
Cet article présente principalement l'exemple d'explication du composant todolist écrit dans le composant vue. Cet article vous le présente de manière très détaillée. Les amis qui en ont besoin peuvent s'y référer
Nous insérons un sous-todolist. composant sur la page topNav
Je ne sais pas pourquoi, le code de démarque ici est toujours en série. . Le code est donc inconfortable à lire, alors pardonnez-moi, je vais enfin mettre l'adresse du code source de github.
1. Enregistrez le sous-composant dans le composant parent topNav et introduisez le sous-composant
<template> <p> <p>下面这一行就是定义的组件名称</p> <todo-list></todo-list> <router-view></router-view> </p> </template> <script> /*
1. Introduisez notre sous-composant DrawerLayout via l'importation
2. Introduisez le sous-composant, et renommez-le todoList, puis enregistrez-le dans le groupe des composants
3. Utilisez des composants sous forme de balises html dans notre modèle, todoList est
Remarque :
(1) Le nom du sous-composant n'a pas d'importance, mais la première lettre du deuxième mot du nom du sous-composant todoList que nous avons introduit doit être en majuscule (sinon vous marchez sur le piège)
(2) Lors de l'utilisation de balises, todoList est une liste de tâches, qui est écrite dans la nomenclature des cas de chameau (en termes simples, cela signifie changer la première lettre majuscule du deuxième mot en minuscule, puis ajoutez un « - » devant)
*/
import todoList from '../components/todoList.vue'
export default {
components: {
todoList
},
data() {
return {
};
}
}
</script>2. Jetons d'abord un coup d'œil à la fonction du composant
Tout d'abord, jetons un coup d'œil général à ce qu'est le composant. à quoi ressemble le composant, puis je trouverai comment l'écrire
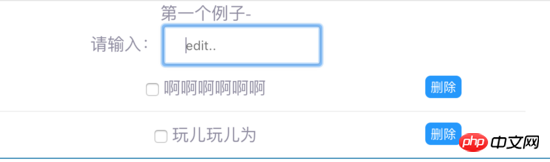
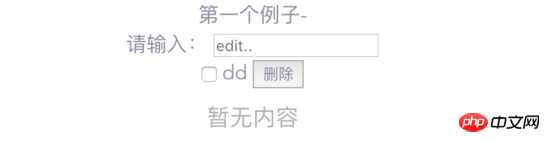
La première chose que nous voyons est une zone de saisie, qui affiche modifier... par défaut Lorsque nous n'ajoutons pas de données, "Pas de contenu. " s'affiche ci-dessous

Ensuite, nous entrons les données "premier exemple" et appuyons sur Entrée, une liste apparaîtra
liste comprenant un bouton radio, du texte , et un bouton supprimer

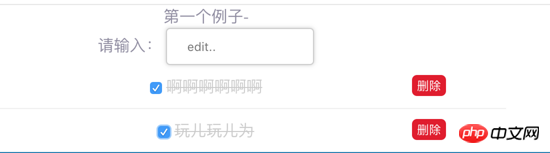
Alors comment le supprimer ? Puisque nous allons le faire, nous devons faire un peu plus de fonctions et utiliser certaines commandes internes. Les règles de suppression que nous définissons sont
Sélectionnez d'abord la liste, puis cliquez sur Supprimer, et l'enregistrement disparaîtra. Si après avoir supprimé ces données, il n'y aura pas de liste et "Pas encore de contenu" sera affiché


Commencez à écrire notre sous-composant todo< 🎜. >
J'ai mis le style dans le code à la fin, pour que vous puissiez ignorer certaines classes à ce momentDéfinissons d'abord le cadre général de cette todolist, puis ajoutons-y des fonctions
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<input type="text"
id="inputNum"
name="inputNum"
placeholder="edit..">
<!--列表内容-->
<ul>
<li>
<input type="checkbox" >
<span>dd</span>
<button>删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {
return {
inputList: [],
inputItem: {
content: '',
finished: false,
deleted: false
}
}
},
methods: {
//将输入框的数据添加到list中
addItem: function() {}
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script> 
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<!--@keydow.13表示回车的事件-->
<!--v-model是为了让输入的数据和inputItem.content同步-->
<input type="text" id="inputNum" name="inputNum" placeholder="edit.."
@keydown.13="addItem" v-model="inputItem.content" class="edit"
>
<!--列表内容-->
<ul class="task">
<li v-for="(key, item) in inputList">
<input type="checkbox" :checked="item.finished">
<span>{{key.content}}</span>
<button class="del">删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {...省略 },
methods: {
addItem: function() {
this.inputList.push(this.inputItem);
/*
为什么我们要对inputItem再次初始化?
解答:因为每次在输入框中输入数据,都会同时改变inputItem的content属性,
然后我们点击回车,该inputItem的整个对象都添加进inputList中,
按正常逻辑来说,inputList内的内容和inputItem是没有联系了。
如果我们此时不对inputItem进行再次初始化,那么就会发现你再次在输入框中输入数据的时候,
会同时改变下面的list的值,简易你们把初始化的代码去掉,运行下试试看!
*/
this.inputItem = {
content: '',
finished: false,
deleted: false
};
},
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script><!--列表内容-->
<ul class="task">
<li v-for="(item, index) in inputList">
<!--单选框绑定了item.finished,还添加了点击事件-->
<input type="checkbox"
:checked="item.finished"
@click="changeState(index)"
>
<!--通过item.finished值来动态绑定class-->
<span :class="{'finish':item.finished}">{{item.content}}</span>
<!--按钮的颜色通过动态添加class来实现,然后按钮的文本通过改变isDel来实现,isDel的改变也是通过changeState方法来操作的-->
<button @click="deleteItem(index)"
class="del"
:class="{'native':item.finished === true}"
>{{isDel}}</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>//改变选中状态
changeState: function (index) {
// this.inputList[index].finished = true 错误:这样如果点击第二次,无法回到false,就会一直true状态
this.inputList[index].finished = !this.inputList[index].finished;
// 根据finished的值来对应的修改isDel的值,isDel的值就是按钮的文本
if (this.inputList[index].finished) {
this.isDel = '删除'
}else {
this.isDel = '操作'
}
},
//删除列表元素
deleteItem: function (index) {
if (this.inputList[index].finished) {
his.inputList.splice(index,1);
}
}Comment utiliser AngularJS pour implémenter la fonction de téléchargement de fichiers Excel
Comment configurer la configuration dans vue (détail tutoriel)
Comment implémenter le mouvement multi-objets en JS (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue