant, les téléphones portables de différentes tailles ont des hauteurs différentes. Comment résoudre ce problème ? ? ? Je ne sais pas...L'idée générale de réaliser un positionnement automatique à droite en cliquant à gauche :
1) Faites d'abord le clic valide, car better-scroll sera par défaut sur l'événement. Tous sont bloqués 2) Liez l'événement de clic à la colonne de gauche, obtenez l'index, puis faites défiler la catégorie d'index correspondante à droite ~ si simple ....mais !!!Par quoi commencer ? ! !
1. Implémentez d'abord la fonction de glissement du côté droit pour déclencher le côté gauche :
Comment faire : (1) Définir les variables en premier ~ Ajouter une listHight aux données : [] Array; une variable scrollY: 0, utilisée pour contenir la coordonnée de position y du scroll actuel (2) Définir une fonction dans les méthodes pour calculer la hauteur . Un point de connaissance est également utilisé ici (comment obtenir l'élément dom de la liste de catégories ?) Vous vous souvenez de ceci.$refs utilisé dans l'article précédent ? On donne d'abord un nom de classe à l'élément dont on veut obtenir la hauteur, le nom est : "food-list-hook": let foodList =this.$refs.foodsWrapper. getElementsByClassName(' food-list-hook') De cette manière, toutes les listes de catégories sont obtenues. La méthode de calcul est définie comme suit :_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}
currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
}


2 . l'effet de liaison du clic à gauche et à droite
(1) Rendre valide le clic sur la colonne de gauche, comme indiqué dans la ligne rouge dans la figure ci-dessous :


Comment implémenter une grille de carte à l'aide de Baidu Maps
Comparaison et distinction entre Express et Koa2 dans nodejs (tutoriel détaillé )
Le mode singleton en JS implémente l'ajout, la suppression, la modification et la vérification des données
Fermeture en js (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!