
Cet article vous présente d'autres commandes de débogage Javascript en plus de Console.log() pour faciliter le débogage JS dans plus d'environnements.
L'objet Console permet d'accéder à la console du navigateur (telle que la console Web de Firefox). La façon dont cela fonctionne sur différents navigateurs est différente, mais voici quelques fonctionnalités d'interface fournies par Metropolis.
Les objets de la console sont accessibles dans n'importe quel objet global tel que Window, WorkerGlobalScope et les définitions spéciales fournies via l'atelier de propriétés.
Il est défini par le navigateur comme Window.Console, et peut également être appelé par simple Console.
La méthode la plus couramment utilisée est Console.log(), qui consiste à afficher du contenu sur la console. Quand j'ai commencé à apprendre le front-end, j'ai vu que tout le monde utilisait Console.log(), et presque aucune autre utilisation de Console n'était vue. N'y a-t-il vraiment aucune autre utilisation de Console ? Après l'avoir vérifié, j'ai découvert que Console est toujours très puissant. Quant à la raison pour laquelle je vois rarement des gens l'utiliser, c'est peut-être parce qu'ils l'ont supprimé après l'avoir utilisé. Enregistrez d’autres utilisations de Console ici.
Remarque : étant donné que l'objet Console donne accès à la console du navigateur, la prise en charge et la représentation dans différents navigateurs peuvent être différentes, mais seuls nos développeurs verront le contenu de débogage, l'environnement de développement est donc garanti tant que vous peut utiliser ces méthodes, toutes les démonstrations suivantes sont Chrome les effets ci-dessus.
Sortie de classification
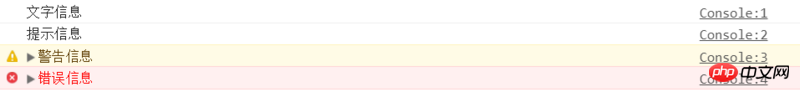
Sortie de différentes catégories d'informations
console.log('文字信息'); console.info('提示信息'); console.warn('警告信息'); console.error('错误信息');

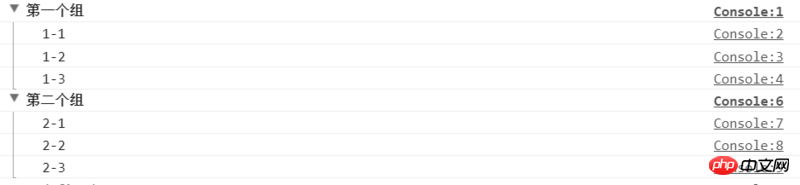
Sortie de groupe
Regroupez le contenu à l'aide des wrappers Console.group() et Console.groupEnd().
Vous pouvez également utiliser Console.groupCollapsed() au lieu de Console.group() pour générer des groupes réduits.
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
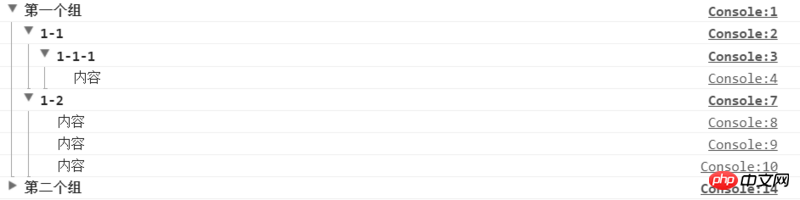
Console.group() peut également être imbriqué
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();
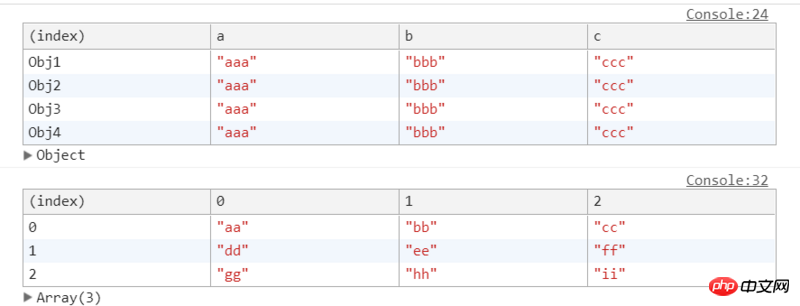
Sortie du tableau
Utilisez console.table() pour afficher l'objet ou le tableau transmis sous forme de tableau. Convient aux éléments soigneusement disposés
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);
Afficher les objets
Utilisez Console.dir() pour afficher toutes les propriétés et méthodes d'un objet
Dans Chrome, Console.dir() et Console.log() ont le même effet
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
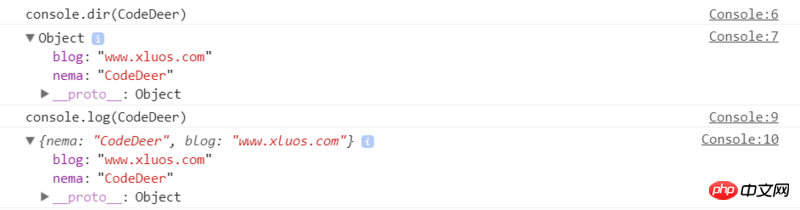
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);
Afficher les nœuds
Utiliser Console.dirxml() Afficher toutes les propriétés et méthodes d'un objet
Dans Chrome, Console.dirxml() et Console.log() ont le même effet
Informations sur le nœud du logo de la page d'accueil de Baidu

Sortie conditionnelle
Utilisez console.assert() pour effectuer une sortie conditionnelle.
Lorsque le premier paramètre ou la valeur de retour est vrai, aucun contenu n'est généré. Lorsque le premier paramètre ou la valeur de retour est faux, le contenu suivant est généré et une exception est levée
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");. 
Sortie comptée
Utilisez Console.count() pour sortir le contenu et le nombre d'appels
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()
Tracez la pile d'appels
Utilisez Console.trace() pour tracer le processus de la fonction appelée. Il existe de nombreux processus d'appel dans des projets complexes.
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);
Fonction de synchronisation
Utilisez Console.time() et Console.timeEnd() pour envelopper les extraits de code qui nécessitent une synchronisation, et le résultat consiste à exécuter cet extrait d’événements de code. Les paramètres dans
Console.time() servent d'identifiant du timer et sont uniques. Console.timeEnd() pour terminer le timer identifié par ce drapeau et renvoyer le temps d'exécution en millisecondes. Jusqu'à 10 000 minuteries peuvent être exécutées simultanément.
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");
Analyse des performances
Utilisez Console.profile() et Console.profile() pour effectuer une analyse des performances et afficher la consommation courante de chaque partie du temps de code, mais je n'ai pas trouvé où afficher les rapports d'analyse générés par ces deux méthodes dans l'outil de débogage fourni avec Chrome. D'autres outils de débogage peuvent être requis.
Console.log() intéressant
最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
一、提示输出
可以再输出的对象、变量前加上提示信息,增加辨识度
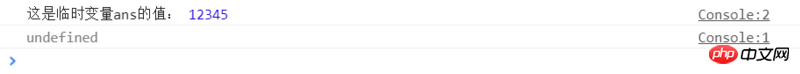
var ans = 12345;
console.log("这是临时变量ans的值:",ans);
二、格式化输出
占位符
含义 %s 字符串输出 %d or %i 整数输出 %f 浮点数输出 %o 打印javascript对象,可以是整数、字符串以及JSON数据
样例:
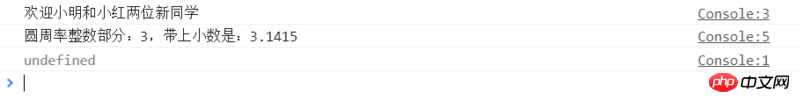
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);
三、自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
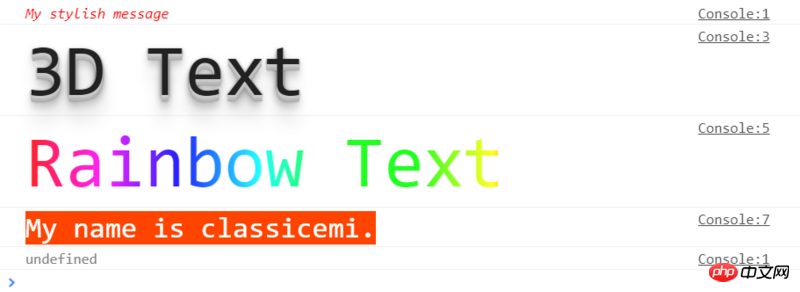
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');
总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!