
Cette fois, je vais vous proposer Vue+Nuxt.js pour effectuer un rendu côté serveur. Quelles sont les précautions à prendre pour effectuer un rendu côté serveur avec Vue+Nuxt.js ? Ce qui suit est un cas pratique, jetons un coup d'œil.
1. Modèle rapide
En partant du principe que vue-cli a été installé, vous pouvez créer rapidement un modèle de projet nuxt
vue init nuxt-community/starter-template MyProject
Où MyProject est le nom du dossier du projet, qui peut être personnalisé
Grâce à npm install (cela semble être plus fluide avec yarn install) Après avoir installé les dépendances, vous pouvez directement npm exécuter dev dans Environnement de développementDémarrer le projet
L'adresse de démarrage par défaut est http://localhost:3000/ Vous pouvez ajouter la configuration suivante dans package. json pour modifier le numéro de port hôte
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},Une fois le développement terminé, exécutez npm run build pour empaqueter le code, et enfin npm start pour démarrer le service
2. Répertoires importants
Le répertoire du projet généré est le suivant

La plupart des noms de dossiers sont réservés par nuxt par défaut et ne peuvent pas être modifiés
Parmi eux, comparer les prix Il existe trois répertoires clés :
1.
 est généralement utilisé pour stocker des composants
est généralement utilisé pour stocker des composants
, tels que l'en-tête, le pied de page et d'autres composants publics Les composants de ce répertoire ont les méthodes et caractéristiques des composants vue réguliers et ne seront pas étendus par nuxt.js
2 . répertoire de mise en page des mises en page
 Vous peut modifier default.vue dans ce répertoire pour modifier la mise en page par défaut
Vous peut modifier default.vue dans ce répertoire pour modifier la mise en page par défaut
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
De plus, vous pouvez également ajouter error.vue comme page d'erreur dans le répertoire, spécifiquement Pour les méthodes d'écriture, veuillez vous référer à la documentation officielle
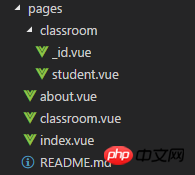
3. Le répertoire de pages pages
 est utilisé pour stocker les composants au niveau de la page, nuxt l'utilisera. La structure des pages dans le répertoire génère des routes
est utilisé pour stocker les composants au niveau de la page, nuxt l'utilisera. La structure des pages dans le répertoire génère des routes
Par exemple, la structure de page dans l'image ci-dessus générera une telle configuration de routage :
De plus, les composants vue de ce répertoire ont également des fonctionnalités spéciales Nuxt fournies par jsrouter: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}Parmi elles, la méthode
asyncDataest plus couramment utilisée et prend en charge le traitement des données asynchrones Cette méthode sera utilisée avant que chaque chargement du
composant de pagesoit appelé , obtient ensuite les données et les renvoie au composant actuel
Le premier paramètre de la méthode asyncData est le contexte de l'objet contextuel. Les propriétés spécifiques peuvent être consultées iciasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}Depuis asyncData. La méthode est initialisée lors de l'initialisation du composant est appelée avant, il n'y a donc aucun moyen de référencer l'objet instance du composant via cela dans la méthode
Utiliser des plug-ins Si le projet D'autres plug-ins tiers doivent également être introduits, qui peuvent être introduits directement dans la page De cette façon, lors de l'emballage, le plug-in sera empaqueté dans le correspondant. js de la page
Mais si d'autres pages introduisent également le même plug-in , il sera empaqueté à plusieurs reprises. S'il n'est pas nécessaire d'empaqueter la pagination, vous pouvez configurer les plugins
à ce moment en prenant element-ui comme exemple, après avoir installé element-ui, créez elementUI.js
Ajoutez ensuite les éléments de configuration build.vendor et plugins dans nuxt.config.js dans le répertoire racine
L'attribut plugins ici est utilisé pour configurer la vue. Plug-in .js, c'est-à-dire
Vous pouvez utiliser la méthode Vue.user() build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]qui ne nécessite que l'attribut src par défaut. Vous pouvez également configurer ssr : false pour permettre au fichier d'être empaqueté et importé uniquement sur le client
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue