 interface Web
interface Web
 js tutoriel
js tutoriel
 Comparaison de l'utilisation de l'express et du koa (tutoriel détaillé)
Comparaison de l'utilisation de l'express et du koa (tutoriel détaillé)
Comparaison de l'utilisation de l'express et du koa (tutoriel détaillé)
Beaucoup de gens demandent s'ils doivent utiliser Koa ou express, c'est pourquoi l'article suivant vous donnera une autre comparaison des informations pertinentes sur express et koa. Grâce à la comparaison, vous pouvez faire un meilleur choix L'article utilise un exemple de code L'introduction. est très détaillé, les amis dans le besoin peuvent s'y référer et me suivre pour apprendre ensemble.
Avant-propos
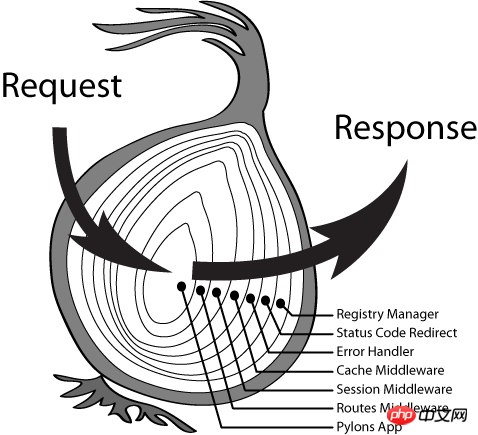
En ce qui concerne le développement Node.js, je dois mentionner les deux frameworks populaires express et koa. Express existe depuis longtemps. Il s'agit d'un framework de développement Web simple et flexible, facile à utiliser et puissant. Koa est relativement plus jeune. Il s'agit d'un framework de développement agile redéveloppé par l'équipe originale du framework Express basé sur les nouvelles fonctionnalités d'ES6. Il est désormais très populaire et a un grand potentiel pour rattraper Express.
Express et koa sont tous deux des frameworks de développement côté serveur. L'objectif du développement côté serveur est l'encapsulation et le traitement des deux objets HTTP Request et HTTP Response, la maintenance du cycle de vie des applications et le traitement des vues.
Express est principalement basé sur le framework middleware Connect, riche en fonctions et facile à utiliser. Le framework lui-même encapsule un grand nombre de fonctions pratiques, telles que le routage, le traitement des vues, etc. Koa est principalement basé sur le framework co middleware. Le framework lui-même n'intègre pas beaucoup de fonctions, ce qui nécessite que les utilisateurs aient besoin d'un middleware pour les résoudre. Cependant, grâce à son mécanisme middleware basé sur la fonctionnalité du générateur ES6, il résout les problèmes longtemps critiqués. « l'enfer des rappels » et les problèmes de gestion des erreurs gênants sont très populaires parmi les développeurs.
En fait, j'ai déjà écrit une comparaison entre express et koa, mais plus tard, j'ai découvert qu'il contenait de nombreuses erreurs. J'ai donc pensé à corriger les erreurs précédentes, en particulier la comparaison de la partie middleware.
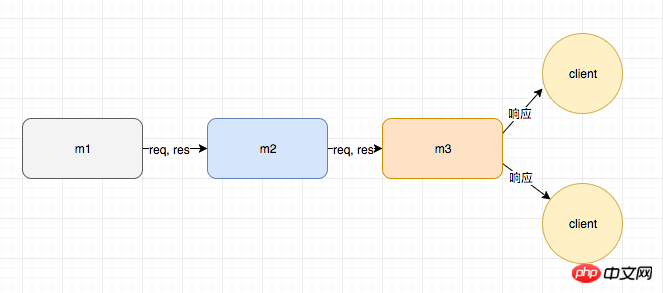
Express ici est remplacé par un connect plus simpleProcessus d'exécution de connectHabituellement, nous disons que le modèle middleware de connect est linéaire, que est Il est exécuté un par un, comme indiqué ci-dessous :

const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)m1 m2 m3 m2 end m1 end
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})<🎜. >
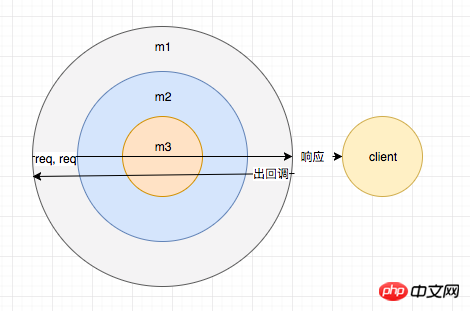
Millions Ne vous laissez pas dérouter par le rappel ci-dessus, c'est une fonction de rappel très simple, tout est expliqué clairement : même après res.end, notre code doit encore continuer. On peut dire que le middleware de connect. est en fait une forme d'oignon, mais comme il s'agit d'un code de synchronisation, nous ne le faisons généralement pas, nous pouvons donc reproduire le modèle middleware de connect ci-dessus :http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
}) <. 🎜>
<. 🎜>
De même, lorsque nous analysons le code source de Koa, nous avons également mentionné le modèle middleware de Koa : En forme d'oignon
Prenons comme exemple le code suivant : 
Accédez au service, sortie :
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)emm Cela ne semble pas être différent de connect . J'ai déjà lu un article et j'en ai eu un après avoir expérimenté ici. La conclusion selon laquelle il n'y a pas de différence entre les modèles middleware de koa et express est déroutante, même pour moi. Bien sûr, il y a une différence. La conclusion sera discutée plus tard. . Voici le modèle simplifié du middleware koa :
m1 m2 m3 m2 end m1 end
Nous savons que la fonction de async/await est de "synchroniser" les opérations asynchrones (il semble que oui, mais ce n'est pas le cas, mais nous ne le faisons pas). besoin de s'en soucier), alors la Promesse ici est naturellement « synchronisée », ce qui signifie que tout dans
est asynchrone. Toutes les opérations peuvent être « synchronisées ».Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})console.log(m3 end)
Avant d'arriver à la conclusion, nous pouvons y réfléchir, puisque le middleware de connect est également en forme d'oignon, alors il ne semble y avoir rien de mal à utiliser le même que koa, alors laissez-moi imaginer que notre service doit avoir un utilisateur dans la base de données, disons que c'est getUser. Bien sûr, getUser est asynchrone. Jetons un coup d'œil respectivement à connect et à koa :
.Bien sûr, cela ne semble faire aucune différence. Alors donnons directement une conclusion (retenons-nous) : le middleware de connect est synchrone et n'attendra pas d'autres opérations asynchrones, tandis que koa peut « attendre » une opération asynchrone. . Bien sûr, il n'y a pas de problème si vous attendez.
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Classe de cache encapsulée implémentée en tant que cache via Redis dans nodejs
Utilisation du cryptage de mot de passe bcryptjs dans Express
Utiliser l'icône via Element dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison approfondie : Vivox100 ou Vivox100Pro, lequel vaut le plus la peine d'être acheté ?
Mar 22, 2024 pm 02:06 PM
Comparaison approfondie : Vivox100 ou Vivox100Pro, lequel vaut le plus la peine d'être acheté ?
Mar 22, 2024 pm 02:06 PM
Sur le marché actuel des smartphones, les consommateurs sont confrontés à de plus en plus de choix. Avec le développement continu de la technologie, les fabricants de téléphones mobiles ont lancé de plus en plus de modèles et de styles, parmi lesquels Vivox100 et Vivox100Pro sont sans aucun doute deux produits qui ont attiré beaucoup d'attention. Les deux téléphones mobiles proviennent de la célèbre marque Vivox, mais ils présentent certaines différences en termes de fonctions, de performances et de prix. Alors face à ces deux téléphones mobiles, lequel vaut le plus la peine d'être acheté ? Il existe des différences évidentes dans la conception de l'apparence entre Vivox100 et Vivox100Pro.
 Lequel a le plus de potentiel, la pièce SOL ou la pièce BCH ? Quelle est la différence entre la pièce SOL et la pièce BCH ?
Apr 25, 2024 am 09:07 AM
Lequel a le plus de potentiel, la pièce SOL ou la pièce BCH ? Quelle est la différence entre la pièce SOL et la pièce BCH ?
Apr 25, 2024 am 09:07 AM
Actuellement, les pièces potentielles favorisées par le cercle monétaire incluent la pièce SOL et la pièce BCH. SOL est le jeton natif de la plate-forme blockchain Solana. BCH est le jeton du projet BitcoinCash, qui est une monnaie fork de Bitcoin. Parce qu'ils ont des caractéristiques techniques, des scénarios d'application et des orientations de développement différents, il est difficile pour les investisseurs de faire un choix entre les deux. J'aimerais analyser lequel a le plus de potentiel, la monnaie SOL ou le BCH ? Investissez à nouveau. Cependant, la comparaison des devises nécessite une analyse complète basée sur le marché, les perspectives de développement, la solidité du projet, etc. Ensuite, l'éditeur vous le dira en détail. Lequel a le plus de potentiel, la pièce SOL ou le BCH ? En comparaison, la pièce SOL a plus de potentiel. Déterminer laquelle a le plus de potentiel, la pièce SOL ou BCH, est une question compliquée car elle dépend de nombreux facteurs.
 Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ? Avec le développement et les progrès continus de la technologie, les systèmes d’exploitation sont constamment mis à jour et mis à niveau. En tant que l'un des plus grands développeurs de systèmes d'exploitation au monde, la série de systèmes d'exploitation Windows de Microsoft a toujours attiré beaucoup d'attention de la part des utilisateurs. En 2021, Microsoft a lancé le système d’exploitation Windows 11, ce qui a suscité de nombreuses discussions et attentions. Alors, quelle est la différence de performances entre Windows 10 et Windows 11 ?
 Comparaison des box TV Huawei, ZTE, Tmall et Xiaomi
Feb 02, 2024 pm 04:42 PM
Comparaison des box TV Huawei, ZTE, Tmall et Xiaomi
Feb 02, 2024 pm 04:42 PM
Les box TV, en tant qu'appareil important qui connecte Internet et la télévision, sont devenues de plus en plus populaires ces dernières années. Avec la popularité des téléviseurs intelligents, les consommateurs privilégient de plus en plus les marques de boîtiers TV telles que Tmall, Xiaomi, ZTE et Huawei. Afin d’aider les lecteurs à choisir le boîtier TV qui leur convient le mieux, cet article proposera une comparaison approfondie des caractéristiques et des avantages de ces quatre boîtiers TV. 1. Huawei TV Box : L'expérience audiovisuelle intelligente est excellente et peut offrir une expérience visuelle fluide. Huawei TV Box dispose d'un processeur puissant et d'une qualité d'image haute définition. Tels que la vidéo en ligne et les applications riches intégrées, la musique et les jeux, etc., il prend en charge une variété de formats audio et vidéo. Le boîtier TV Huawei dispose également d'une fonction de commande vocale, ce qui rend l'utilisation plus pratique. Vous pouvez facilement diffuser le contenu de votre téléphone mobile sur l'écran du téléviseur. Sa diffusion en un clic.
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Mar 22, 2024 pm 02:33 PM
Mar 22, 2024 pm 02:33 PM
Évaluation comparative de Vivox100 et Vivox100Pro : Lequel préférez-vous ? À mesure que les smartphones deviennent de plus en plus populaires et puissants, la demande d'accessoires de téléphonie mobile augmente également. En tant qu'élément indispensable des accessoires de téléphonie mobile, les écouteurs jouent un rôle important dans la vie quotidienne et au travail des gens. Parmi les nombreuses marques de casques, Vivox100 et Vivox100Pro sont deux produits qui ont beaucoup retenu l'attention. Aujourd'hui, nous allons procéder à une évaluation comparative détaillée de ces deux écouteurs pour voir leurs avantages et inconvénients.
 Comparaison des performances et avantages et inconvénients du langage Go et d'autres langages de programmation
Mar 07, 2024 pm 12:54 PM
Comparaison des performances et avantages et inconvénients du langage Go et d'autres langages de programmation
Mar 07, 2024 pm 12:54 PM
Titre : Comparaison des performances, avantages et inconvénients du langage Go et d'autres langages de programmation Avec le développement continu de la technologie informatique, le choix du langage de programmation devient de plus en plus critique, parmi lesquels les performances sont une considération importante. Cet article prendra le langage Go comme exemple pour comparer ses performances avec d'autres langages de programmation courants et analyser leurs avantages et inconvénients respectifs. 1. Présentation du langage Go Le langage Go est un langage de programmation open source développé par Google. Il présente les caractéristiques d'une compilation rapide, d'une concurrence efficace, d'une concision et d'une lisibilité aisée. Il convient au développement de services réseau, de systèmes distribués, de cloud computing et de technologies de pointe. d'autres domaines. Aller
 Quel niveau de carte graphique est équivalent à la 4060 ?
Feb 18, 2024 am 10:40 AM
Quel niveau de carte graphique est équivalent à la 4060 ?
Feb 18, 2024 am 10:40 AM
À quel niveau est équivalente la carte graphique 4060 ? Avec l'avancement continu de la technologie et la mise à jour rapide des équipements électroniques, la technologie des cartes graphiques se développe et se développe également constamment. Dans le domaine informatique, les cartes graphiques constituent non seulement un élément important des jeux et des fichiers multimédias, mais jouent également un rôle essentiel dans le traitement graphique, le montage vidéo et la conception professionnelle. Il est donc particulièrement important de choisir une carte graphique adaptée à vos besoins et à vos performances. Ces dernières années, NVIDIA est devenue l'une des marques de cartes graphiques les plus populaires sur le marché, avec une gamme complète de produits couvrant de nombreux niveaux de performances différents. Et 4060





