 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémenter la zone de saisie de synchronisation du contenu du menu déroulant dans JS
Implémenter la zone de saisie de synchronisation du contenu du menu déroulant dans JS
Implémenter la zone de saisie de synchronisation du contenu du menu déroulant dans JS
Ci-dessous, je vais partager avec vous un exemple d'implémentation JS consistant à cliquer sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie. Il a une bonne valeur de référence et j'espère que cela sera utile à tout le monde.
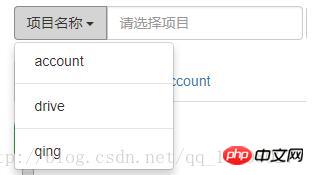
Récemment, le blogueur apprenait Flask tout en écrivant une plate-forme de test et a rencontré un scénario courant comme indiqué ci-dessous

Il y a un groupe de zones de saisie ici, il y a 3 options dans le menu déroulant et une zone de saisie. Le code est écrit en bootstrap. Le code est également publié pour tout le monde
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>Mon but est lorsque je clique sur quelque chose dans ce drop. -down menu Lors de la sélection d'une option, la valeur peut être automatiquement obtenue et renseignée dans l'entrée. Cela évite à l'utilisateur d'avoir à taper manuellement dans la version précédente lorsqu'il n'y avait qu'une seule entrée. Comment faire la synchronisation ? Bien sûr, vous devez utiliser js pour surveiller, ce qui est relativement simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
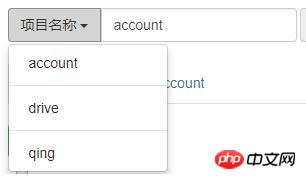
});La signification de ce code est de surveiller l'événement click de ul. L'objet est l'élément li ci-dessous, lorsque l'on clique sur li, le texte dans li est obtenu et attribué à la valeur de l'entrée. zone de saisie. L’effet obtenu est celui indiqué ci-dessous.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser le proxy de requête cli et les problèmes d'empaquetage de projet dans vue
Bus global event center en vue (tutoriel détaillé)
Interprétation détaillée des changements dans le Problème de détection des séries angulaires
Implémentation de la boîte modale dans vue (méthode d'écriture générale)
Comment implémenter la barre de progression dynamique dans D3.js
Comment implémenter la boîte de dialogue contextuelle dans vue
Boîte de dialogue associée événement de fermeture el-dialog dans l'élément ui (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Résolvez le problème de la lecture simultanée d'écouteurs et de haut-parleurs dans Win11
Jan 06, 2024 am 08:50 AM
Résolvez le problème de la lecture simultanée d'écouteurs et de haut-parleurs dans Win11
Jan 06, 2024 am 08:50 AM
De manière générale, nous n'avons besoin d'utiliser qu'un seul casque ou haut-parleur en même temps. Cependant, certains amis ont signalé que dans le système Win11, ils ont rencontré le problème du son des écouteurs et des haut-parleurs en même temps. désactivez-le dans le panneau Realtek et tout ira bien, jetons un œil ci-dessous. Que dois-je faire si mes écouteurs et mes haut-parleurs sonnent ensemble dans Win11 ? 1. Recherchez et ouvrez d'abord le "Panneau de configuration" sur le bureau 2. Accédez au panneau de configuration, recherchez et ouvrez "Matériel et son" 3. Recherchez ensuite le ". Realtek High Definition" avec une icône de haut-parleur. Audio Manager" 4. Sélectionnez "Haut-parleurs" et cliquez sur "Panneau arrière" pour entrer les paramètres des haut-parleurs. 5. Après ouverture, nous pouvons voir le type d'appareil. Si vous souhaitez éteindre les écouteurs, décochez « Écouteurs ».
 Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas à l'erreur Outlook
Mar 18, 2024 am 09:46 AM
Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas à l'erreur Outlook
Mar 18, 2024 am 09:46 AM
Lorsque vous constatez qu'un ou plusieurs éléments de votre dossier de synchronisation ne correspondent pas au message d'erreur dans Outlook, cela peut être dû au fait que vous avez mis à jour ou annulé des éléments de réunion. Dans ce cas, vous verrez un message d'erreur indiquant que votre version locale des données est en conflit avec la copie distante. Cette situation se produit généralement dans l'application de bureau Outlook. Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas. Pour résoudre le conflit, ouvrez les projets et retentez l'opération. Réparer Un ou plusieurs éléments dans les dossiers synchronisés ne correspondent pas à l'erreur Outlook Dans la version de bureau d'Outlook, vous pouvez rencontrer des problèmes lorsque des éléments du calendrier local entrent en conflit avec la copie du serveur. Heureusement, il existe des moyens simples d’aider
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Apprenez à synchroniser le presse-papiers Win10 avec votre téléphone mobile
Jan 06, 2024 am 09:18 AM
Apprenez à synchroniser le presse-papiers Win10 avec votre téléphone mobile
Jan 06, 2024 am 09:18 AM
Une fonction très utile du presse-papiers Win10 est la fonction de stockage cloud multi-appareils, qui est très utile et peut aider les utilisateurs à copier et coller simultanément sur des appareils PC et des appareils mobiles. La méthode de configuration est très simple, il suffit de la définir dans le presse-papiers du système. Synchroniser le presse-papiers Win10 avec le téléphone mobile 1. Cliquez d'abord sur Démarrer dans le coin inférieur gauche pour entrer les paramètres. 2. Cliquez ensuite sur « Système ». 3. Sélectionnez « Presse-papiers » sur la gauche. 4. Enfin, cliquez sur Connexion dans « Synchronisation multi-appareils » à droite, puis sélectionnez votre téléphone mobile.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais



